WordPressのマルチサイト構成を新しいサーバーへ移行は、一般的なWordPressサイトの移行に比べて複雑です。というか、とてもじゃないですがツールに頼らないで移行するのは専門家じゃないとむりなんじゃないの??といった感じ。無料のプラグイン「Migrate Guru」を使用して、AWSのLightSailからXServerへの移行してみたのでその内容を紹介します。
Contents
移行の動機
今回の移行を決めた大きな理由は、元々使用していたAWSのLightSailではPHPのバージョン更新ができない点にありました。
PHPのバージョンを最新に保つことは、サイトのパフォーマンスを向上させるだけでなく、SEOやセキュリティ面で重要な役割を果たします。そのため、より柔軟な環境を提供するXServerへの移行を決断しました。
また、AWSのLightSailではアクセス速度の遅さも不満点でした。XServerだと同じぐらいの価格帯でアクセス速度向上が図れそう。SEO的にもメリットありそうです。
移行先サーバはXServerにした
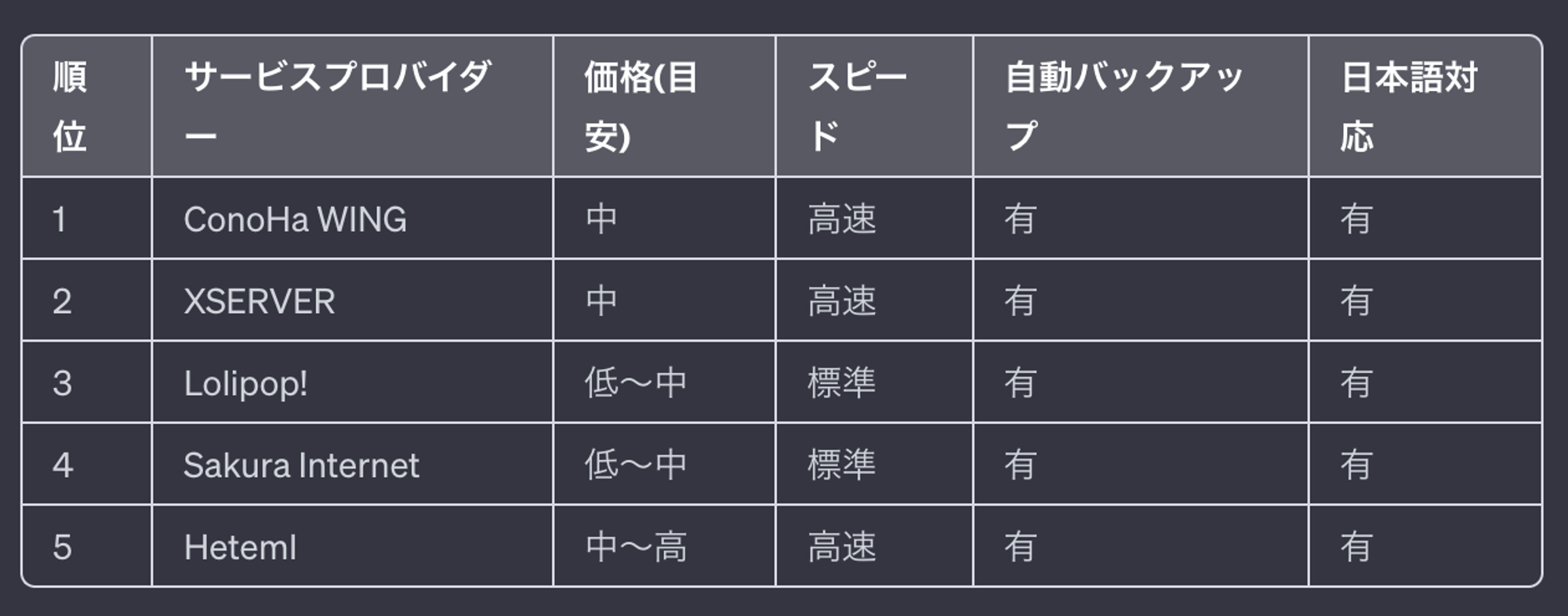
サーバー比較
移行先サーバの候補として、国内向けの主要サーバーを比較。
今どき、どこも基本的な機能(自動バックアップ等)は備えてます。
価格とスピードのバランスからXServerに決定。
ChatGPTが作ってくれた比較表だけど、信用仕切らないほうが良いかもww
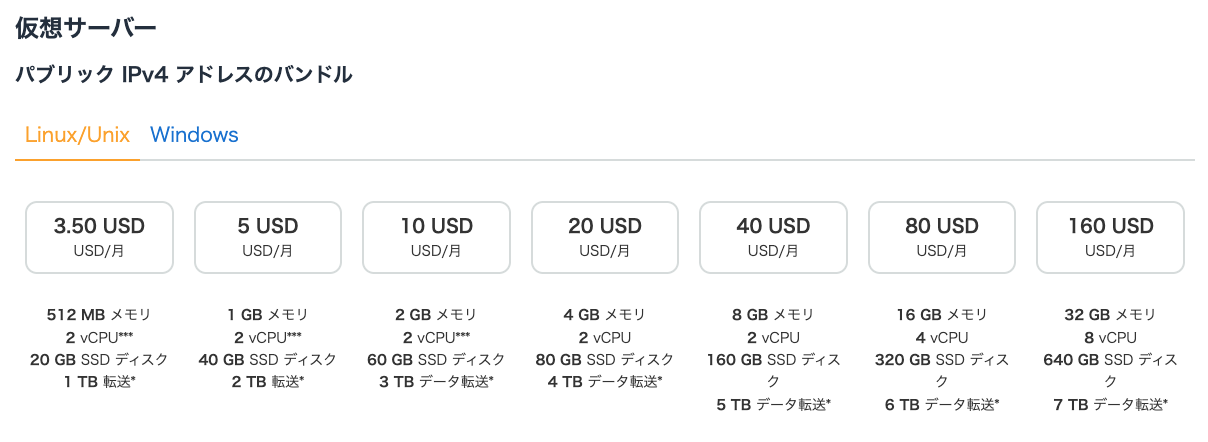
