Google AdSenseの登録方法を解説する。
昨今の副業ブームもあり、ブログでAdSense広告を出して、、、と考えている方もいらっしゃるかと思います。
あまり難しくないので、ぜひチャレンジしてみてくださいね。
流れ
早速ですが、全体の流れは下記のようになります。
- AdSense申込み
- Googleから審査結果通知
- 広告の掲載
- Googleからアカウント有効化の通知
筆者の場合は、3日ほどで申し込みからアカウント有効化の通知まで完了した。
AdSense申込み
Google AdSenseのページに移動
https://www.google.co.jp/adsense/start/#?modal_active=none
開いたら、お申し込みはこちらをクリック

Googleアカウントを使い分ける場合以外を除いて、現在のアカウントでログインをクリックで問題ないでしょう。

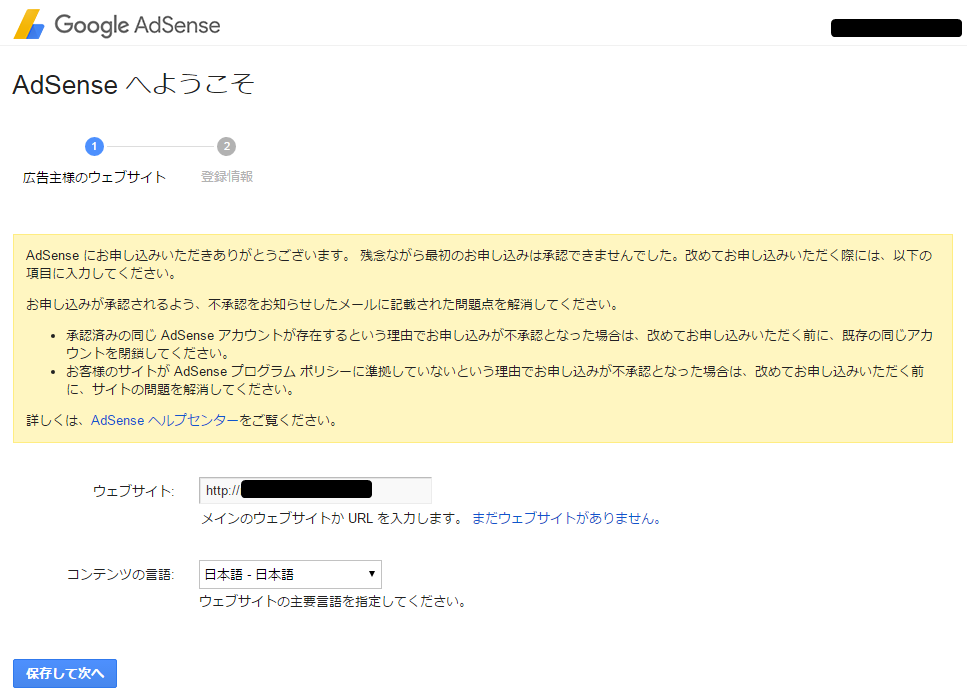
ウェブサイトの欄に、AdSense広告を掲載したいページのトップページURLを
コンテンツの言語は、日本語のままで。保存して次へをクリック。

AdSenseへの申込みが完了した。Googleの方で審査が行われ、結果がメール通知される。

Googleから審査結果通知
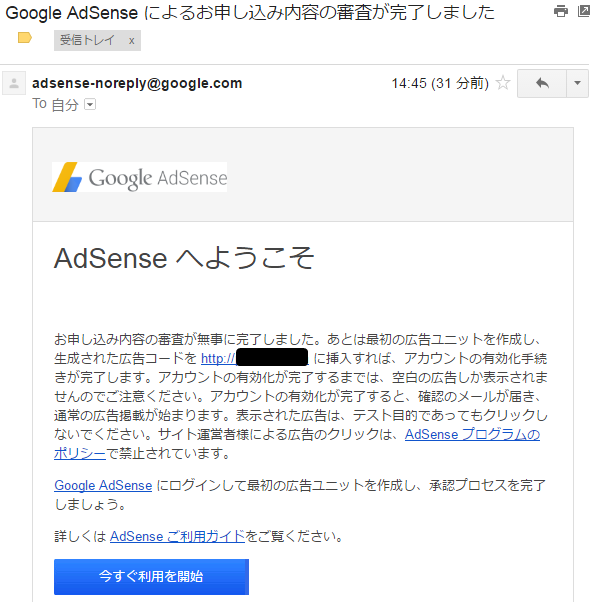
Googleの審査に通ると、下記のようなメールが届きます。
これから広告を仮配置し、審査といったレベルでは無いだろうがGoogleの確認(?)を経て利用開始となります。

