Chromeで検索語を色分けしてハイライト表示できる拡張機能「isear」を紹介。便利ですよ。
かなり昔になりますけど、コレ拡張機能とかなしでできてたような?
isearをいれたらどうなる??
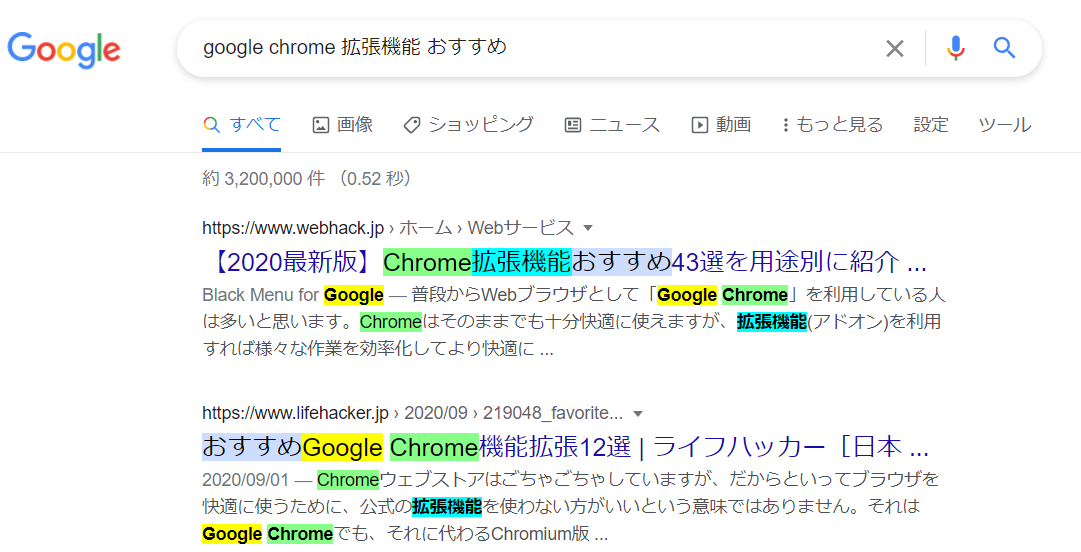
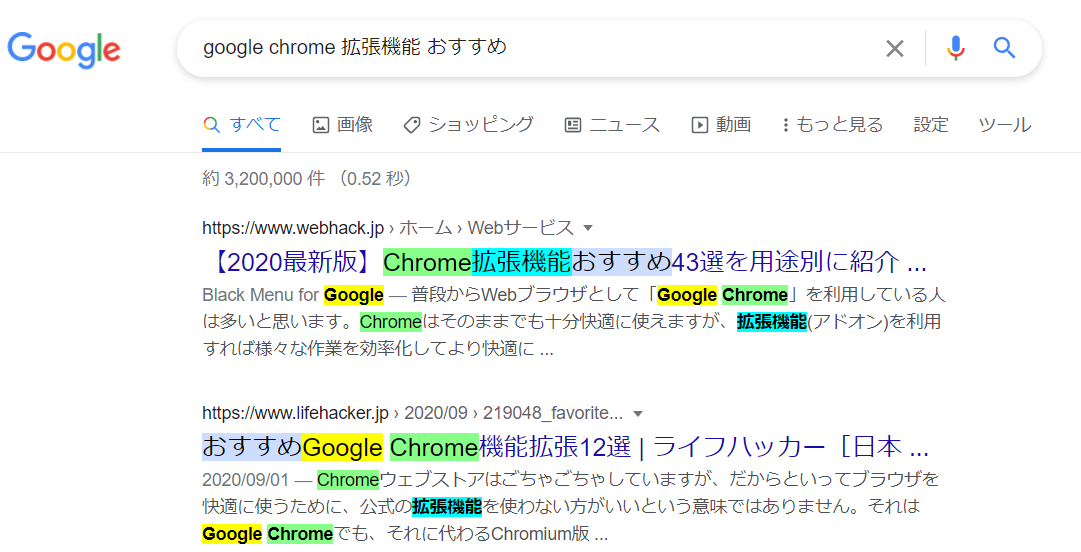
したの画像のように、検索結果に指定したキーワードがハイライト表示されるようになります。