AWS Lightsail(移行元)のスペック
1 GB RAM、1 vCPU、40 GB の SSD
2023 年 6 月 29 日以前に作成された仮想サーバーには 1 vCPU が搭載されています。
XServerのメリット
ドメインが2つまで無料!
ドメインが2つまで無料なので、そこでだいぶコストが抑えられますね。今まではAWSで管理していたんですが結構高かった。。。
その他メリット
XServerへの移行によるメリットは多岐にわたります。主なものとしては、より高速なサイト動作、最新のPHPバージョンへの対応、優れたセキュリティ機能などが挙げられます。これにより、サイトのSEO評価の向上が期待できます。
移行ツール「Migrate Guru」について
移行の方法ですが、WordPressプラグインを使います。
Migrate Guruは、WordPress サイトの移行を簡単に行うためのプラグインです。特に大規模なサイトでも扱いやすいように設計されており、一般的なホスティング環境から専門のホスティングサービスまで幅広く対応しています。
また今回のようなマルチサイトの移行にも対応しています。
そして無償
詳細な操作は以下の手順で説明します。
手順
バックアップは大事!!
データの損失を防ぐため、移行作業を始める前には必ず全てのファイルとデータベースのバックアップを取ってください。
この手の作業って、結構戻ってやり直すなんてことが多いので絶対に!
ドメインまわり
今回前のサーバで使っていたドメインを使います。
