Androidアプリ開発が終わった後の、GooglePlayへのリリース手順をまとめました。
結構戸惑ったので、メモメモ
Contents
前提 (この部分は書いてないですよ)
- Google Playへの登録 ※初期登録費用発生します
- Android Studioでアプリ開発
- アイコンとか、Google Playに掲載する画像が必要なので、用意しといてね。必要な画像は、記事中で確認いただければ。
ここまで、終わってる前提の記事です。
Windows10環境でやってますが、Macでも同じかな~と
全体の流れ
- Android Studioでアップロードするファイルを作る
- Google Play Consoleで、必要な情報を入力 → 審査待ち → 公開
ざっと、こんな感じ♪
こう書くと、単純なんですが、意外とねぇ~
Android Studioでアップロードするファイルを作成しましょう
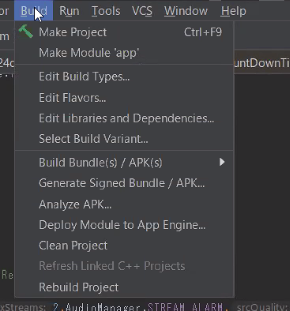
メニューバーの「Build」→「Generate Signed Bundle / APK…」をクリック

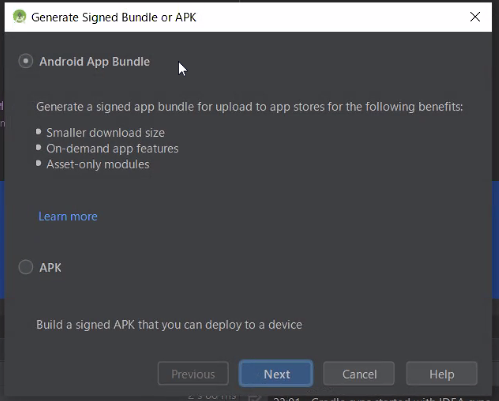
Android App Bundleにチェックが入ったままでOK
「NEXT」をクリック

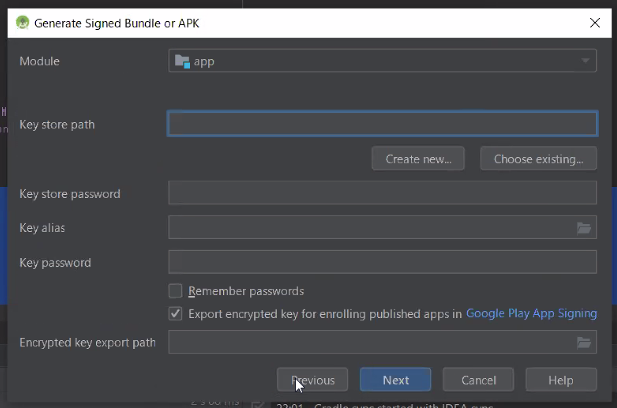
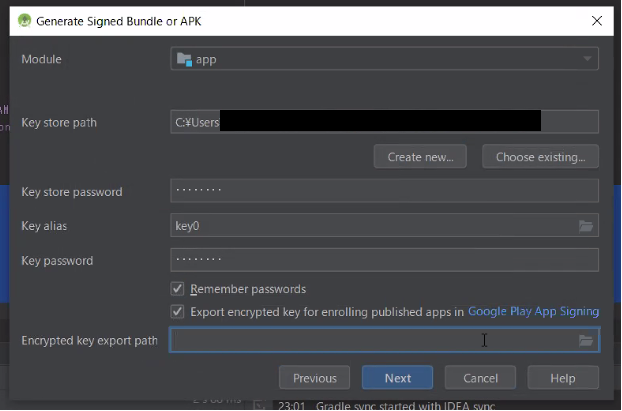
まず、Key storeを作りましょう。「Create new…」をクリック

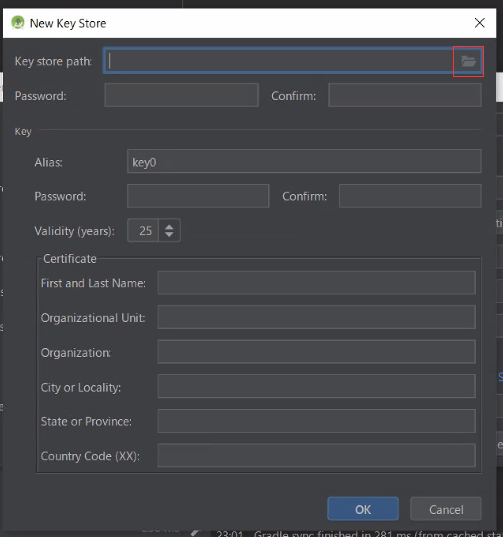
ウインドウが開くので、「Key store path」のフォルダマークをクリックして、、、、

