VSCodeの開発環境を作っていきます。
結構簡単に環境はできたのでご紹介。今回は、スケルトンプロジェクトを作ってそいつをデバッグ実行してみる所まで書きます。ここまで重い腰を上げてやっちゃえば、後は楽しいプログラミングですよ。多分。
Contents
環境
Mac・VSCodeで作成していきます。
手順
Node.jsのインストール確認
エクステンションを開発するためには、Node.jsが必要です。まだインストールしていない場合は、Node.jsの公式サイトからダウンロードしてインストールしてください。
まずはインストールされているか確認してみましょう。
ターミナルで、
node -vこれで確認できます。
インストールされていれば、こんな感じで出力されます。
v16.13.1インストールされていない場合は、インストールしておいてください。
YeomanとVS Code Extension Generatorのインストール
Yeomanは、プロジェクトスケルトンを生成するツールです。
VS Code Extension Generatorは、VS Codeの拡張機能を簡単に作成するためのツールキットです。このジェネレータは、Yeomanを用いて拡張機能のひな形を自動的に生成します。
コマンドラインまたはターミナルを開いて、以下のコマンドを実行します。
npm install -g yo generator-codeこれにより、Yeoman(プロジェクトスケルトンを生成するツール)とVS Code Extension Generatorがインストールされます。
エラーが出たのでご紹介
と、前述の通りでインストールが完了したらよいのですが、私の環境ではエラーが発生しました。
npm ERR! Error: EACCES: permission denied, mkdir '/usr/local/lib/node_modules/generator-code'
npm ERR! [Error: EACCES: permission denied, mkdir '/usr/local/lib/node_modules/generator-code'] {
npm ERR! errno: -13,
npm ERR! code: 'EACCES',
npm ERR! syscall: 'mkdir',
npm ERR! path: '/usr/local/lib/node_modules/generator-code'
npm ERR! }
npm ERR
npm ERR! The operation was rejected by your operating system.
npm ERR! It is likely you do not have the permissions to access this file as the current user
npm ERR!
npm ERR! If you believe this might be a permissions issue, please double-check the
npm ERR! permissions of the file and its containing directories, or try running
npm ERR! the command again as root/Administrator.ファイルやディレクトリを作成しようとした際に、必要な権限がないことを示しています。
色々対応方法はありそうですが、nvmの使用することでエラーを回避しました。
Node.jsのバージョン管理ツールである nvm(Node Version Manager)を使用すると、グローバルインストールに関連するパーミッションの問題を回避することができます。nvm をインストールして使用することで、ユーザーレベルで Node.js と npm を管理できます。
nvmを使う主な利点は以下の通り
バージョン管理の容易さ:nvmを使用すると、異なるプロジェクトで異なるNode.jsのバージョンを簡単に切り替えることができます。これは、特定のプロジェクトに特定のバージョンのNode.jsが必要な場合に非常に便利です。
権限問題の解消:nvmを使用すると、Node.jsとnpmのグローバルインストールで発生するパーミッションの問題を回避できます。これは、ユーザーディレクトリ下にNode.jsをインストールするためです。
簡単なインストールと削除:nvmを通じてNode.jsをインストールするプロセスは非常に簡単で、必要がなくなれば同様に簡単にアンインストールも可能です。
nvmをインストールします。
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.1/install.sh | bash
ターミナルを開き直してください。そして下記コマンドで最新Node.jsをインストール
nvm install nodeこれで、再度YeomanとVS Code Extension Generatorのインストールを試してみてください。多分エラーが回避できてインストールが完了するはずです。
スケルトンプロジェクトを作成
ここまで来てやっと、開発の雛形となるスケルトンプロジェクトの作成になります。
開発用に適当なディレクトリを作成。
作成したディレクトリに移動して、コマンドを実行
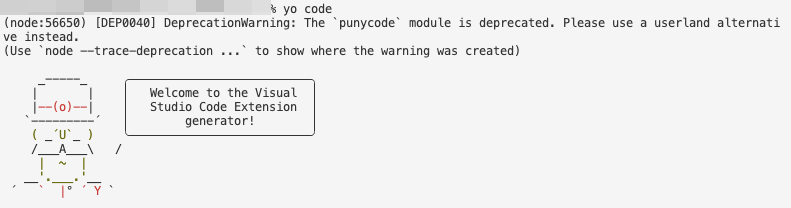
yo code謎のおじさん(?)が出てきて、
開発するプロジェクトについての質問が続きます。
最初は、どんなの作りたいの?ってやつですね。
ここでは、矢印キーの上下で選んでEnterで選択です。今回は、New Extension (TypeScript) を選んで進みます。
? What type of extension do you want to create? (Use arrow keys)
❯ New Extension (TypeScript)
New Extension (JavaScript)
New Color Theme
New Language Support
New Code Snippets
New Keymap
New Extension Pack
New Language Pack (Localization)
New Web Extension (TypeScript)
New Notebook Renderer (TypeScript)以降、下記のように回答していきました。
? What type of extension do you want to create? New Extension (TypeScript)
? What's the name of your extension? ご自身で決めたエクステンションの名前
? What's the identifier of your extension? ご自身で決めたエクステンションの名前(デフォルトで表示されているのでそのままEnter)
? What's the description of your extension? エクステンションの紹介文
? Initialize a git repository? Yes
? Bundle the source code with webpack? No
? Which package manager to use? npm名前と以外は全部デフォルトってやつです。
これで、スケルトンプロジェクトが作成されているはずです。
デバッグ実行してみる
早速デバッグ実行できるか確認してみましょう。
VS Codeで作成したスケルトンプロジェクトのディレクトリを開きます。
F5で実行!!とやってみますが、
エラーに対応
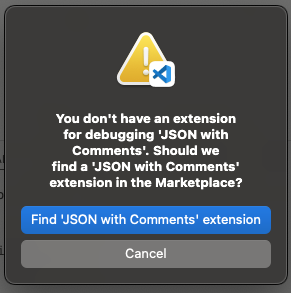
You don't have an extension for debugging 'JSON with Comments'.
Should we find a JSON with Comments' extension in the Marketplace?マーケットプレイスでエクステンション探せと??ボタンをクリックして検索してみますが、それっぽいのは見つからず。。
で、こちらが参考になりました。
どうも、デバッグのため見ていたlaunch.json を開きっぱなしだったのがイケないらしく、閉じたらあっさり動作しました。
気を取り直して
F5で実行
すると、VS Codeの別ウインドウが開きます。
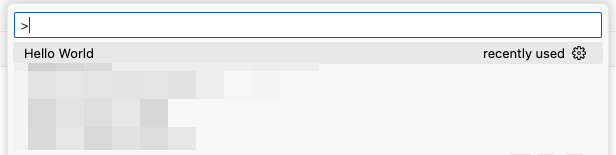
コマンドパレットで、Hello World
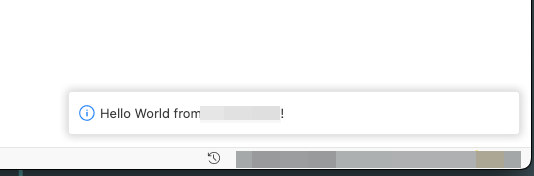
ウインドウの右下に、ちゃんと表示されました。
とりあえず、デバッグ実行できる所まできたので、後は色々機能つけていけそうです。
普段はWebの開発ばっかりなので、ちょっと楽しいww