もちろんドメイン管理はどこでやっていてもOKなんですが、一つの所にまとまっている方が何かと便利だったりします。あとやっぱり管理する会社によってお値段も違ってきたりします。
ドメイン管理はAWSで行なっていましたが、こちらもXServerに移管しました。移管の詳細については下記にまとめましたのでそちら参照ください。
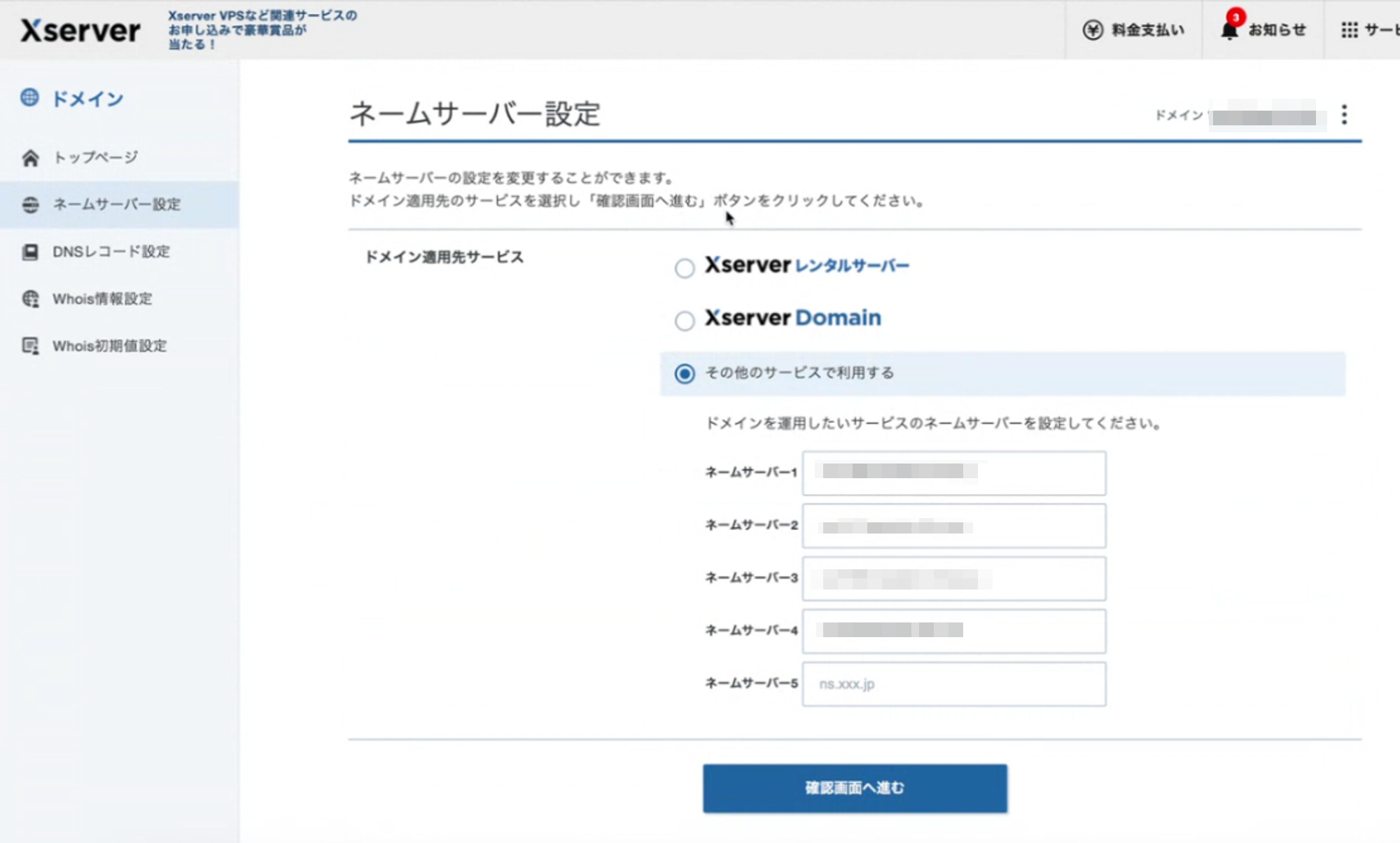
ネームサーバ設定
ドメイン移管してきた場合は、旧ネームサーバの値を保持している可能性があります。新しい管理サーバのネームサーバに変更します。
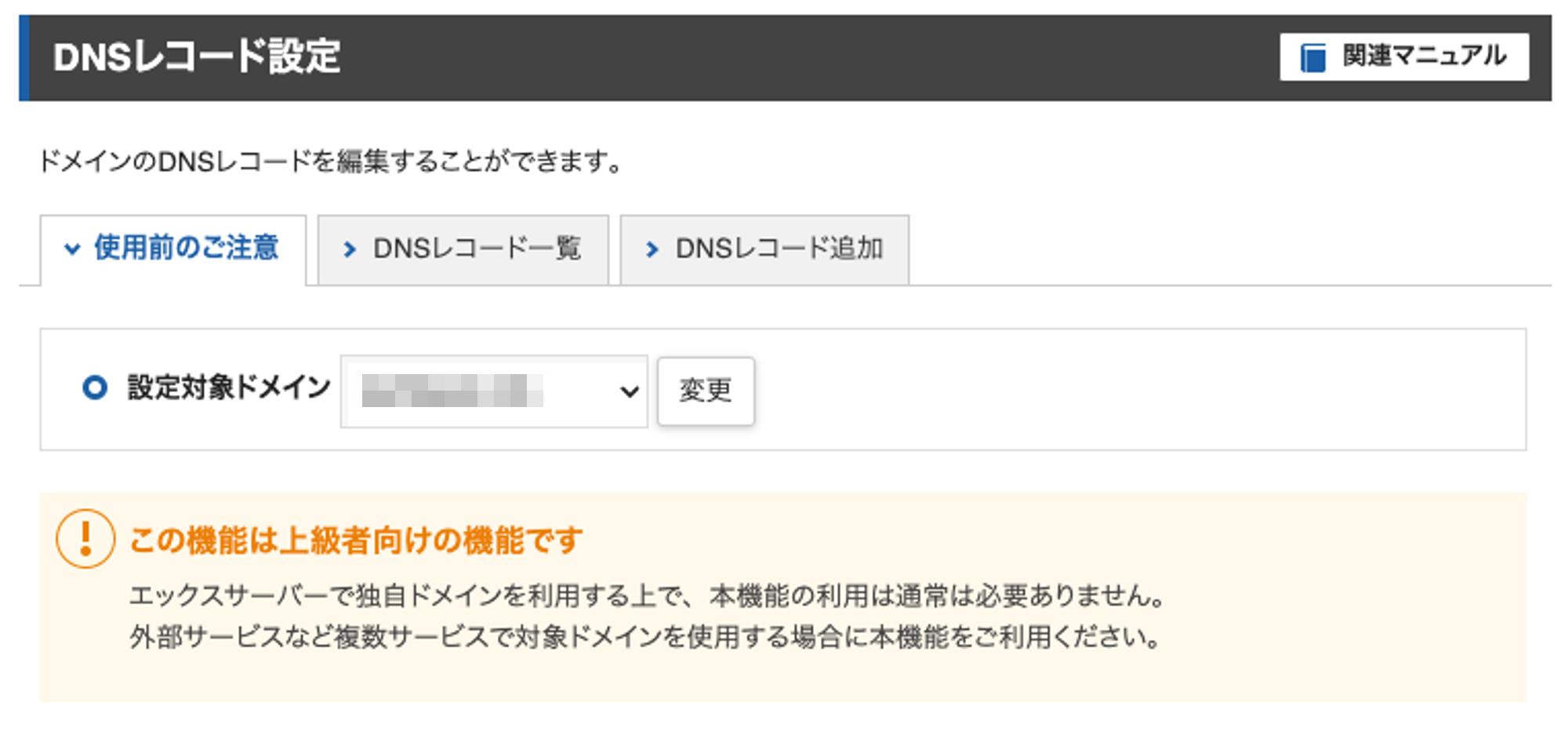
DNS設定→DNSレコード設定
修正するドメインの選択するをクリック
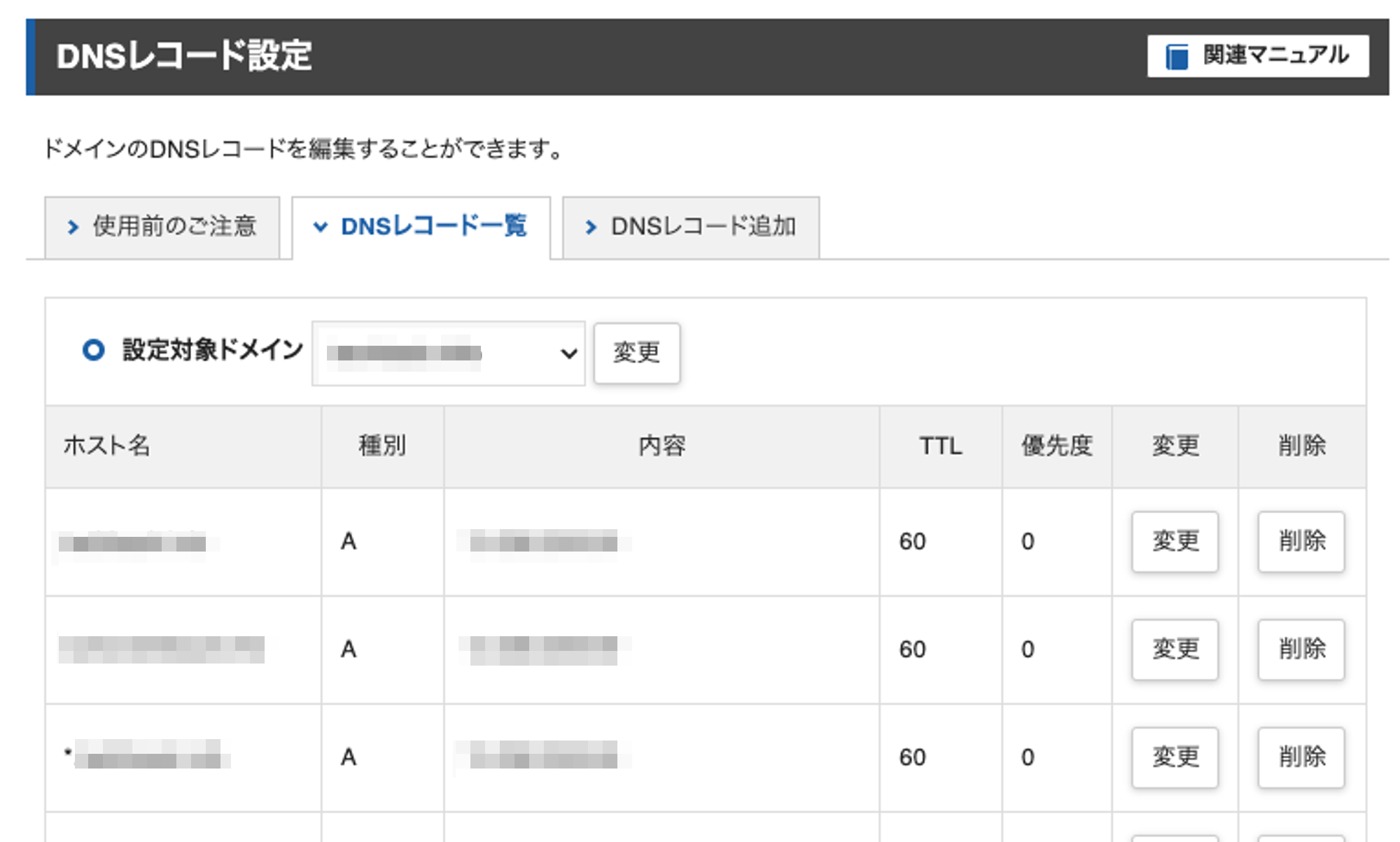
DNSレコード一覧タブをクリック
変更をクリックして、内容に新サイトのアドレスを設定
サブドメイン設定
今回移行するWordpressはサブドメイン型のマルチサイトです。なので、もうひとつのサイト用にサブドメインを取得&設定しておきます。
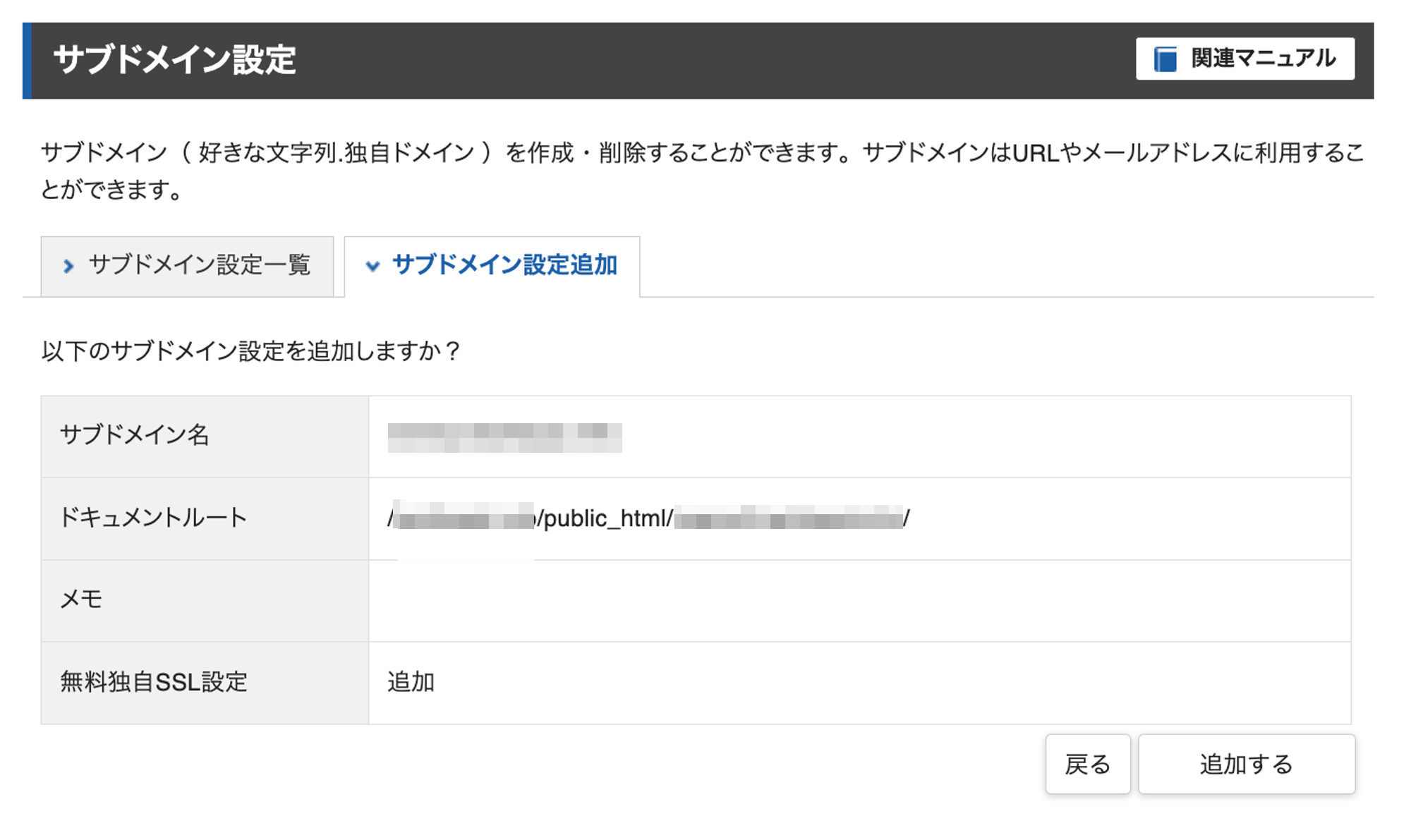
XServerのメニューからドメイン→サブドメイン設定で、サブドメインを設定するドメインを選択。
サブドメイン設定追加タブで、サブドメインを入力して追加するをクリックします。