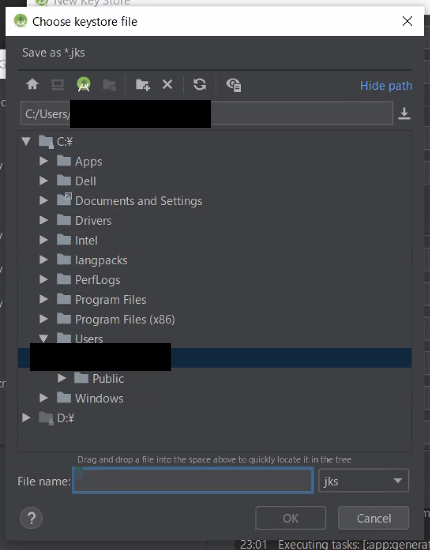
保存するフォルダのパスとファイル名を適当にきめます。
保存フォルダはツリーから選択、ファイル名は「File name」に入力して「OK」ボタンクリック

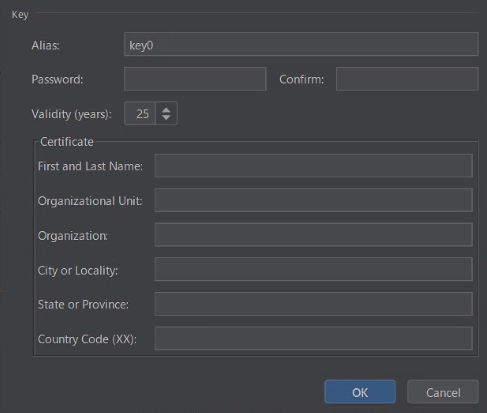
元のウインドウで、Keyの所の
- 「Password」にパスワードを入力、「Confirm」に確認のため同じパスワードを入力
- 「First and Last Name」に適当な名前を入力
そして「OK」ボタンをクリック

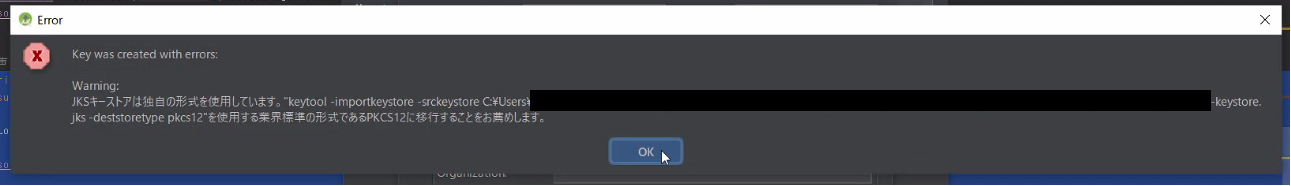
( ,,`・ω・´)ンンン?
以下のようなエラーウィンドウが出ますが、気にすんな!
そのまま「OK」をクリック

次に表示されたウインドウで、
「Encrypted key export path」に、これまた適当にフォルダのパスを指定して「NEXT」をクリック

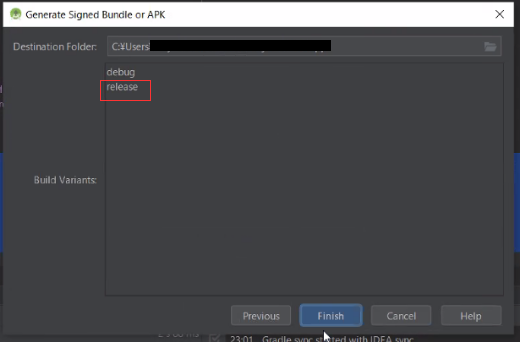
「Build Variants」のところで「release」を選択し、「Finish」をクリック

ぐりぐり~っと動いて、、、、
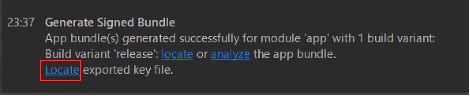
Android StudioのEvent Logの所に、「Generate Signed Bundle」のメッセージが表示されるので、「Locate」をクリック

フォルダが開くので、そこにある拡張子AABのファイルがリリース時にアップロードするファイルです。
次の作業で使うので、ウインドウは開いたままにしておいた方が便利ですかね。