広告の掲載
それでは、広告の仮配置を始めてみましょう。
メールにある、今すぐ利用を開始ボタンをクリック。
表示された画面で、今すぐ開始をクリック

新しい広告ユニットボタンをクリック

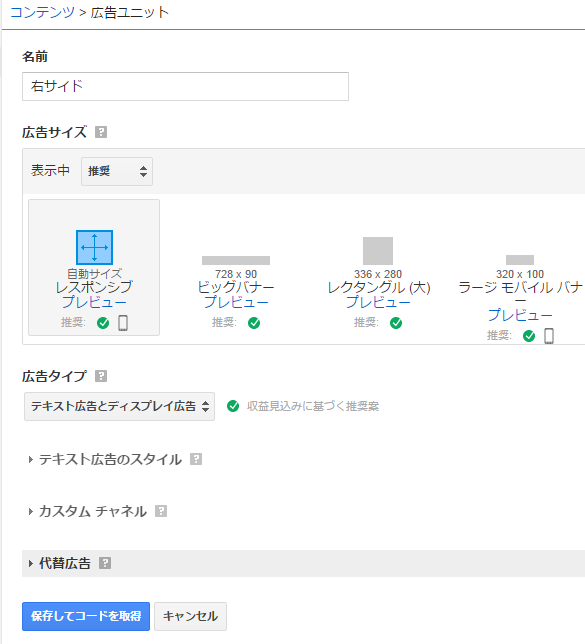
名前欄には適当な名前を
広告サイズだが、細かいサイズを気にしなくてよい自動サイズを選択しておけばよいだろう。
他の設定項目は今回デフォルト設定のままで。
保存してコードを取得をクリック。

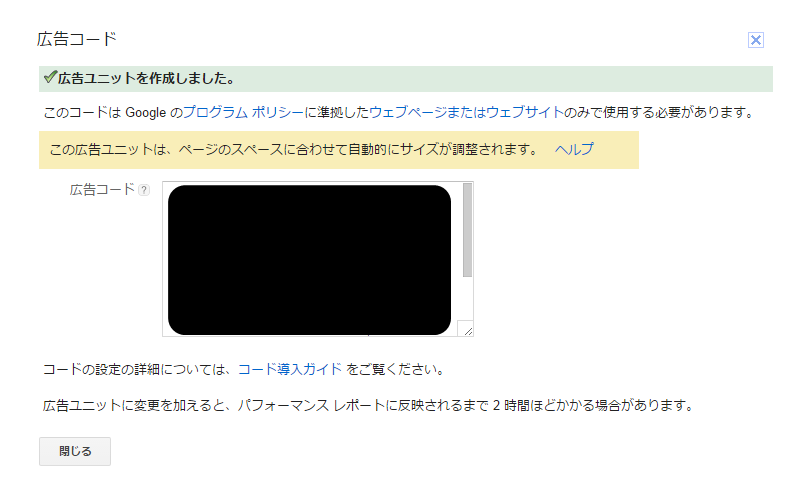
広告コードが表示されるので、表示された内容をコピー

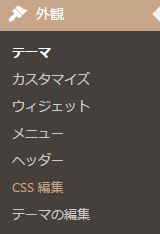
WordPressにログインして、外観 → カスタマイズ

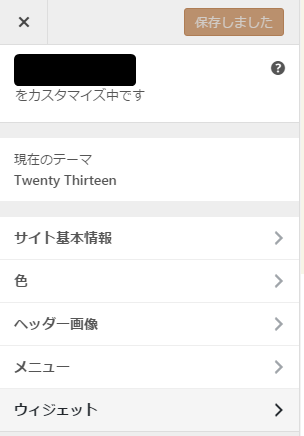
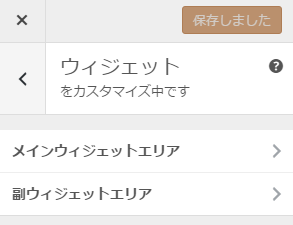
ココからはテーマごとに違うと思うが、読み替えて対応してもらいたい。ウィジェットをクリック