DNSレコードでの向け先は、メインのドメインと同じにしてください。同じ向け先にとぶんですが、Wordpress側でいい感じで交通整理してくれます。
移行先のWordpressを準備
新規WordPressインストール
移行先となるサーバ(今回はXServer)にてWordpressを用意します。
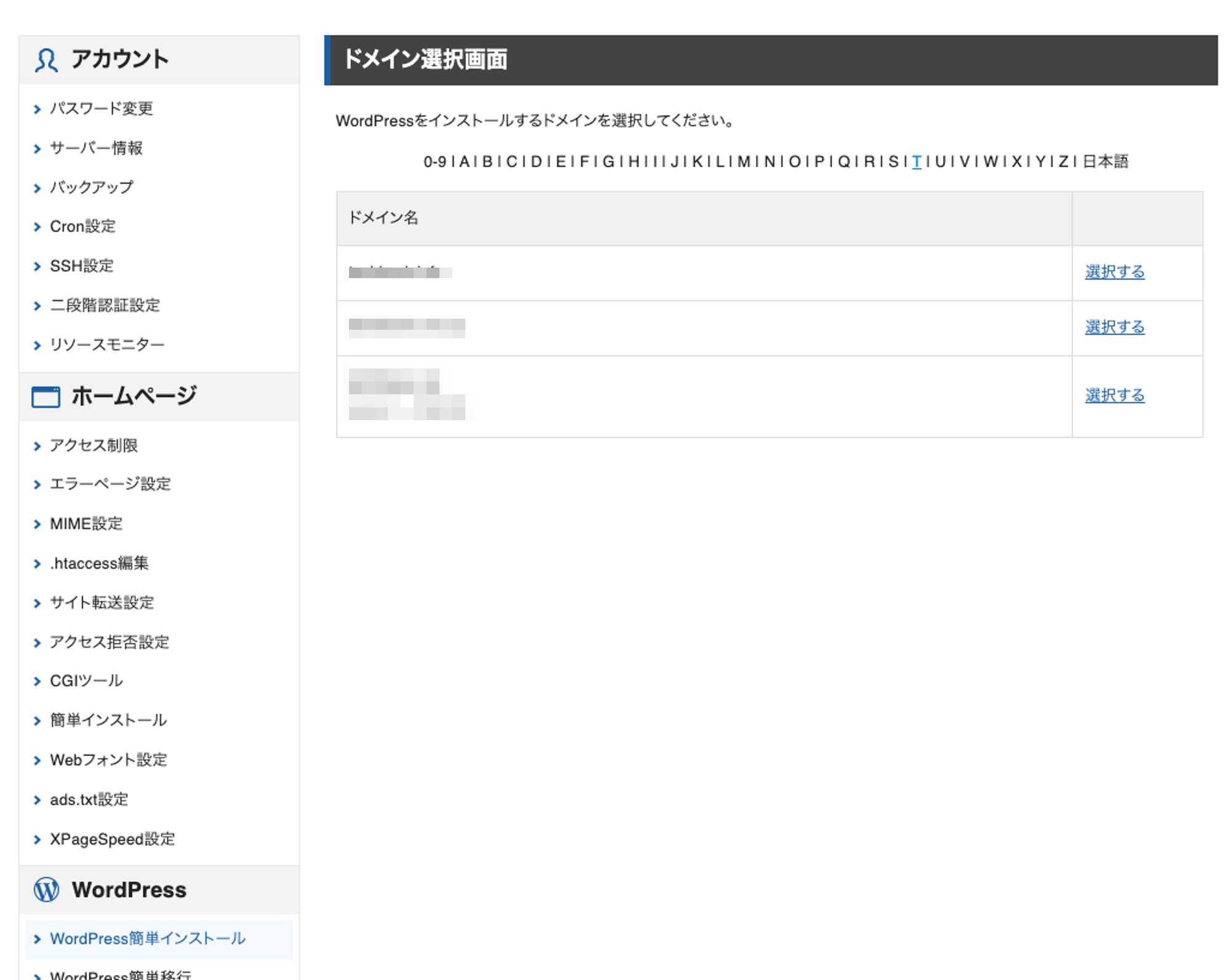
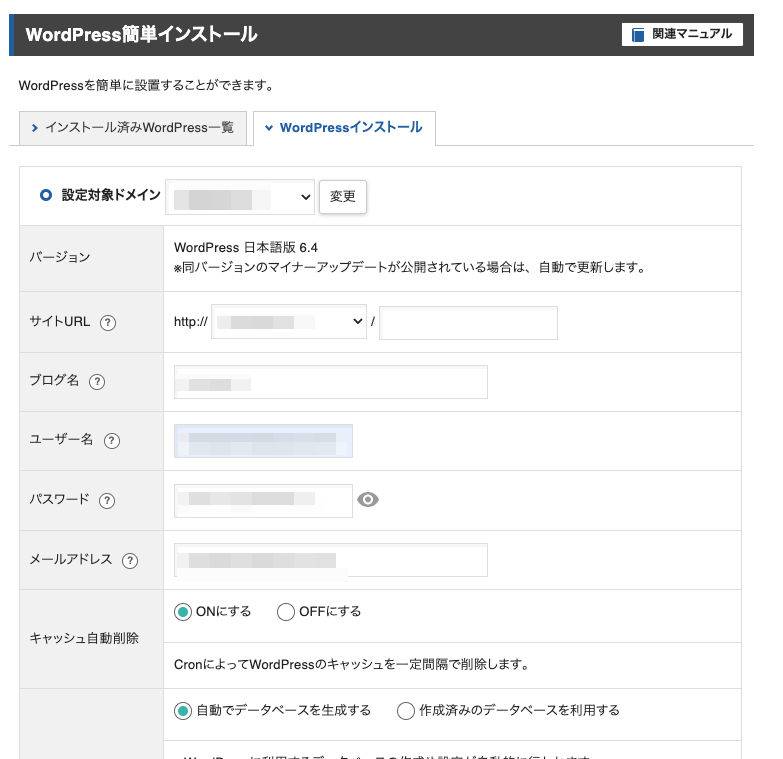
wordpress簡単インストールからインストール先のドメインを選択して、
wordpressインストールタブより各種情報を設定します。
サイトURL、ブログ名、ユーザー名、パスワード、メールアドレスを設定。他は初期設定のままで良いです。
設定が終わったら確認画面へ進むをクリックします
SSL設定
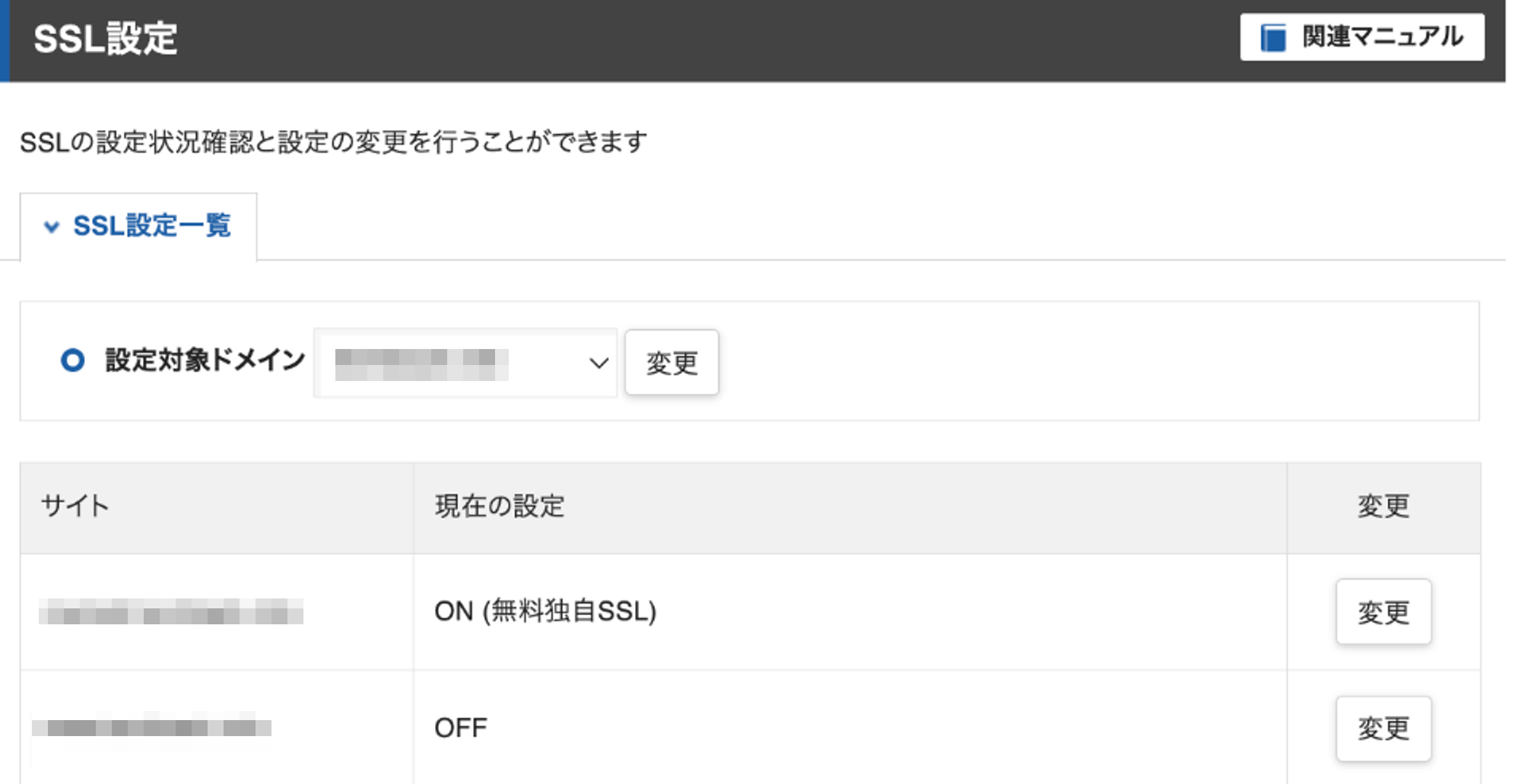
ドメイン→SSL設定より、SSLをONにします。
サブドメインに関しても同様にSSL化しておいてください。
移行先のWordpressをマルチサイト化しておく
wp-config.phpの修正
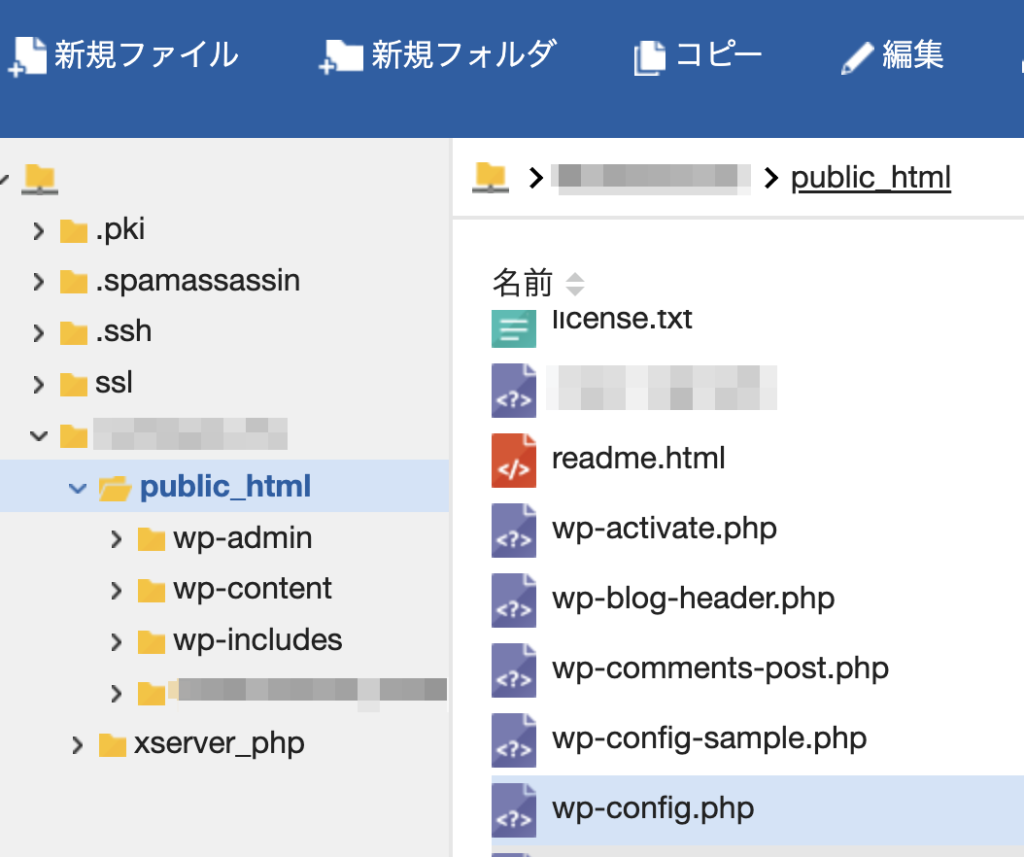
ファイルマネージャで、wp-config.phpを編集します
サーバーパネル上部のファイルマネージャーより、
ドメイン名>public_htmlの直下にwp-config.phpがあります。
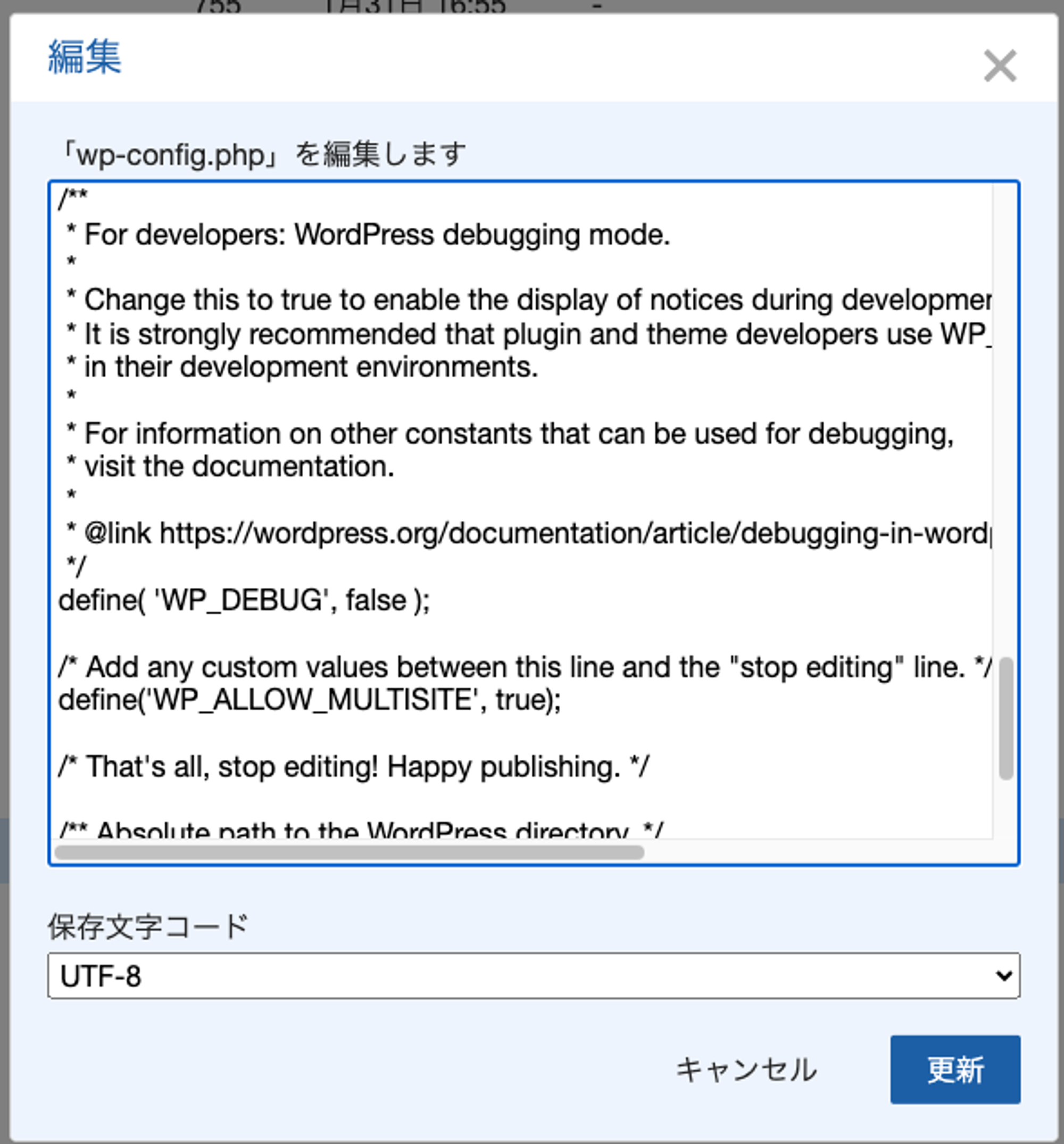