さて今度は、Google Play Console で
アップロードするファイルの準備もできてことですし、Google Play Consoleでリリースしますか。
ってことで、ブラウザでGoogle Play Consoleを開く。
まずは、アプリを登録しましょう。
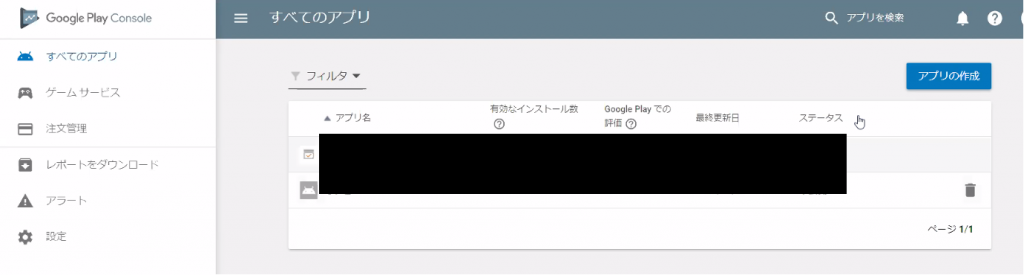
アプリの作成
右上の「アプリの作成」をクリック

「デフォルトの言語」を選択、
「タイトル」はアプリの名前を入力して
「作成」をクリック

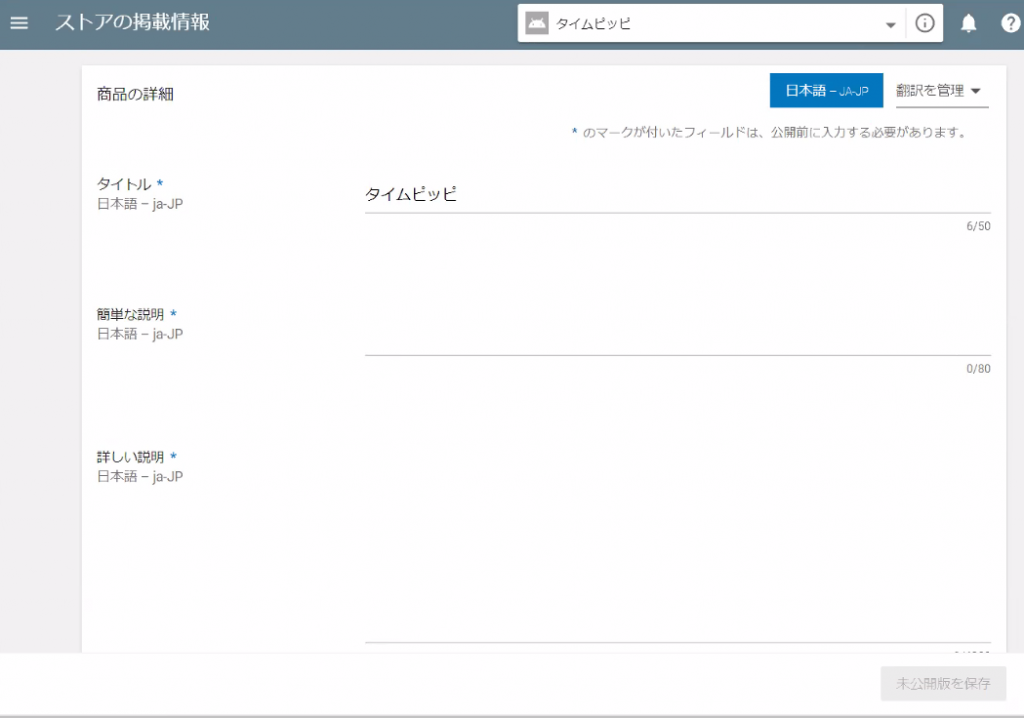
星(*)がついてる場所(タイトル、簡単な説明、詳しい説明)を入力してもらって、
「未公開版を保存」をクリック

ここまでの作業で、Google Play Consoleにアプリを登録できました。
アプリのリリース
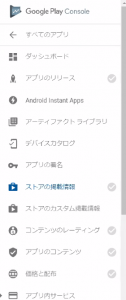
左ツリーの「アプリのリリース」をクリック

今回は、内部テスト版ぐらいで勘弁してやるか!ってことにしておきます。
身内のテスターに共有しますって、レベル感のリリースと認識しておいてもらえれば。
「内部テスト版トラック」の 「内部テスト版」の「管理」をクリック