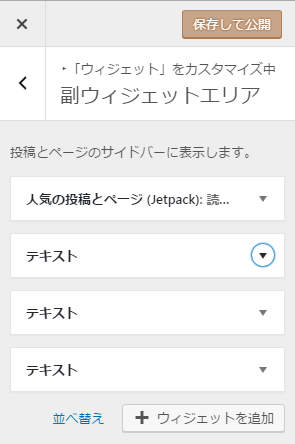
今回は副ウィジェットエリアに配置しようと思うので、副ウィジェットエリアをクリック

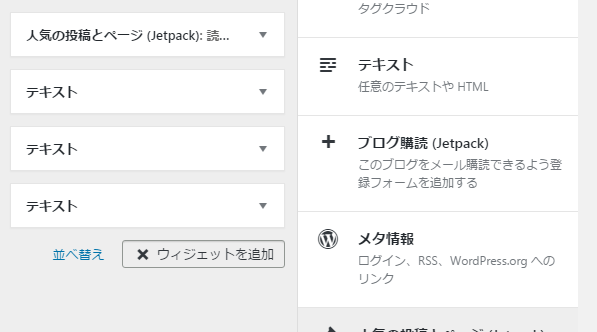
ウィジェットを追加ボタンをクリック

テキストをクリック

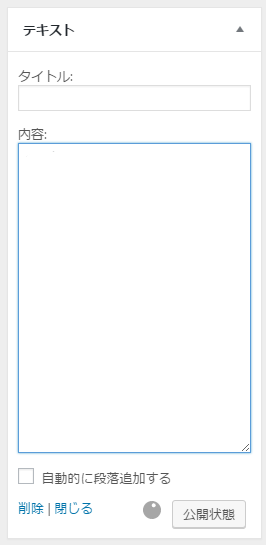
出てきたフォームの内容欄に、AdSenseの最後の画面でコピーした内容をペースト

終わったら、上部の保存して公開をクリック

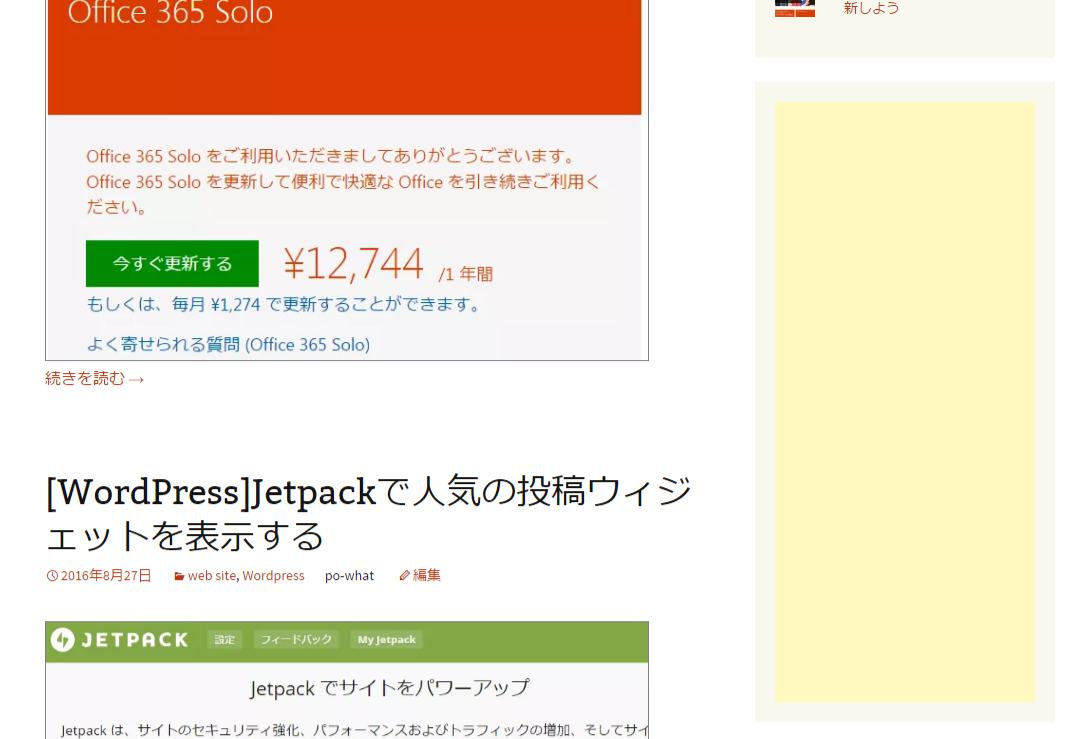
ページを見てみると、下のように表示される。
筆者のページの場合黄色い四角部分が掲載した場所になる。
Googleからまだ広告配信されていないので、このような表示になるが、放っておけばそのうち表示される。

