Octotree結構便利なんですが、プライベートリポジトリで表示となると、Token登録したりとかあるんですよ。
Octotreeをインストールしましょう
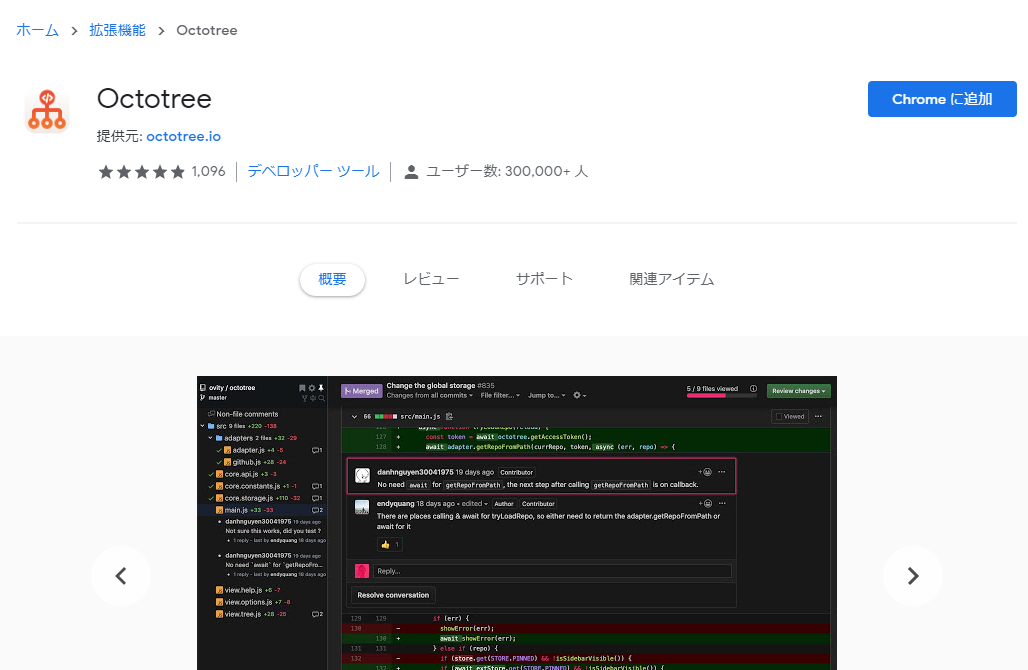
下記リンクに移動して、
https://chrome.google.com/webstore/detail/octotree/bkhaagjahfmjljalopjnoealnfndnagc?hl=ja
Chromeに追加ボタンをクリック
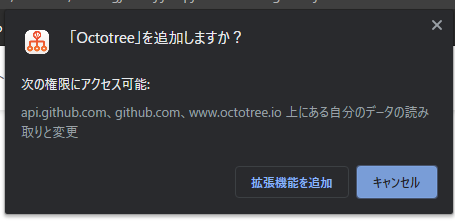
拡張機能を追加!!
いつもながら簡単ですよね~
Tokenの登録が必要なんですね。。
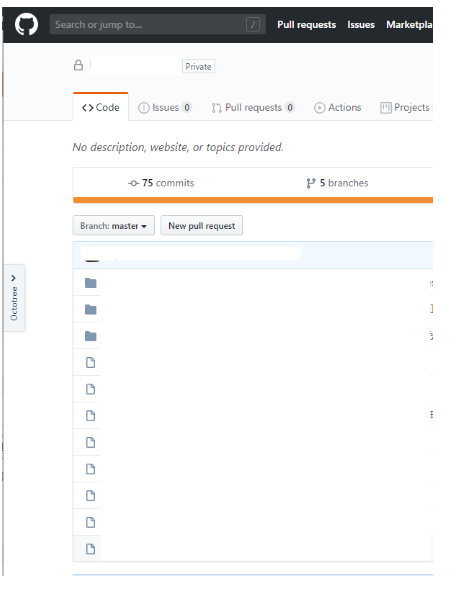
GitHubにアクセスして、適当なリポジトリを表示すると。。。
左に、なんか「Octotree」って居ますね。
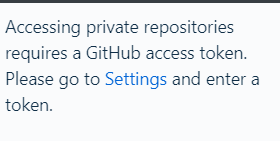
カーソルを乗せると、、なんか出ますね。
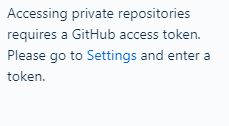
プライベートリポジトリだったので、アクセスToken登録しろと
Token発行しましょう
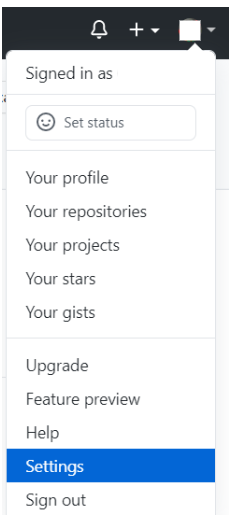