「リリースを作成」をクリック

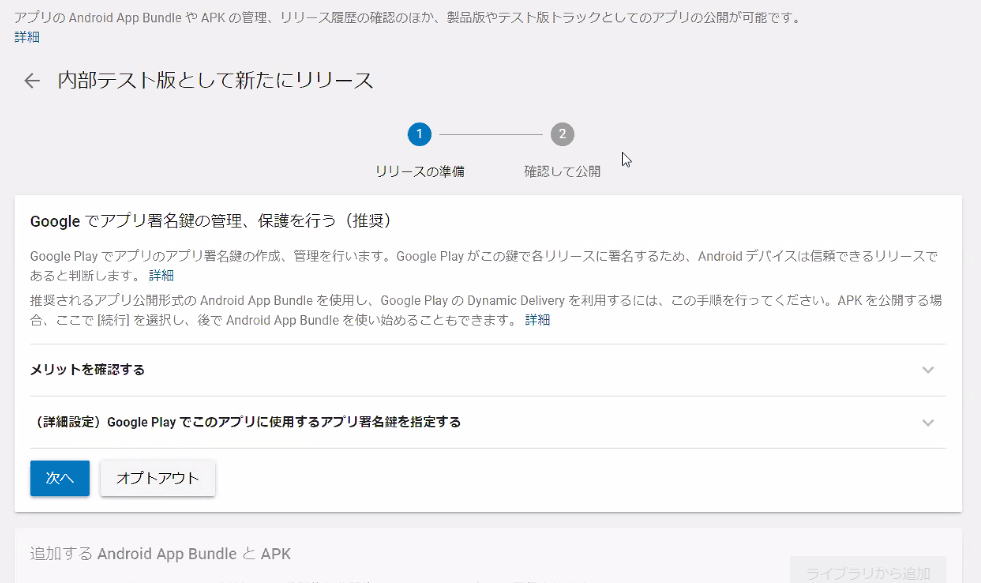
「Googleでアプリ署名鍵の管理、保護を行う」の「次へ」をクリック

「有効にしました」と表示されればOK

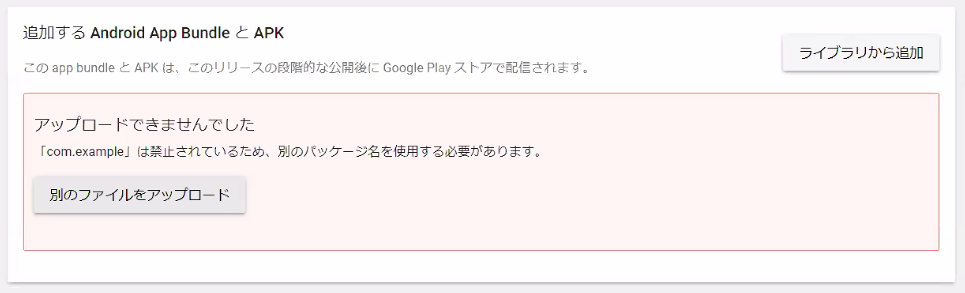
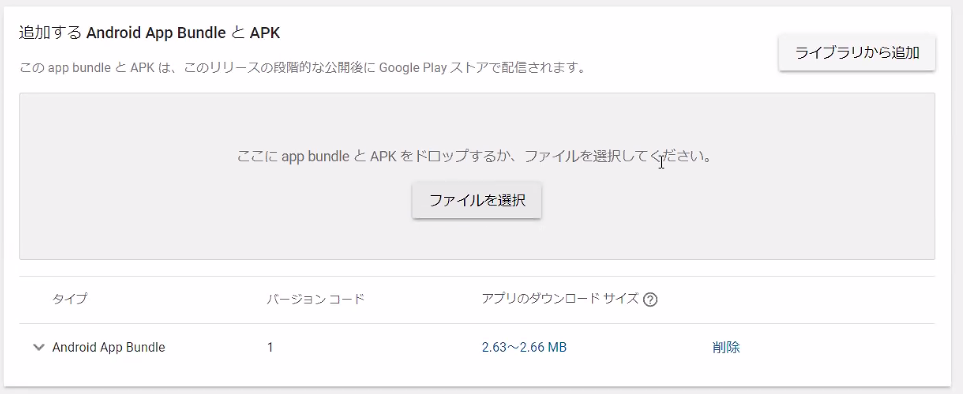
「追加する Android App Bundle と APK」に、前段の手順で作成した拡張子AABファイルをドラッグ&ドロップ

このようなエラーが出てしまった場合はこの記事を参考にパッケージ名を変更してください
アップロードがうまくいくと、このようにアップロードしたファイルが表示されます

下の方にスクロールして、一番下にある「保存」ボタンをクリック

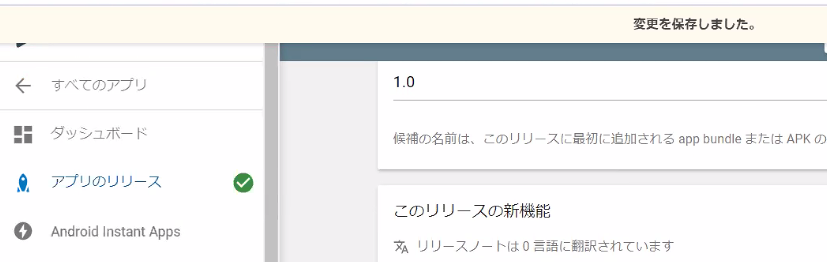
上部に「変更を保存しました」というメッセージが出て、
左ツリーの「アプリのリリース」に緑のチェックが入ります

