Android アプリ開発環境を構築
前々から興味のあったPythonはFuzzzの方でチャレンジしてみましたし、今度はAndroidアプリでも一つ試しにつくってみるかな~と。
今年はあまり細かいこと考えずに、いろいろ手を付けてみる方針で!基本のHello worldまでやってみた!!
Android Studioインストール
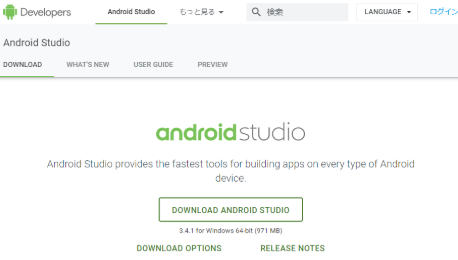
まずは、サイトからインストーラをダウンロードします。(もちろん無料ですよ、ありがたい)
ダウンロードサイト
[blogcard url=”https://developer.android.com/studio/index.html?hl=ja”]DOWNLOAD ANDROID STUDIOってボタンをクリック

ダウンロードしたインストーラを実行

Next >をクリック

そのまま、Next >をクリック

こちらもそのままNext >

そして、そのままNext >

ここで少し時間かかります。1分ぐらいかな~

インストール完了!!

Finishをクリックしてインストール完了です。

初回起動時の設定
起動したらまずはこんな画面がでます
初回なので、Configファイルなんてありません~ってことで、そのままOKをクリック

ちょいと読み込み等がありまして、、、、

Googleに情報送りますか?ってやつですね。ここら辺はお好みでよいのかな。

ウイザードが起動するので、Nextをクリック

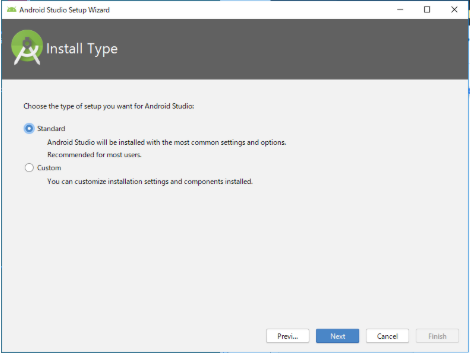
Standardにチェックを入れて、Next

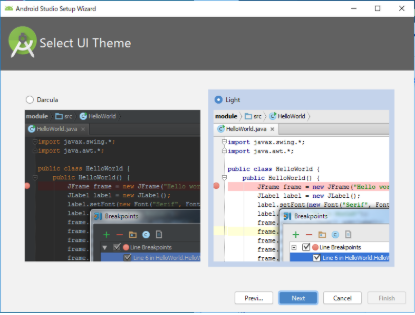
デザインですね。
お好みで。

Finishをクリック

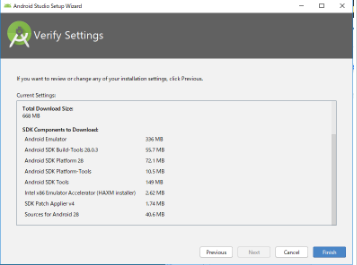
頑張ってダウンロードなり、インストールなりが始まります。。。。しばし待つ
終わったらFinishボタンで。ここまでで初回起動時の設定は完了ですね。
続きまして、新規プロジェクト作成
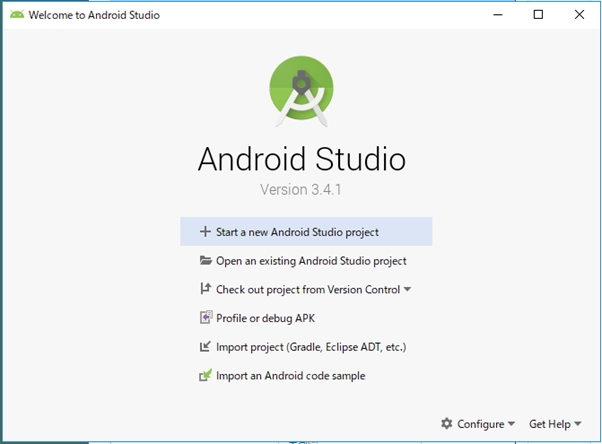
起動完了までもう少しですかねぇ~
Start a new Android Studio projectをクリック