ファイルを開いて
define('WP_ALLOW_MULTISITE', true);
を追加。
以下のような感じです。更新をクリックします。
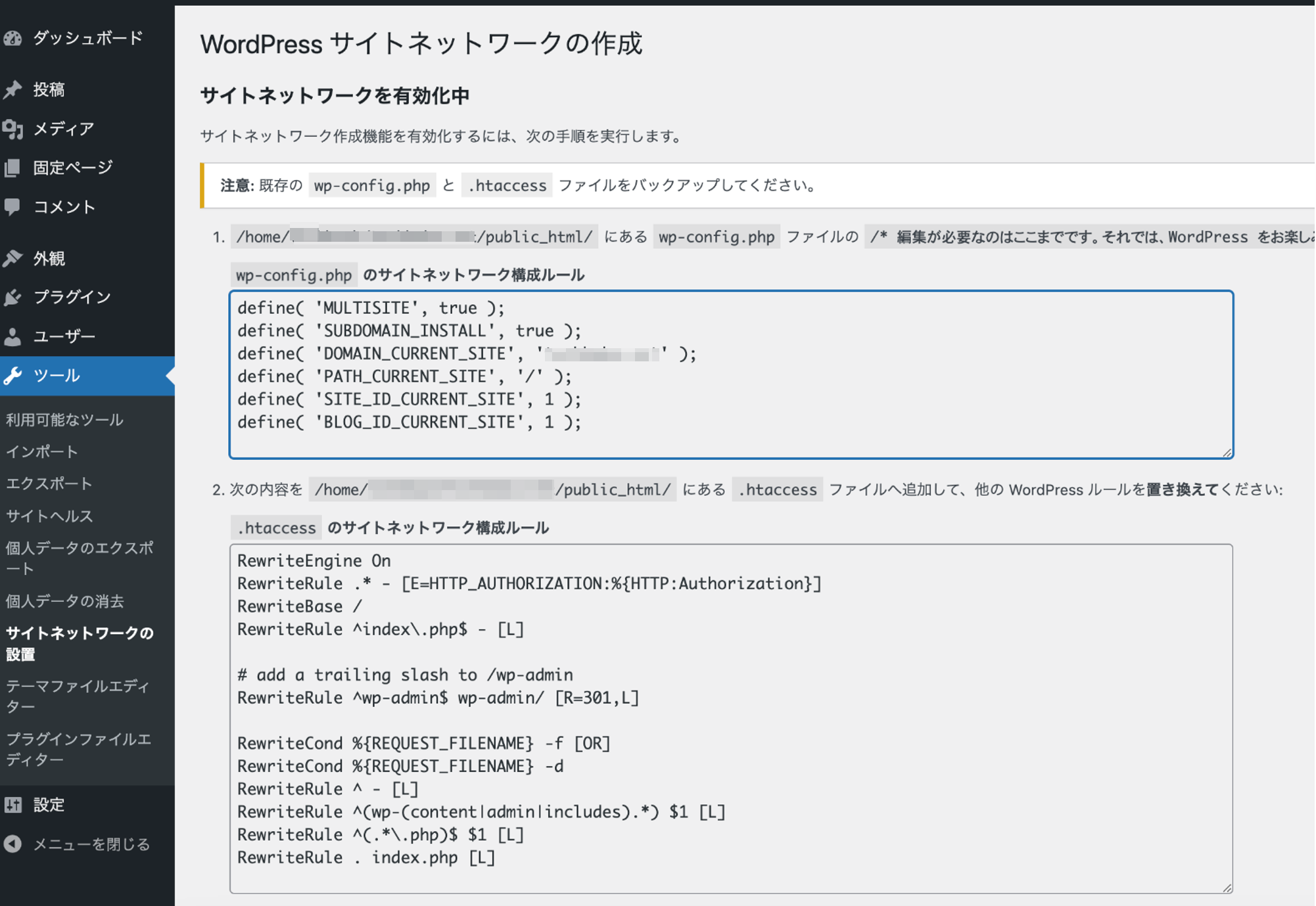
ツール→サイトネットワークの設定
新サイトのwordpressの管理画面で、サブドメインを選択→インストールボタンクリック
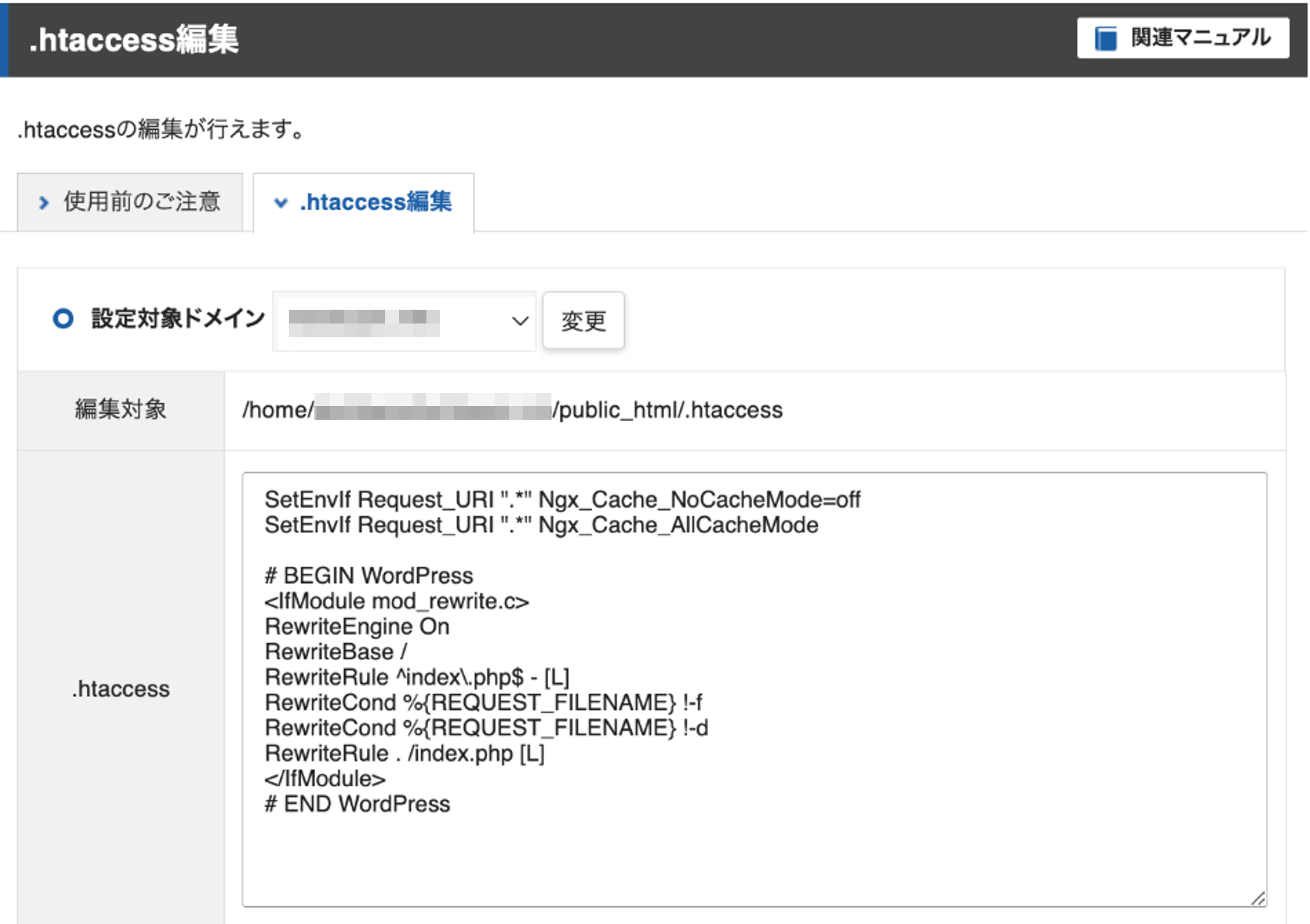
wp-config.phpと.htaccessの追記情報が表示されるので、ファイルマネージャから追加更新する。
↓のようにXServerのコントロールパネルの機能を使って更新してもよいです。
WordPressを一度ログアウトして、ログインし直す。
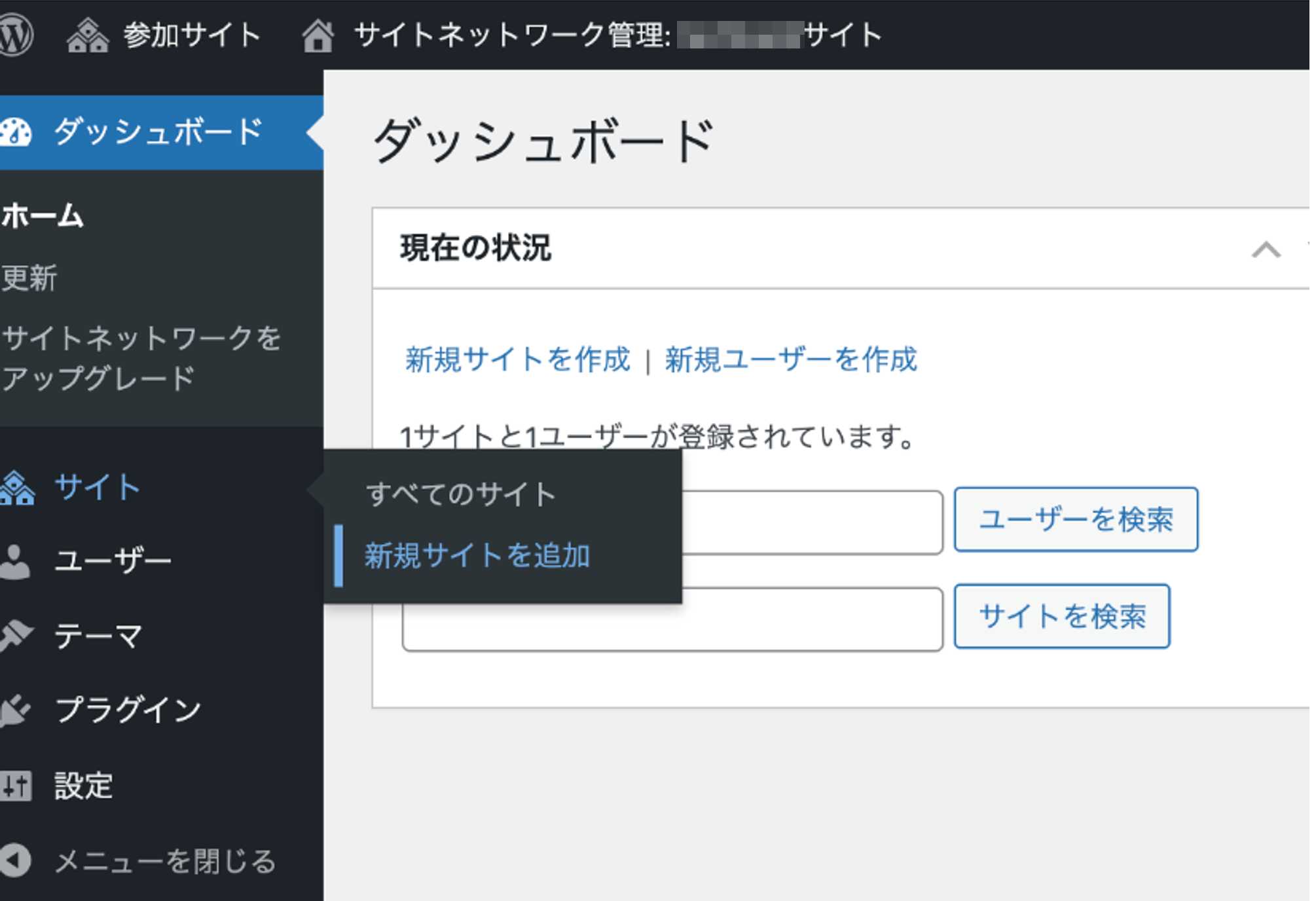
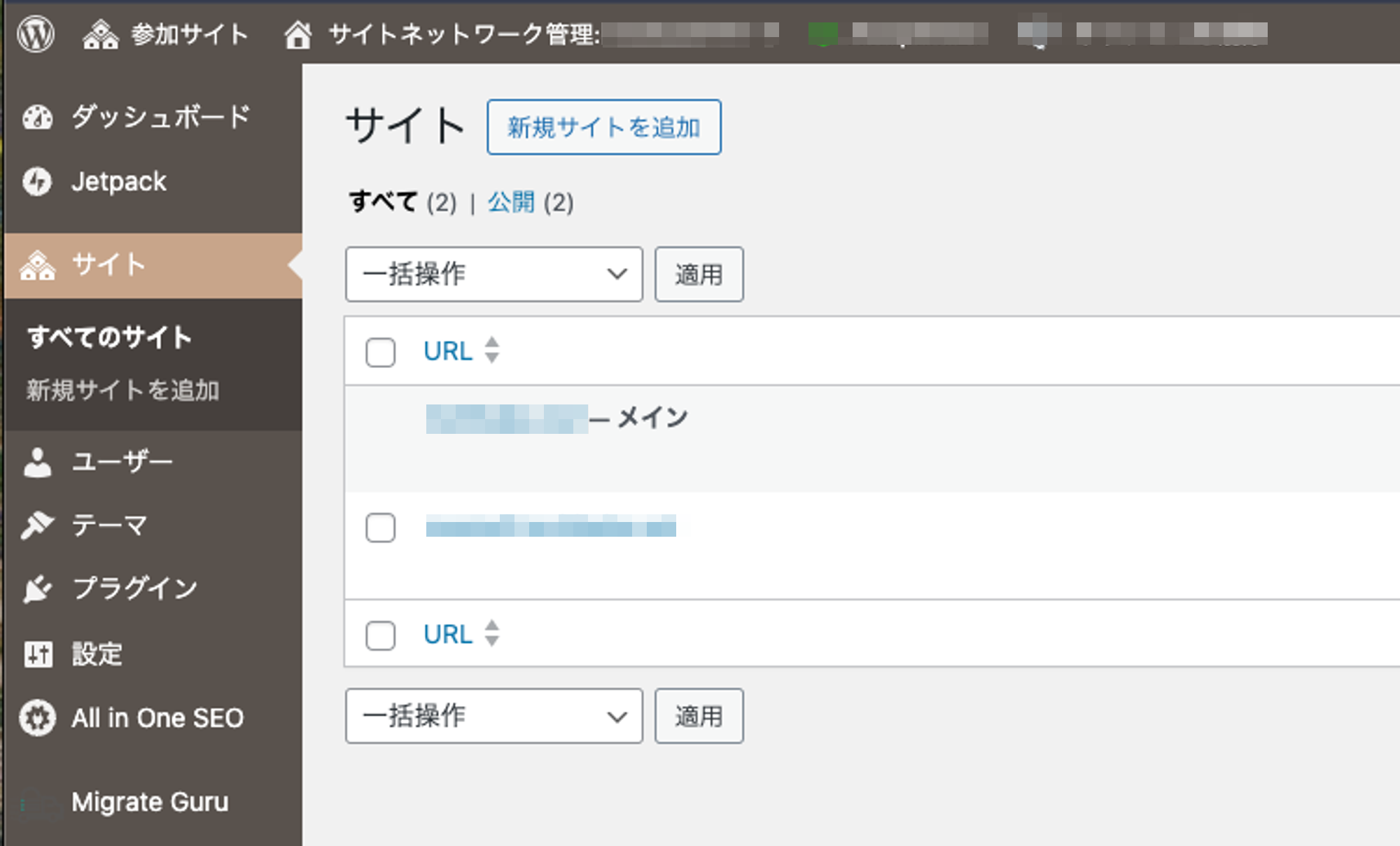
左上に「参加サイト」が表示されるのでクリックしてサイトネットワーク管理の画面に移動
左のメニューからサイト→新規サイトを追加をクリック
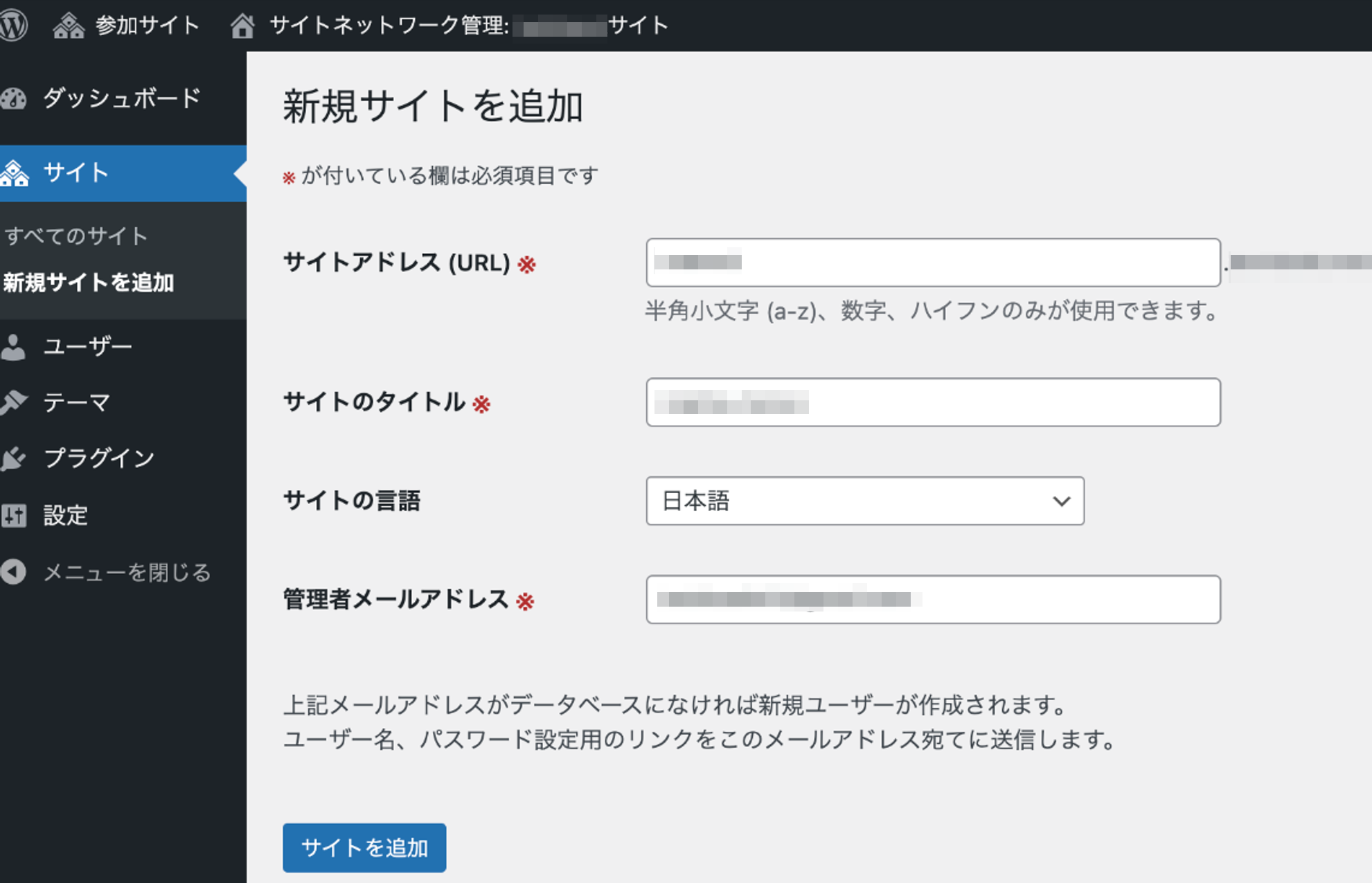
追加するマルチサイトの情報を記載してサイトを追加ボタンをクリック
サブドメインが追加されます。
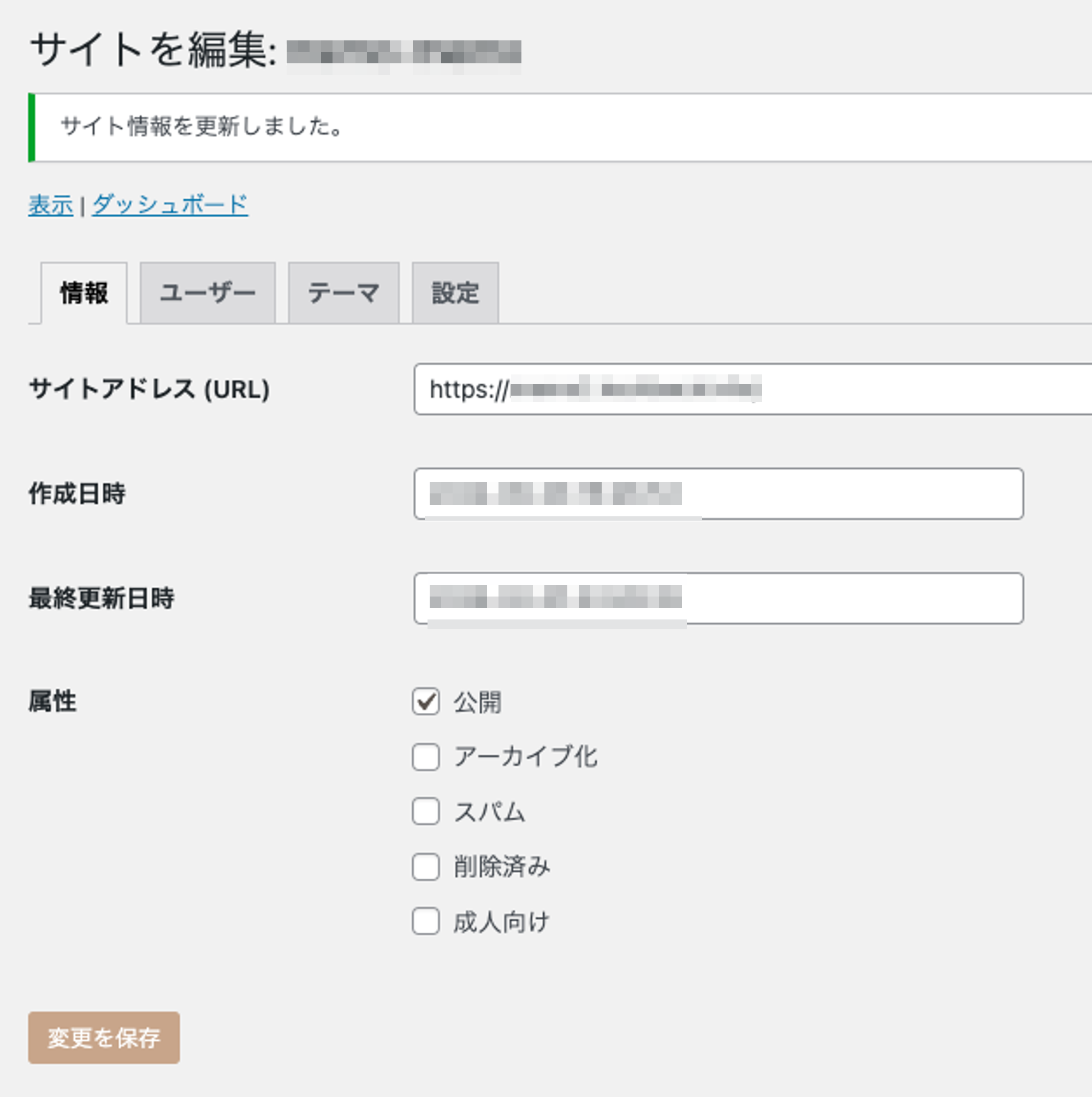
サブドメインのサイトアドレス(URL)が正しいことを確認して下さい。必要に応じて変更してくださいね。