お次は、左ツリーの「ストアの掲載情報」をクリック
このグレーのチェックマークを、一つずつ対応していく感じですね。

星(*)は必須項目なので、ここを埋めていきます。
タイトル、簡単な説明、詳しい説明は「アプリの作成」時に入力した内容が入ってます。そのまま下にスクロールして、

「画像および映像」を設定にあたり、必要画像の仕様はGoogle公式ドキュメントに掲載されてるのでご参照を。
[blogcard url=”https://support.google.com/googleplay/android-developer/answer/1078870?hl=ja”]まずはアプリアイコン。用意したアイコンを「高解像度アイコンを追加」にドラッグ&ドロップ。
アイコンの解像度は512×512で。それ以外だとエラーになります。

次はスクリーンショット。「ファイルを選択」にスクリーンショットをドラッグ&ドロップ。
スクリーンショットの解像度は1辺320~3840であればOK。

フィーチャーグラフィックは「フィーチャーグラフィックを追加」にドラッグ&ドロップ。
フィーチャーグラフィックの解像度は横1024×縦500で。それ以外だとエラーになります。
プロモーション画像とテレビバナーは作成不要です。

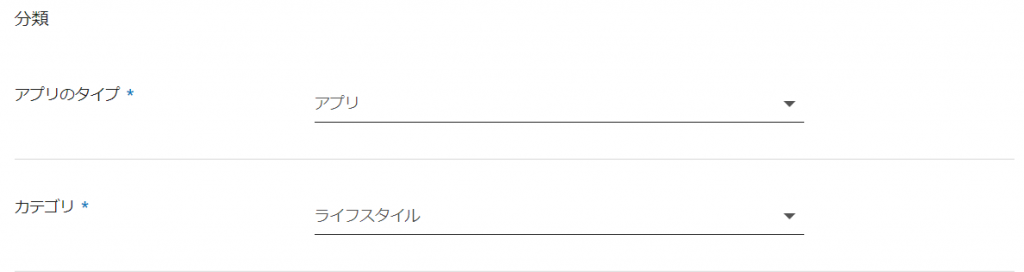
「アプリのタイプ」「カテゴリ」は該当するものを選択

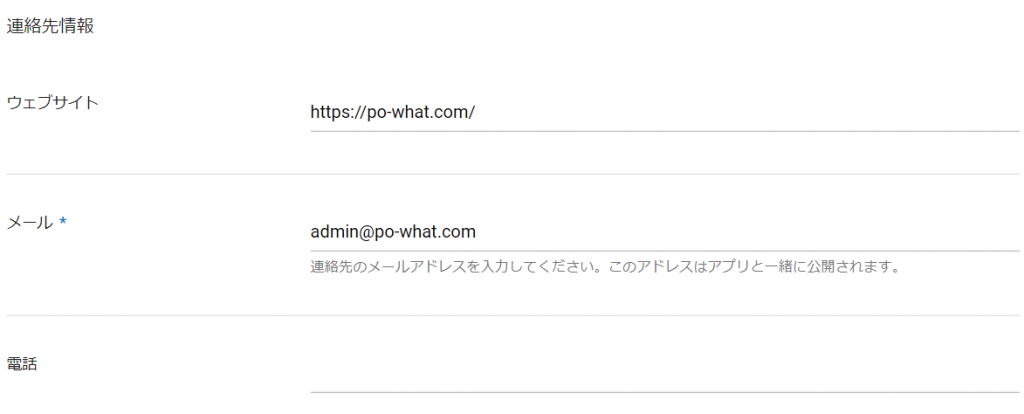
連絡先のうち、メールアドレスは必須です。ここで乗せた情報はアプリストアに公開されるのでご注意を。