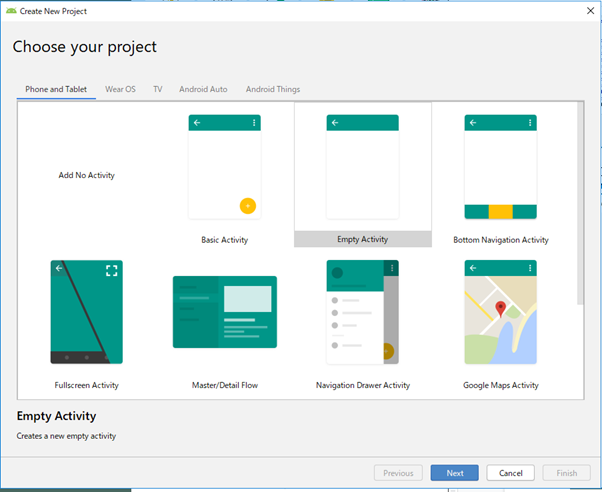
そのまま、Empty Activityを選択したまんまで、Next

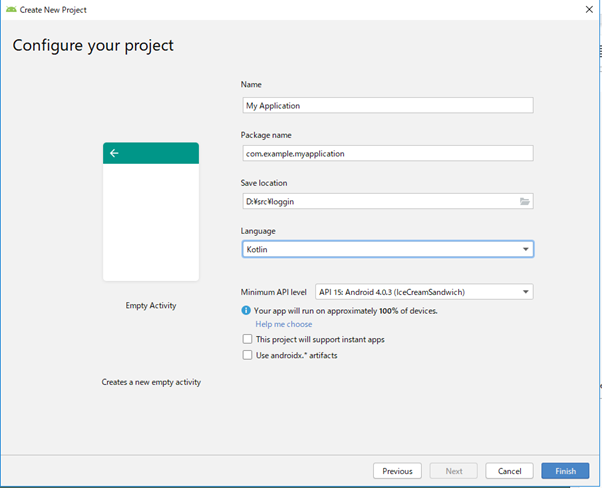
プロジェクトの設定ですね

Name と Package name
今回は、デバッグしてエミュレートするまで試してみるだけなので、
Name・Package nameはデフォルトで。
Save location
プロジェクトの保存場所なんで、お好みで
Language
、、どうするかな~KotlinとJavaから選べるのですが、、、
Webで検索してみたら、Kotlinがイケてるっぽいので、Kotlin使ったことないけど採用してみますか。いやだったらまた作り直せばいいしね。
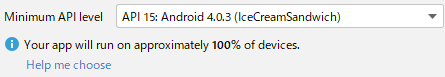
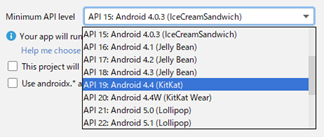
Minimum API level
どのAndroid Versionから対応します?的な感じだろうね。
こまったら、Help me chooseをクリック!

ん~
私のAndroidは9なんですが、、この情報古いのかな ※2019年6月5日現在

ということで、Google playでスターターキットっていうところにある、アプリをザーッとみてみます。

4.4か、、、、「デバイスにより異なります」という表現。。。

というわけで、いったんAPI 19: Android 4.4(KitKat) でいっときます。

This project will suport instant apps
ググってみたけど、Instant appsって、なかなか夢広がりそうです!
が、また今度
Use androidx.* artifacts
こいつはよくわからなかったですが、、、チェックなし(デフォルト)で
以上で、Finish!
AVD設定
エミュレートするデバイスを設定しましょってこと。
ToolsのAVD Managerをクリック