Githubのユーザメニューから、Settings
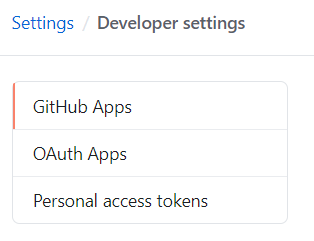
そして、左のメニューから、Developer settings
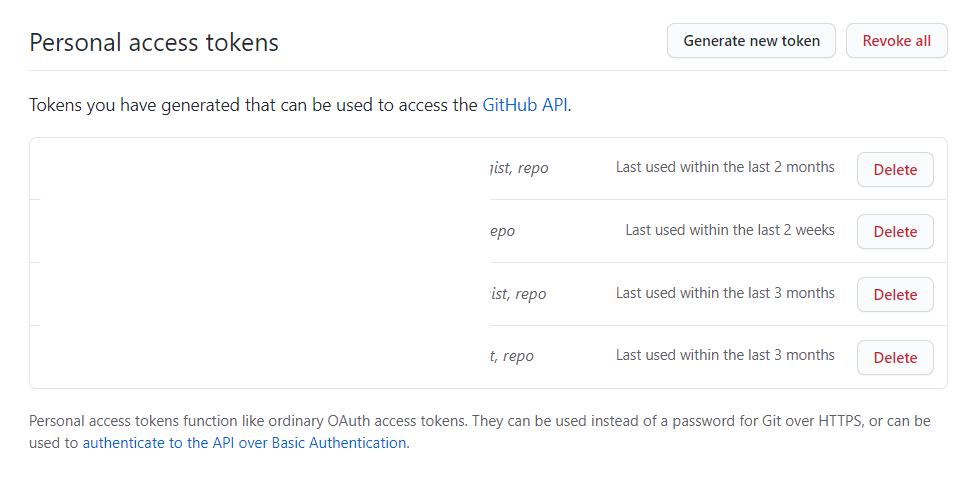
Personal access tokens
使いまわしもできちゃうんでしょうけど、今回は新しく作ります。
Generate new tokenをクリック
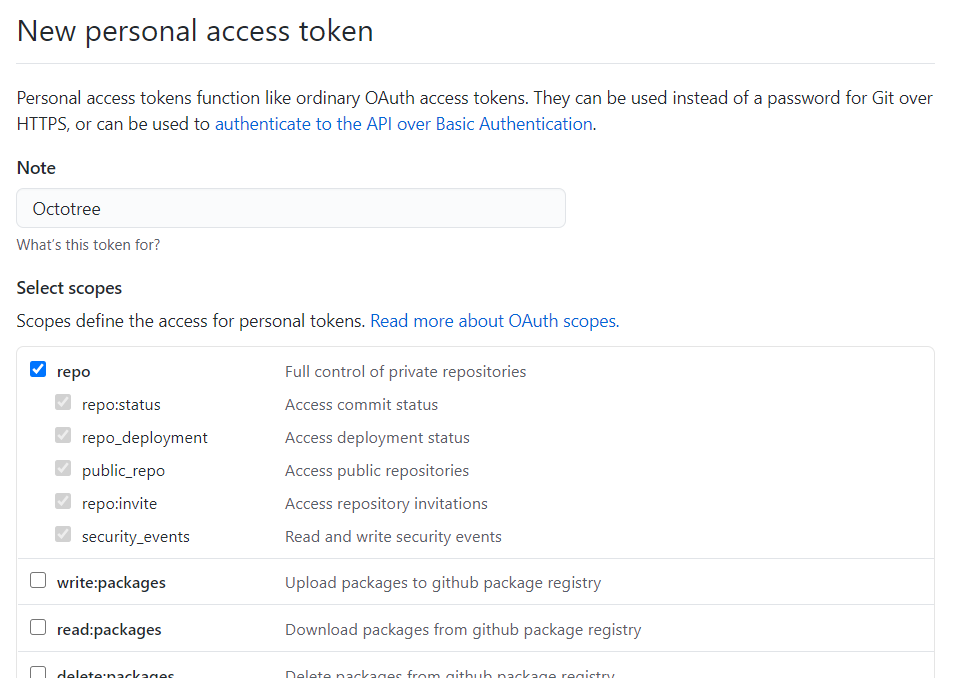
Noteに分かりやすい名前をつけて
Select scopesは、repoのみでOK
設定したら、一番下に有るGenerate tokenをクリック
Tokenが発行されまたら、コピーして、
Tokenを登録して、見てみましょう
適当なリポジトリを表示して、左のOctotreeをクリック。(さっきと同じですね)
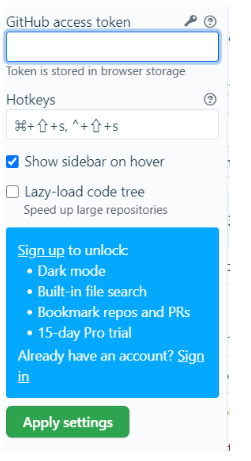
で、Settingsをクリック
GitHub access tokenに、さっき発行したTokenを貼り付け
で、Apply settings
表示できました!
作業効率かなりUPしました。GitHubお使いなら、Mustで入れたいですね。