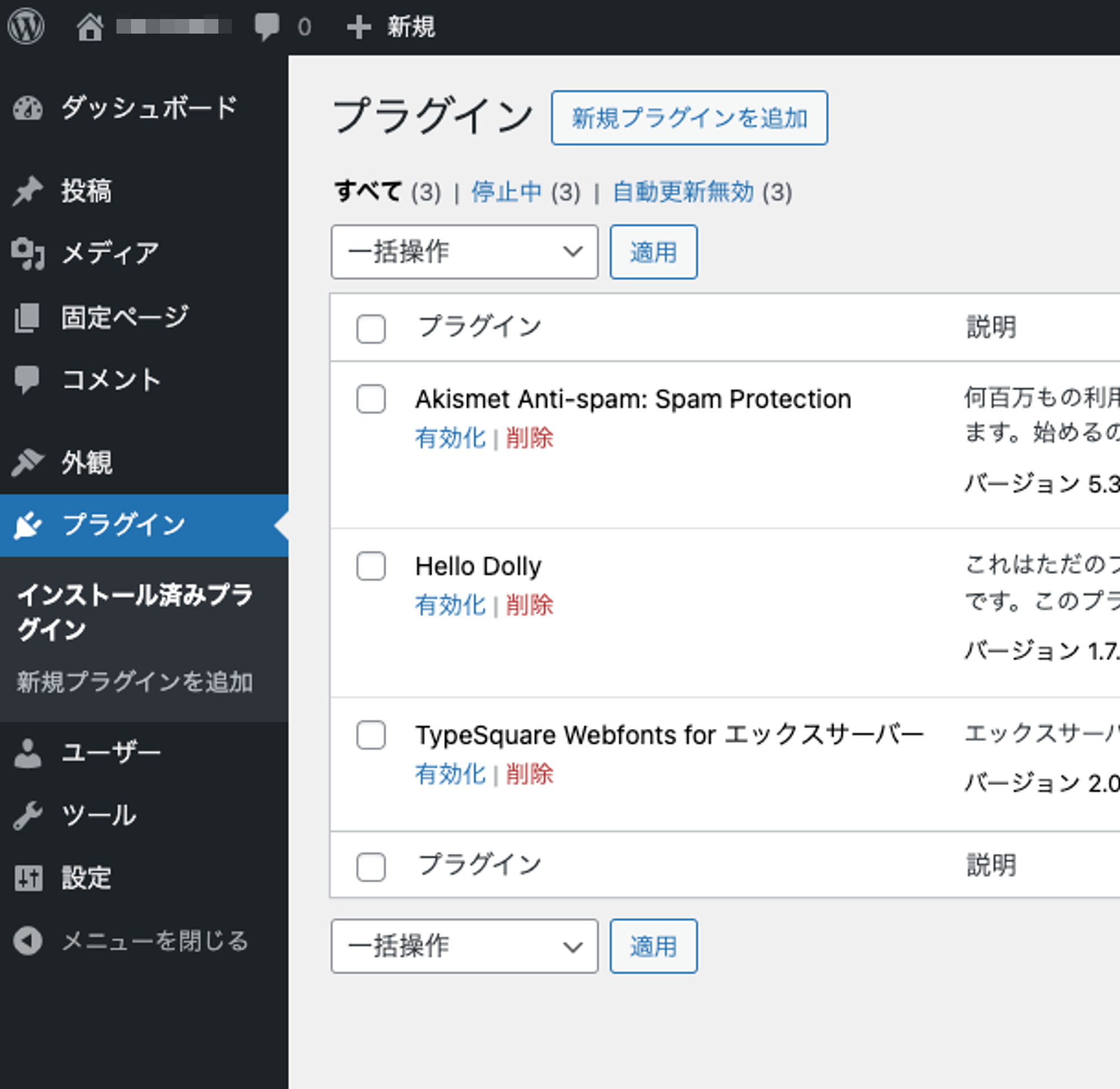
プラグインを無効化
旧サイトのプラグインを無効化しておきます。
シンボリックリンクの設定
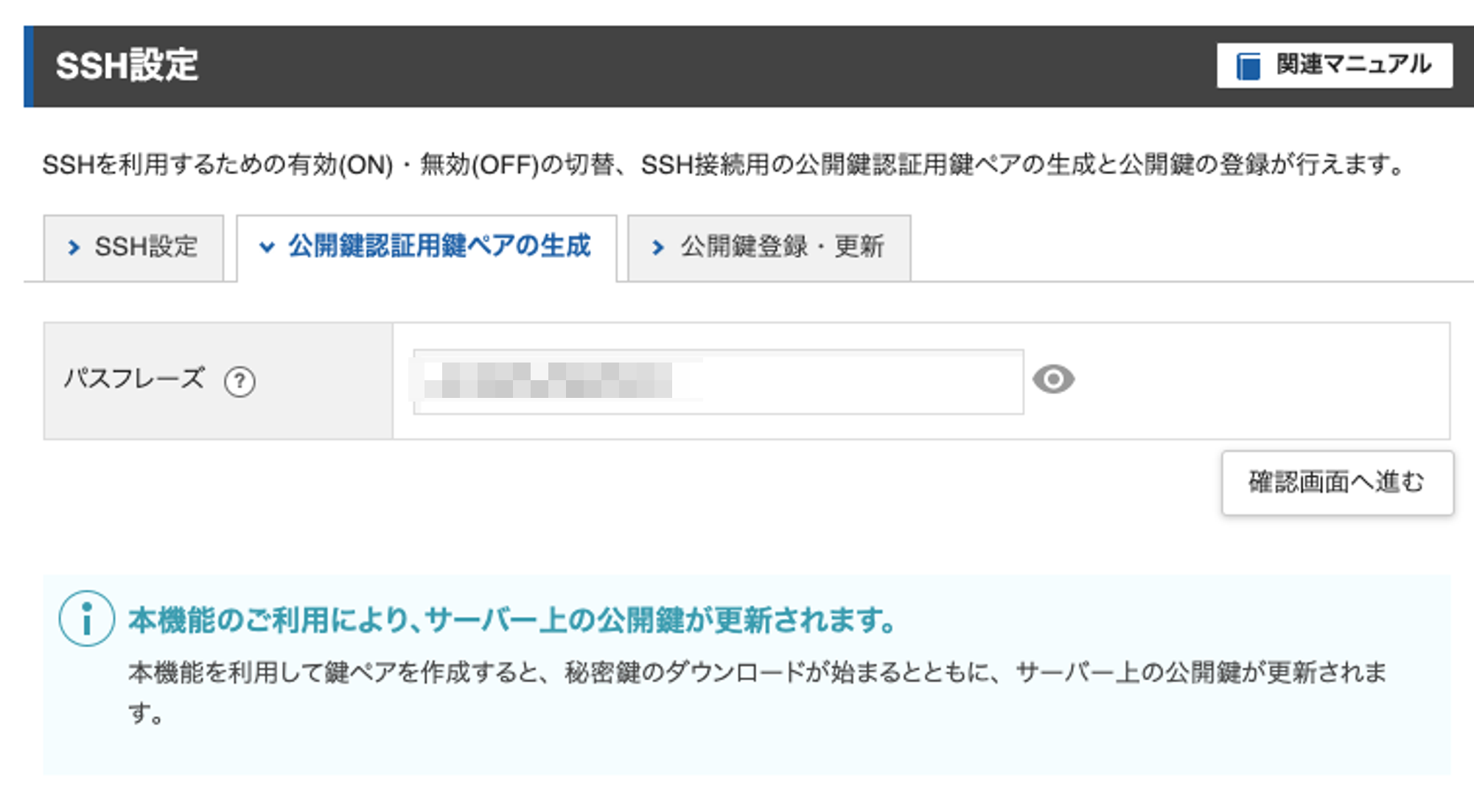
これは、SSHでサーバに接続して作業する必要があります。
まず、SSHの設定を行いましょう。
秘密鍵は、UserName/.sshに格納して.sshディレクトリ内にあるconfigファイルに設定しておけばOK
Host xserver # こちら適当な名前を HostName 111.222.333.444 # サーバのIPアドレス User user_name # ログインユーザ名 IdentityFile ~/.ssh/xserver.key # 秘密鍵のパス Port 10022秘密鍵のファイルの権限を変更する必要があります。↓の記事参照
設定ができたら、
ssh xserverで、SSH接続できるはずです。途中パスワードを聞かれるかな。
で、やっとシンボリックリンクの設定
サブドメインはここの設定内容で違ってくるので、注意
今回は、サブドメイン名のみをドキュメントルートに設定しました。なので、以降はそれ前提で進みます。
public_html ディレクトリに移動して、
ln -s ./ ./subdomain_name
これで、サブドメインにアクセスがあっても、public_htmlフォルダにアクセスされるようになります。
ちなみに、シンボリックリンクの削除は、