Create Virtual Deviceボタンをクリック

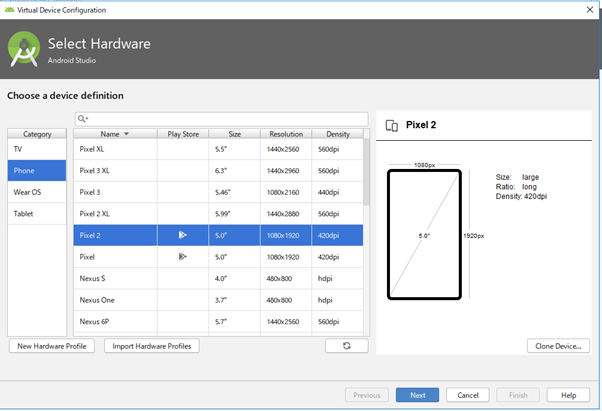
いろいろあるんですが、今回はデフォルトで反転していた、Pixel2でいきます。

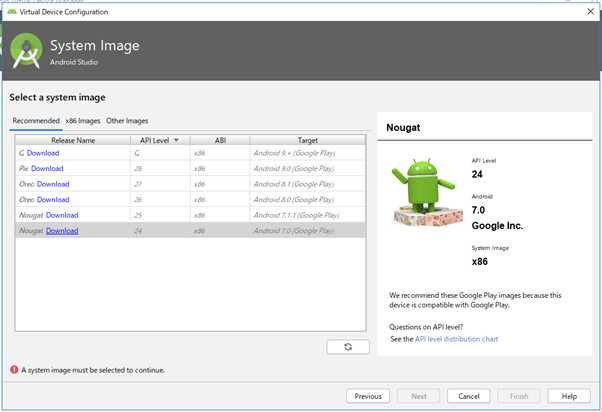
これは、一番下のAndroidが一番古いやつで行っときますかね。上位互換だろう。。。ということで。
一番下のNougatのDownloadリンクをクリック

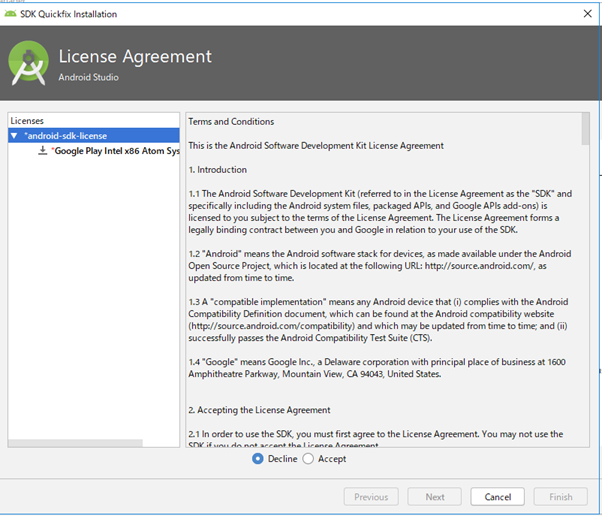
Acceptにチェックを入れて、Next

ダウンロードが始まるので、しばらく待って。。。。終わったら、Finishボタンで
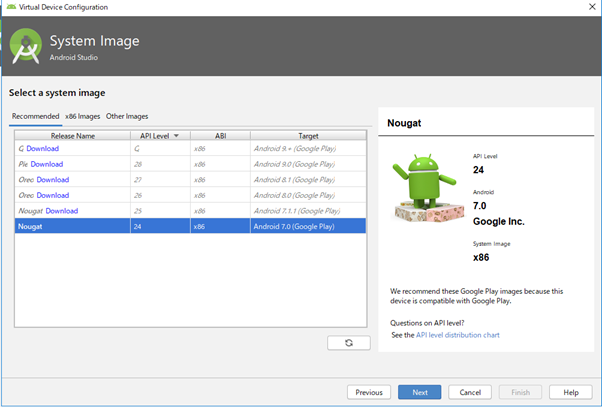
こんな感じに戻ります。

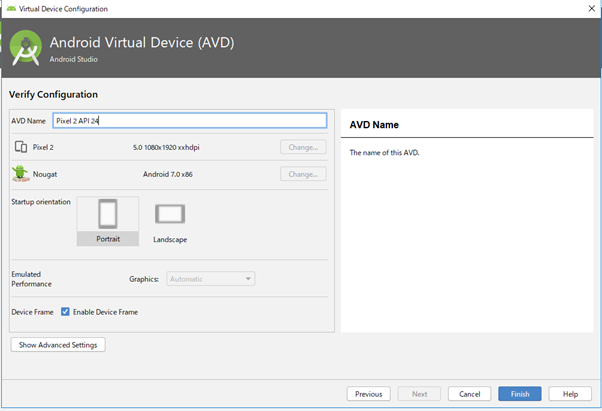
これはそのままで、Finish!

