無料ツールだけでAndroidアプリのアイコンを作成する方法を解説します。
Contents
はじめに
Androidアプリの開発で避けて通れないのがアプリアイコンの作成。
ここでは
- インストール不要
- 無料
でアイコン作成する方法を解説します。
基本的には無料のwebアプリ「Google図形描画」だけで完結します。
前提として、Googleアカウントは取得しておいてください。
どこで必要なの?
アプリ用とストア掲載用のアイコンが必要です。
以下手順で作ることでアイコンを使いまわせます。
アイコン仕様について
縦横512×512ピクセルのPNG画像(透過)で作る必要があります。
アイコン使用箇所は以下の通りです。
| アプリアイコン | アプリのアイコン。ホーム画面とかに表示されるやつです。 |
| ストアアイコン | GooglePlayストアで表示されるアイコン。アプリアイコンと共通で使えます。 |
| ステータスバー | ステータスバーに通知する場合などに必要となるアイコンです。 スマホの上部に表示される単色アイコン。 |
アイコン作成手順
「Google図形描画」を使ってアイコンを作成します。作成から保存までwebブラウザだけで完結します。
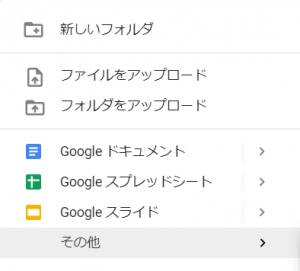
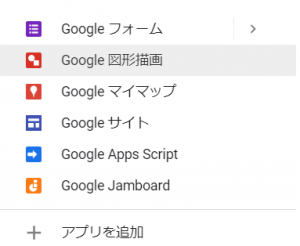
GoogleDriveを開いて、右クリック → その他 をクリックし、
Google図形描画をクリック
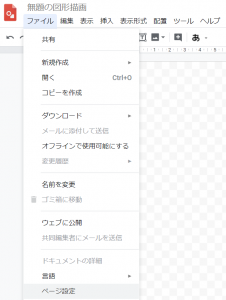
ファイル → ページ設定
ページ設定が開くので、
縦横比「カスタム」、単位「ピクセル」、512×512に設定して適用をクリック
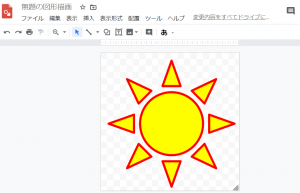
ページ設定したらアイコンを作成します。灰色と白の格子模様は透過部分となります。
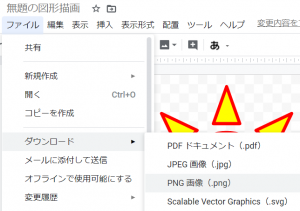
アイコン作成が終わったら、アプリ&ストア用にPNG画像で保管します。
ファイル → ダウンロード→ PNG画像(.png) をクリック
以上で、アイコン作成は完了です。
フリー素材と図形を組み合わせた作成例
それではフリー素材と図形を組み合わせた作成例を紹介します。
ためしに、砂時計を丸で囲んだアイコンを作ってみます。
商用利用可能な素材サイト
一からアイコンを作成するのもいいですが、世の中には素晴らしい素材サイトがたくさんあります。
特に以下のサイトはデザインも良くおススメです。
[blogcard url=”https://icooon-mono.com/”]フリー素材の取り込み
素材サイトから使いたいアイコンをダウンロードしておきます。今回は砂時計アイコンをダウンロードしました。
メニューバーから、挿入 → 画像 でダウンロードしたファイルを選択します。
このように画像として取り込めます。
色を変えてみましょう。
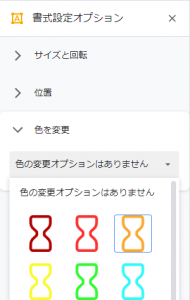
画像を選択した状態で書式設定オプション
右側に書式設定オプションウインドウが表示されます。
色を変更から変えたい色を選択します。
色が変わりました
図形を挿入
次は丸の部分。図形を追加します。
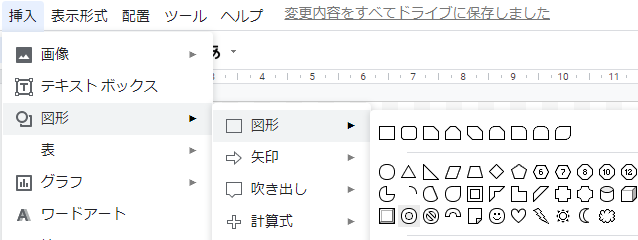
挿入 → 図形、で追加したい図形を選択します。今回はドーナツ方の図形を追加。
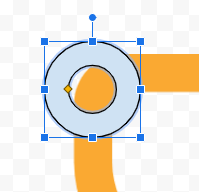
ドーナツ型の図形が追加されました。
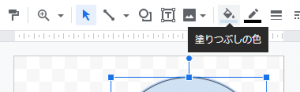
色を変える場合は塗りつぶしの色アイコンを選択
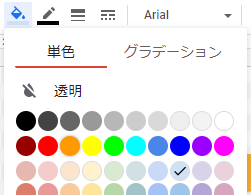
色を選択します。透過したい場合は透明を選択します。
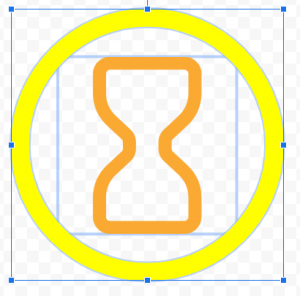
大きさや配置を調整します。大枠のデザインができました。
サイズ調整
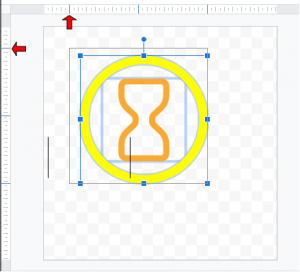
最終的なサイズ調整をします。
基本的には枠いっぱいまで図形を拡大します。枠に対して図形部分が小さいと、アイコンにしたときにショボくなってしまいますので。。。
サイズ調整をするために、図形のグルーピングをします。
すべての図形を選択します。Ctrlキーを押しながら順に図形をクリック、またはマウスで図形をくくります。
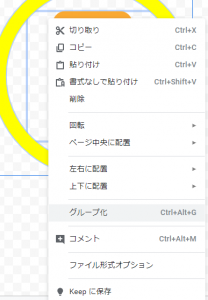
右クリックしてグループ化をクリック
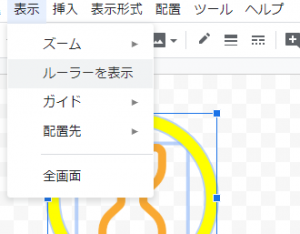
サイズ調整をするために、ルーラーを表示します。
表示 → ルーラーを表示
青ガイド(矢印)をルーラー端いっぱいに調整します

これでサイズ調整できました。
ステータスバー用アイコン
ステータスバー用の単色アイコンは、上記でできたアイコンファイルをコピーして、色変更で2つの図形の色を同じにすればOKです。
アイコンのギザギザが気になる場合
アイコン化すると透過部分との図形の境目のギザギザが気になることがあります。
そんな時はドロップシャドウである程度ギザギザが緩和できます。
書式設定オプション → ドロップシャドウのチェックボックスをオンにします。