ここまで設定終わったら、一番下の「アップデートを送信」をクリック

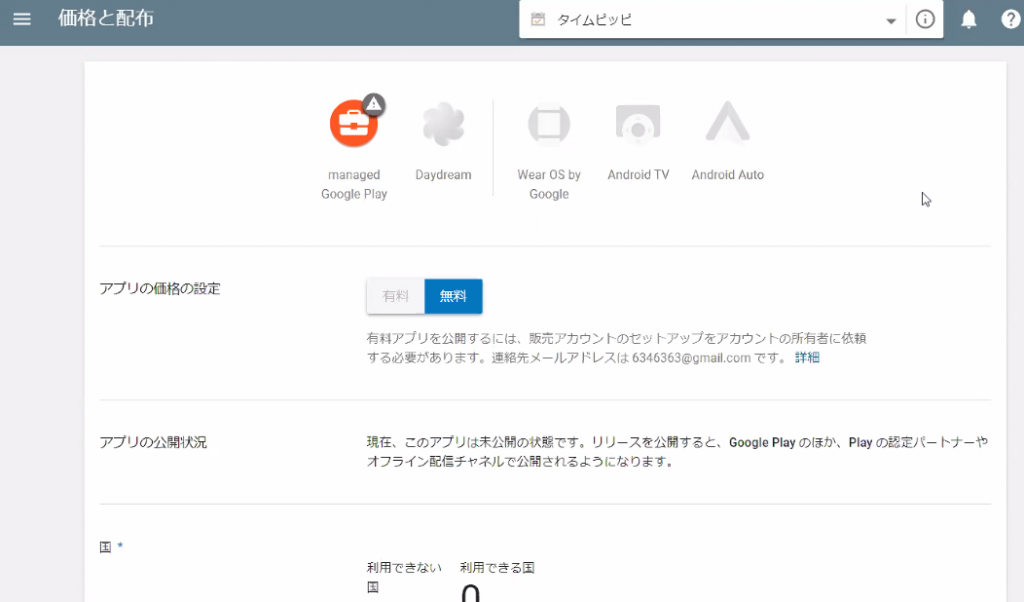
左ツリーの「価格と配布」をクリック

「アプリの価格の設定」で該当する方を選択

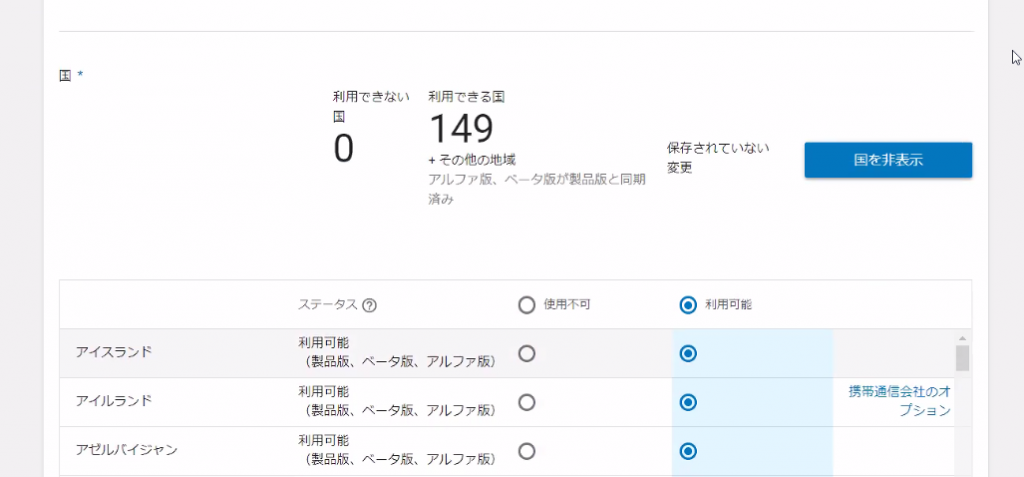
「国」の「利用可能」のラジオボタンをチェック
とりあえず、利用制限なしで行っときますか~ ここら辺はお好みで。