実際そのページが表示される前に、そのキーワードがどのようにしようされているサイトかざっくりと、、ですが、簡単に確認しやすくなりますよね。検索結果のページには、キーワードを含むけど今回閲覧したい内容ではない場合が多々あります。これで必要な情報を掲載していないページを開くことがかなり少なくなり、検索スピードアップというわけですね。
isearのインストール
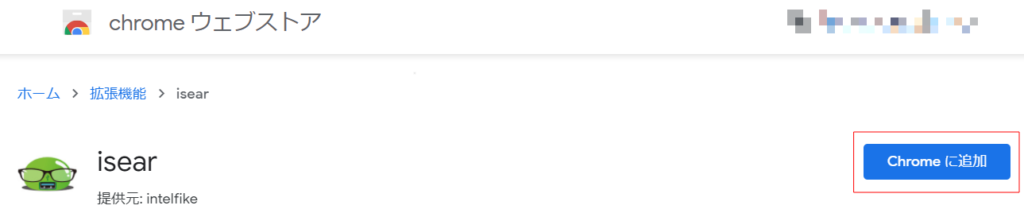
以下のリンクよりChromeストアページにアクセス
Chromeに追加 のボタンをクリック

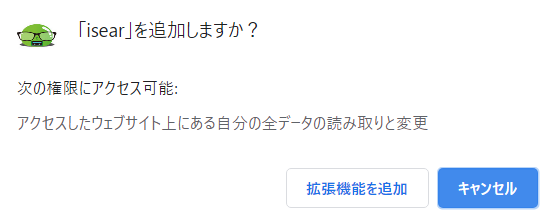
拡張機能を追加 をクリック

この表示が出れば完了です。

XP-Pen
¥6,980 (2025/11/08 21:41時点 | Amazon調べ)
isear の使い方
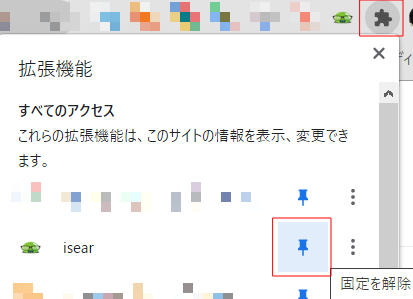
拡張機能アイコンをクリックして、isearのピンアイコンをクリック。これで右上にアイコンが常駐します。

Googleで検索すると、以下のように検索語で色分けされて見やすくなります。7語まで色分けされます。

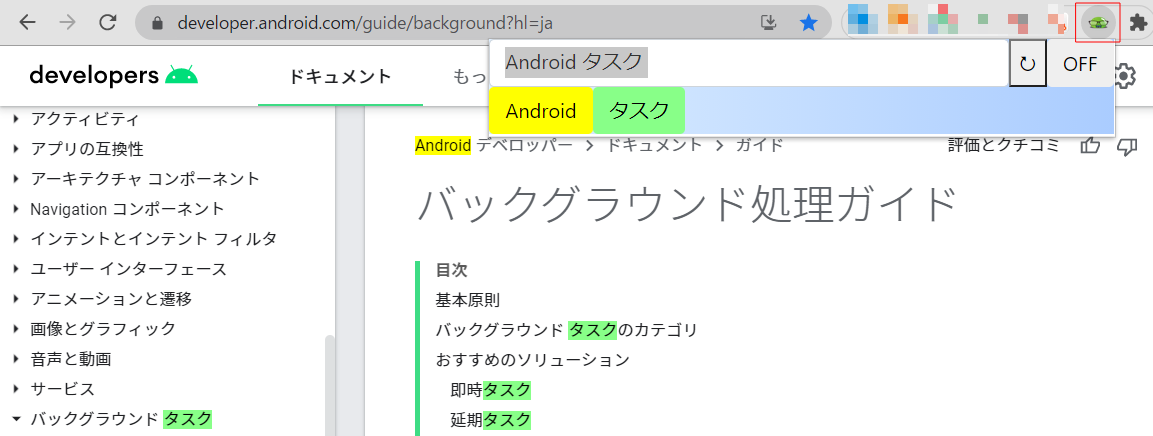
Google検索だけでなく、任意のwebページ内もハイライト表示が可能。
たとえば以下はAndroidの開発者向けページですが、右上のisearアイコンをクリック → ハイライト表示したい言葉を入力。すごい便利!

Logicool(ロジクール)
¥8,800 (2025/11/09 08:22時点 | Amazon調べ)