unlink ./subdomain_name※WordPressにログインできない場合
作業途中で、新サイトのWordPress管理画面にログイン出来なくなることがありました。
原因は、サイトURLのwww付き・wwwなしが混在していたため。
wp-config.phpのURL部分(DOMAIN_CURRENT_SITEなど)をwww付き・なしにしてみたりしたら解決しました。ご参考までに。
プラグインを使用してデータ移行
旧サイトにMigrate Guruをインストール
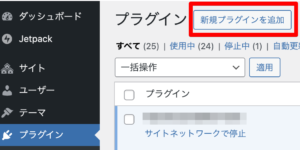
旧サイトのwordpress管理画面で、サイドメニューのプラグイン→新規プラグインを追加をクリック
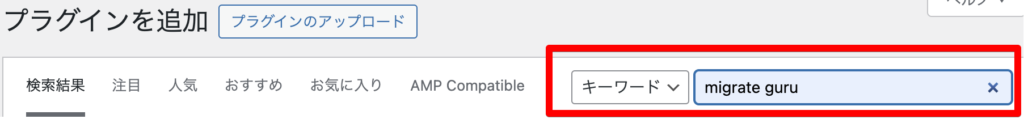
検索窓に「migrate guru」と入力すると、
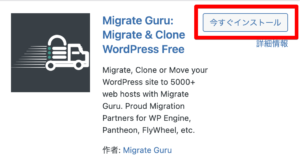
Migrate Guruが表示されるので、今すぐインストールをクリック
新サイトでMigrate guruをインストール&Migrate Keyをコピー
移行先サイトでも同じようにMigrate guruをインストールします。
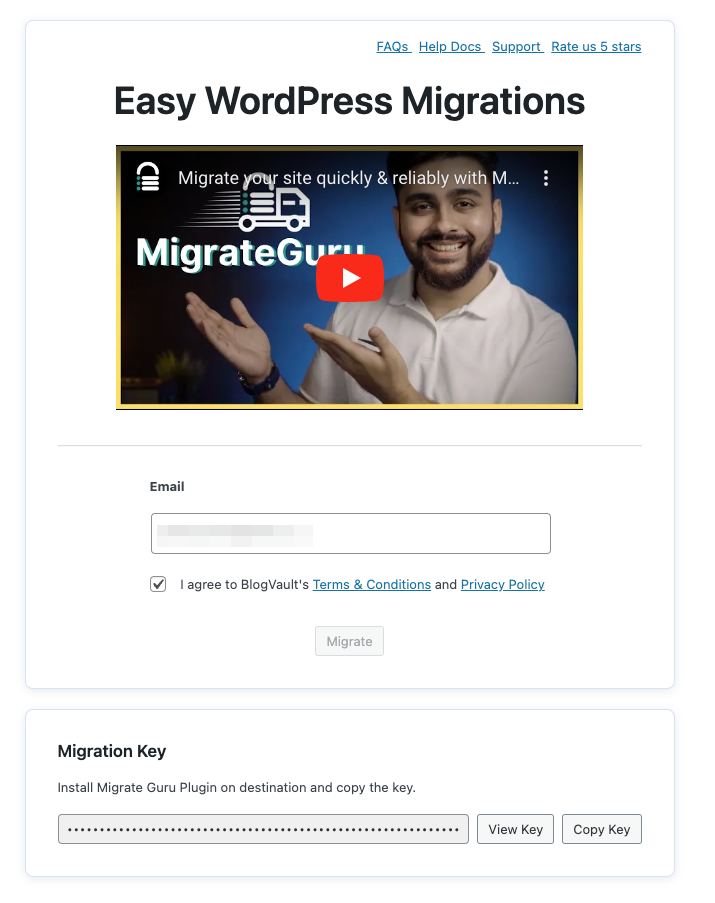
プラグインでMigrateをクリックして、
Copy KeyをクリックしてMigrate Keyをコピーします。
このKeyは移行の時に使うので、テキストファイルなどにメモしておきます。