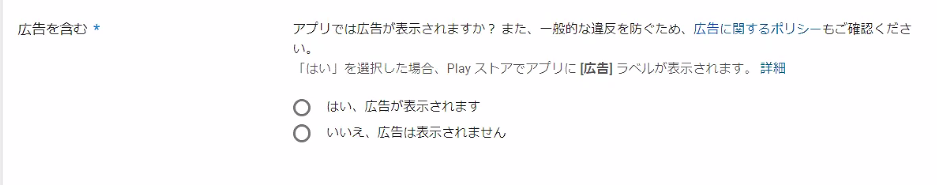
「広告を含む」で該当する方を選択

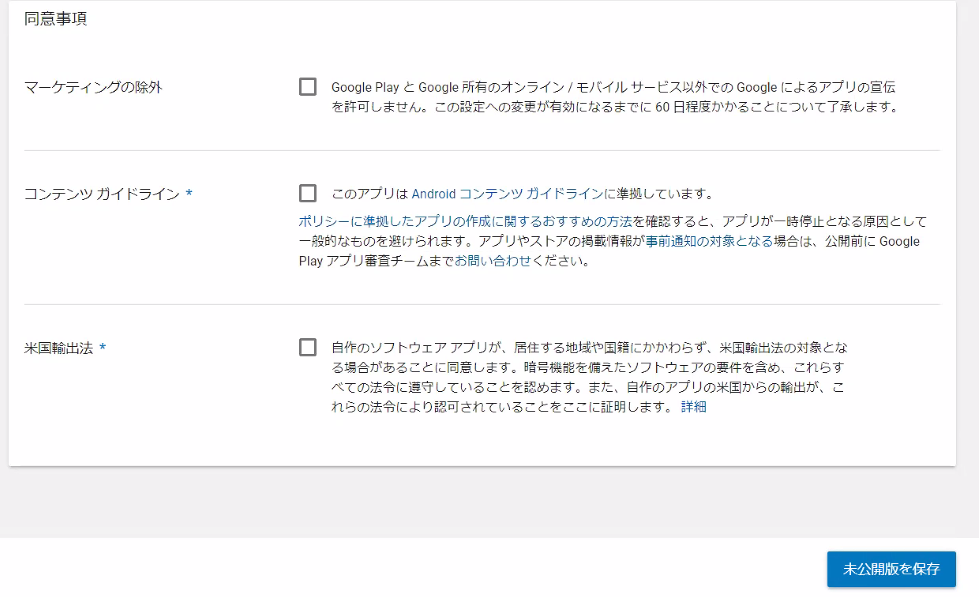
「同意事項」の「コンテンツガイドライン」と「米国輸出法」をチェック
右下の「未公開版を保存」をクリック

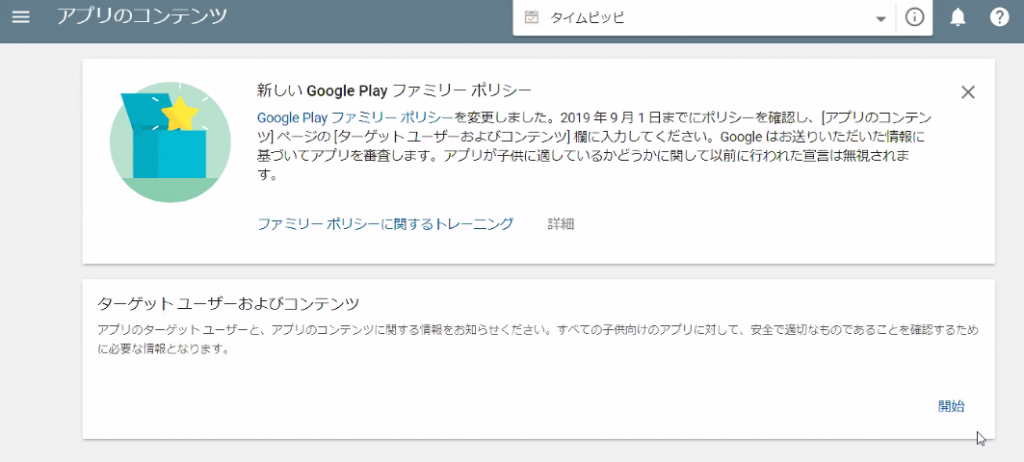
左ツリーの「アプリのコンテンツ」をクリック
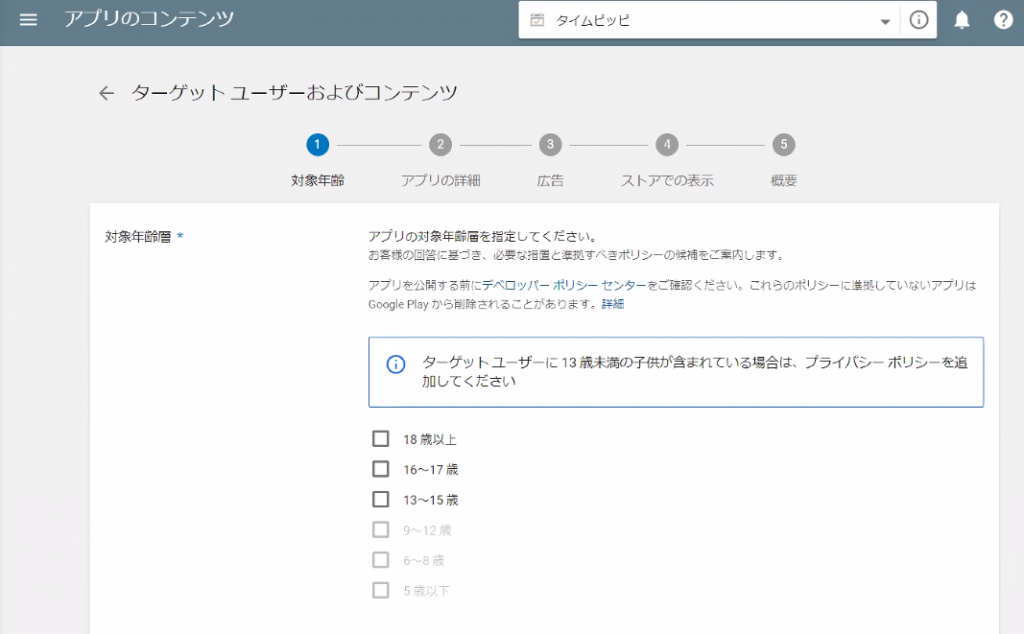
「ターゲットユーザーおよびコンテンツ」のところから「開始」をクリック