Googleからアカウント有効化の通知
配置が終わって1日程度だろうか、下記のメールがGoogleから届く。
これで利用開始の準備が整った。

Google Analyticsとの統合
Google Analyticsを使っていれば、統合してしまった方が断然便利だ。
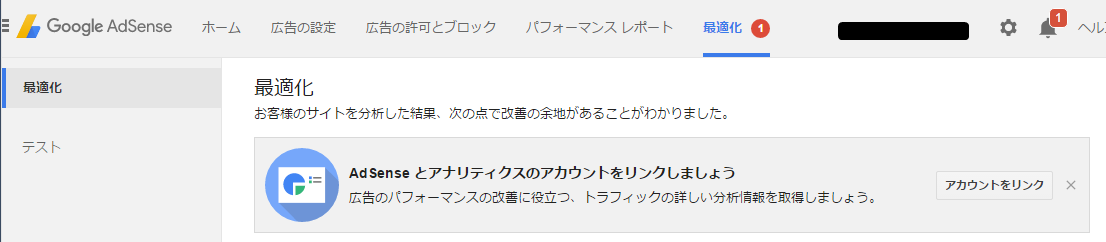
Google AdSenseにログインし、最適化タブをクリック。
AdSenseとアナリティクスのアカウントをリンクしましょうの箇所にある、アカウントをリンクボタンをクリック

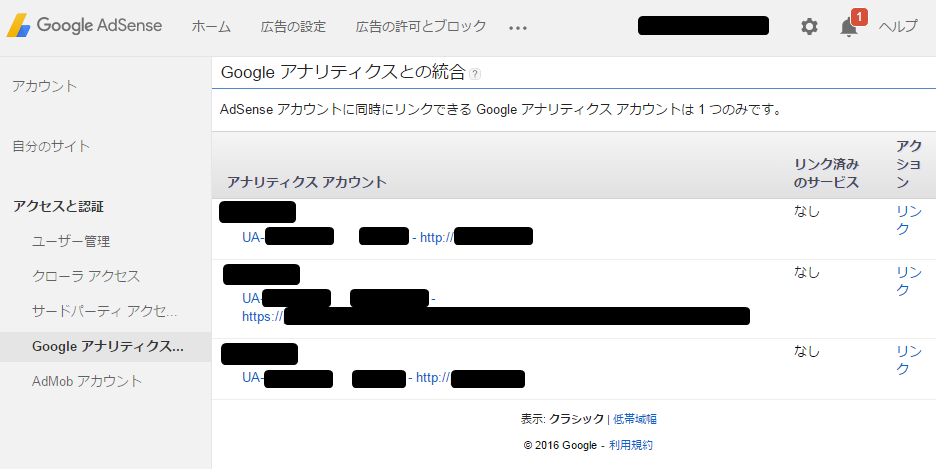
アナリティクスを登録しているサイトの一覧が表示されるので、紐づけたいサイトの右にあるリンクをクリック