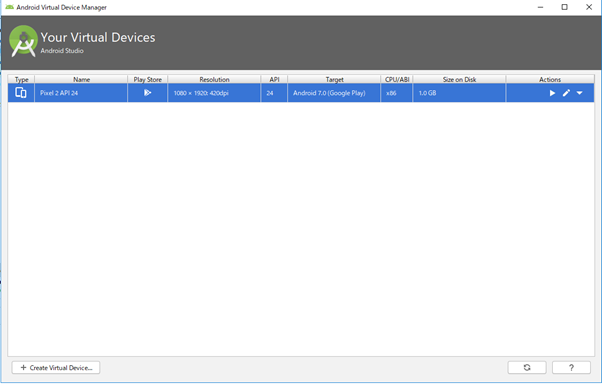
こんなDeviceできました~

右にある、再生ボタン?をクリック

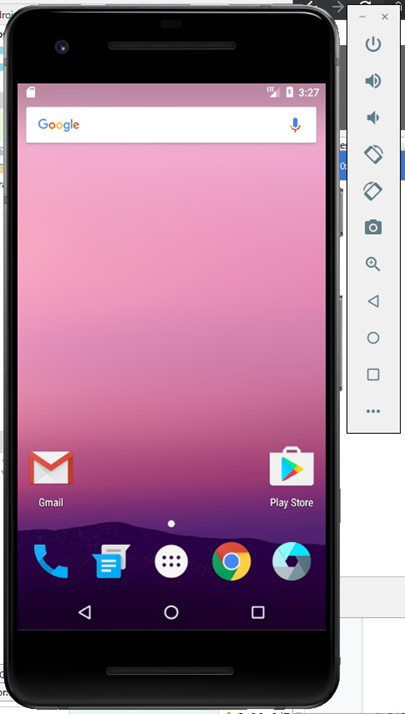
結構時間かかって、、、、を~でましたね。俺のPixel2!w

Hello worldを見てみましょう
右上の緑三角をクリックして、Hello worldを見てみましょう!

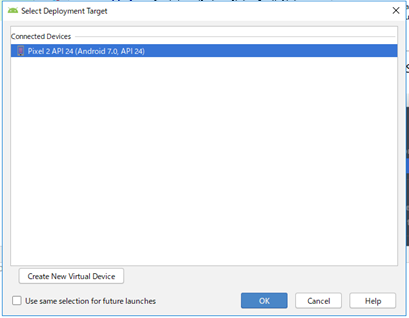
表示するデバイスを聞いてきてます。先ほど作ったやつが一つあると思うので、それを選択してOKボタンをクリック。

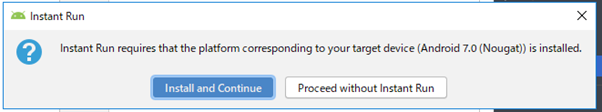
さらにインストールが必要だったりするみたいなので、Install and Continueをクリック

ダウンロード&インストールが終わったら、Finishボタンをクリック
そして結構時間かかって。。。。

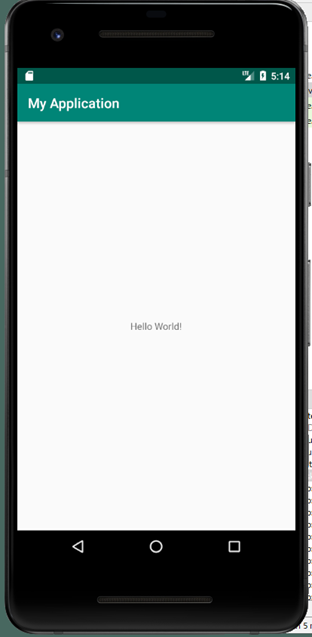
無事Hello World!が表示されました。
途中、何度もダウンロード&インストールが走るので、たったこれだけですが結構時間かかります。
が、ほとんど迷うところはないので、簡単にここまでたどり着けます。