該当する年齢層にチェック
対象年齢が下がるほど審査は厳しくなるでしょう。18歳以上のみにチェックを入れて進めます。

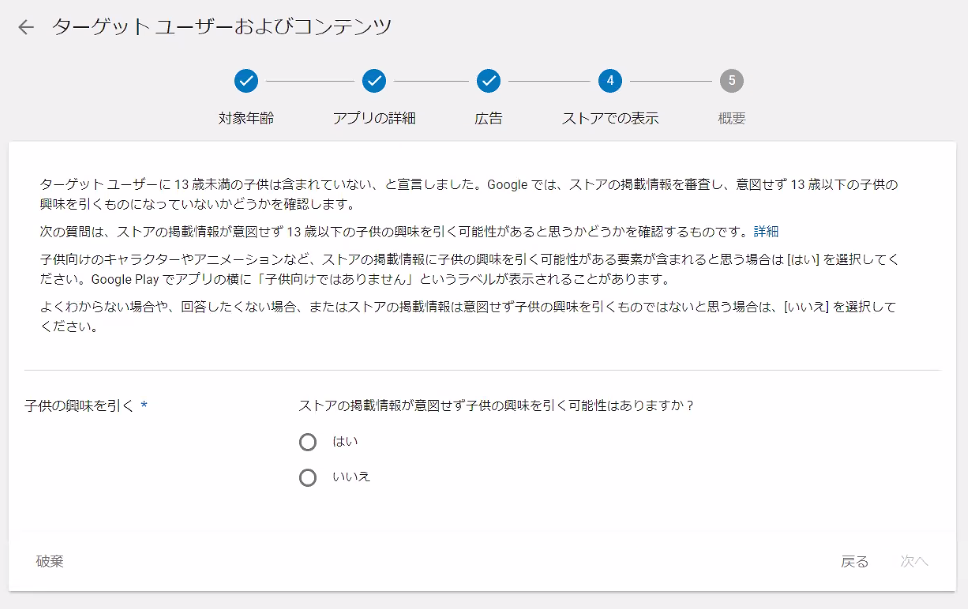
下にスクロールして、「子供の興味を引く」で該当する方にチェックを入れて「次へ」をクリック

内容確認して「送信」をクリック

審査が開始されるので、回答を待ちましょう。審査には数日間かかることもあります。
覚えてないけど2~3日かかったかな~

審査後
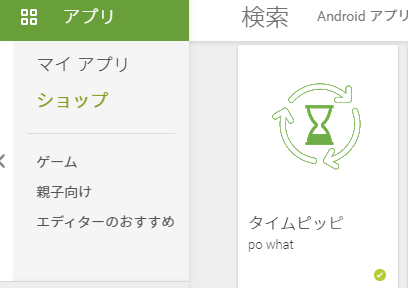
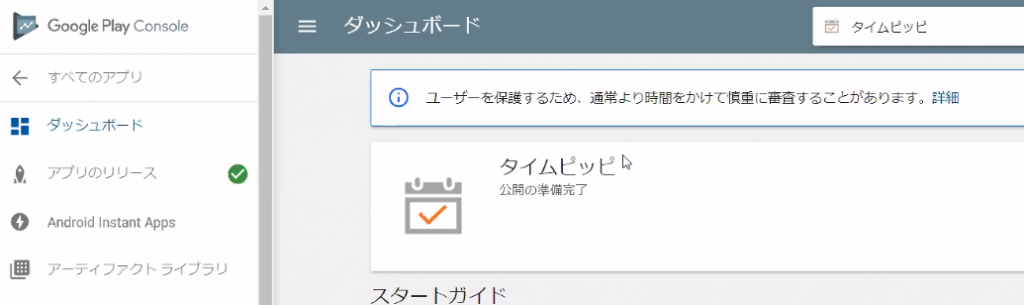
無事審査が通ると公開されます。ダッシュボードで確認できます。
を~~

念のため、Google Playストアに公開されたか確認。できました!
をを~~