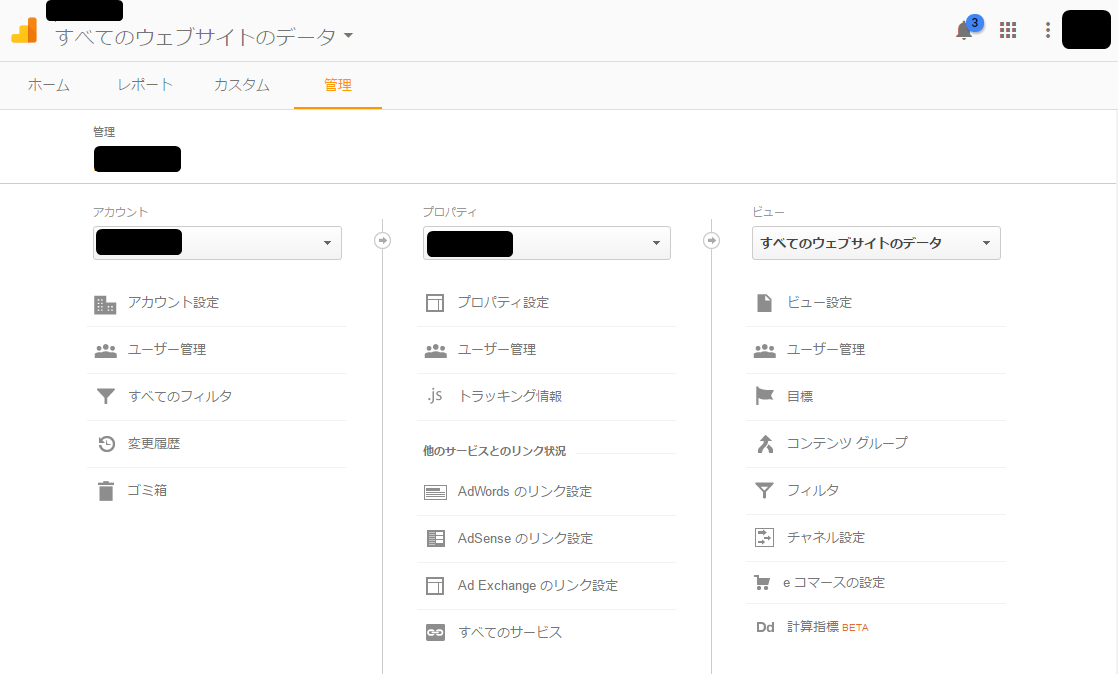
該当のアナリティクスページが表示されるので、管理タブをクリック

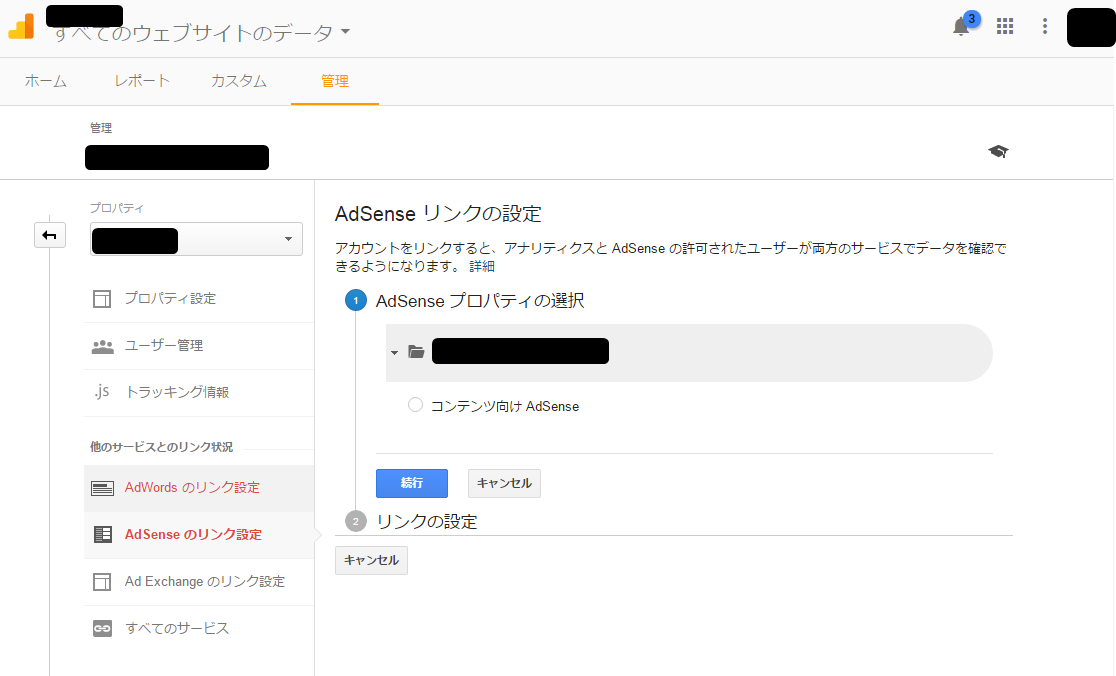
AdSenseリンク設定をクリック

コンテンツ向けAdSenseにチェックを入れ続行ボタンをクリック

あとは、ビューを選択しリンクを有効化をクリック。

以上で設定は終わりだ。Google AnalyticsからAdSenseの内容が確認できるようになっていることを確認してください。