旧サイトで移行を開始する
旧サイトの方で移行を開始します。
サイドメニューのプラグイン→Migrate guru のMigrateをクリック
Emailを入力して「I agree to ~」をチェック、Migrateボタンをクリック

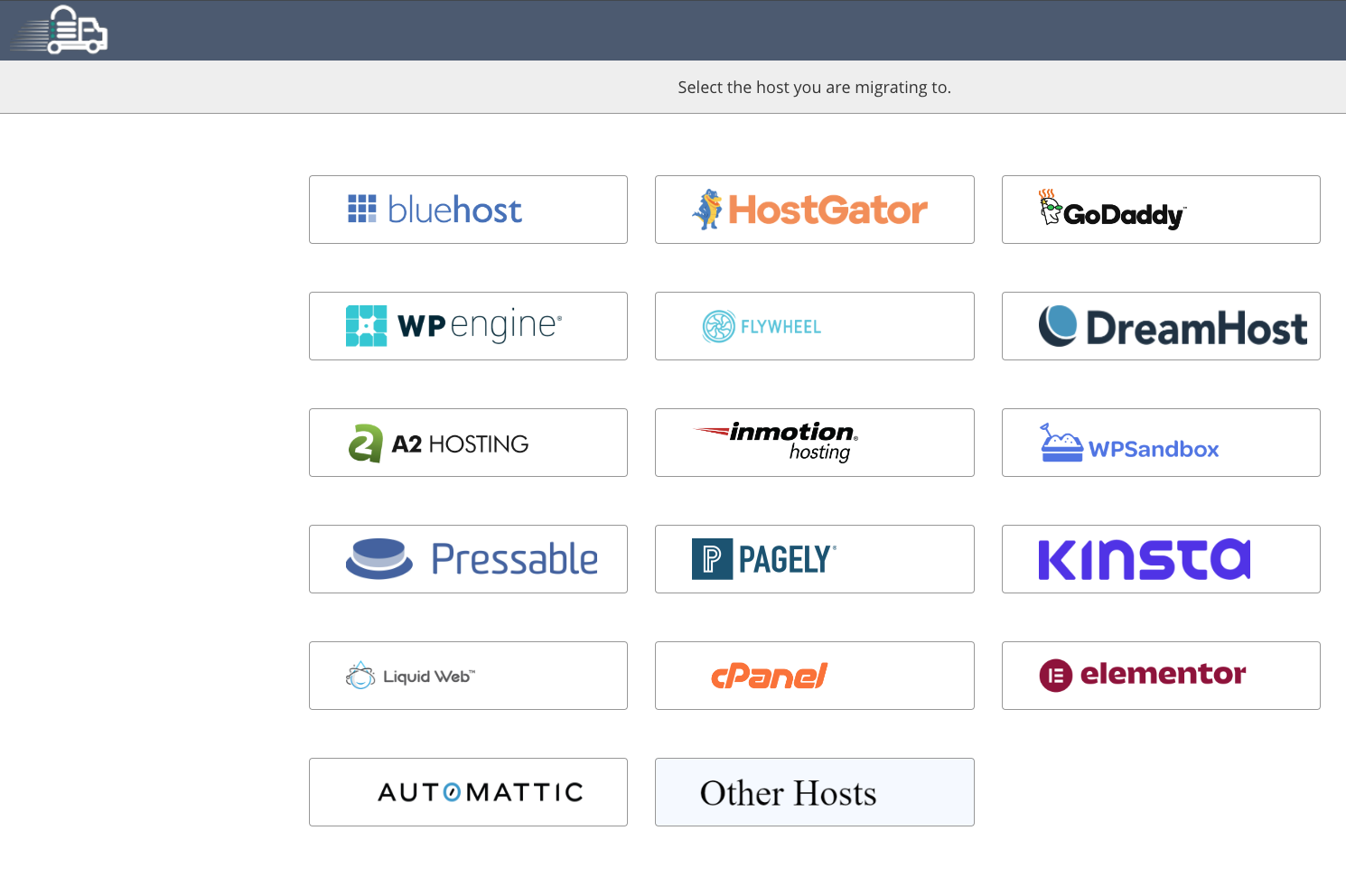
Other Hostsを選択
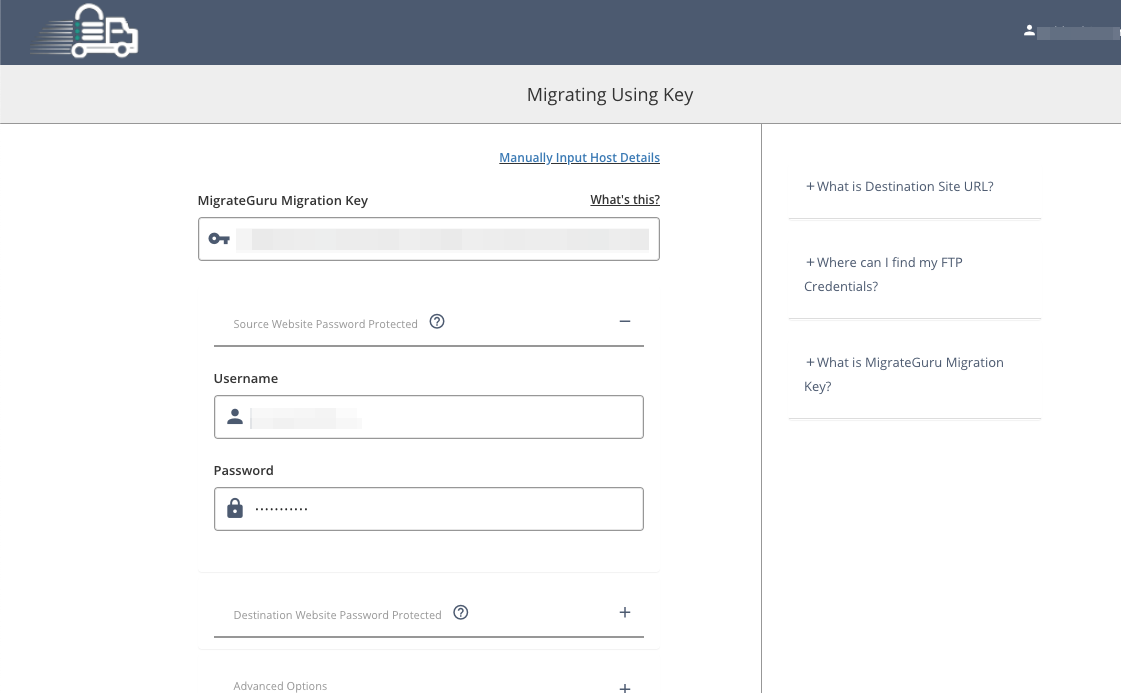
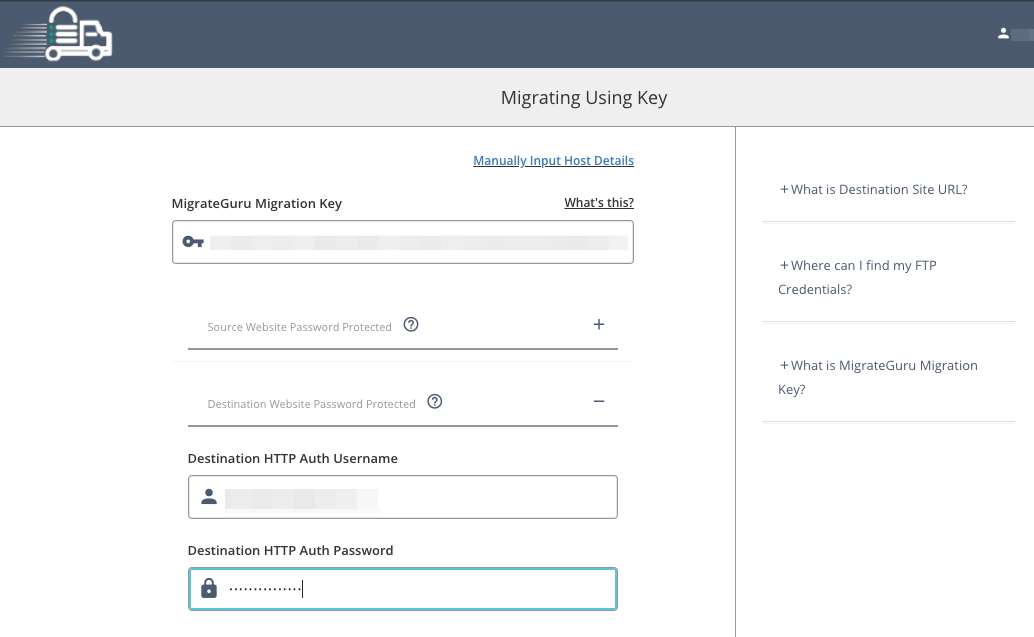
各種情報を設定します
- MigrateGuru Migration Key … 新サイトのMigrate Keyを設定
- Source Website Password Protecred … 旧サイトのIDとパスワード
- Destination TTP Auth Username … 新サイトのIDとパスワード
ここまで入力できたらMigreteをクリック。
移行が始まります。終わるまで待ちます。
移行終了の通知はメールアドレス宛にも届くので、時間がかかりそうならメール通知を待つのもありです。
無事完了しました。
データのチェックと修正
移行後は、全てのサイトと機能が正常に動作するか確認してください。URLの変更や内部リンクが正しく更新されているかもチェックします。
結果
今回の移行により、PHPの更新が可能になりました。もう一つの目的である速度向上について確認して行きます。
速度比較
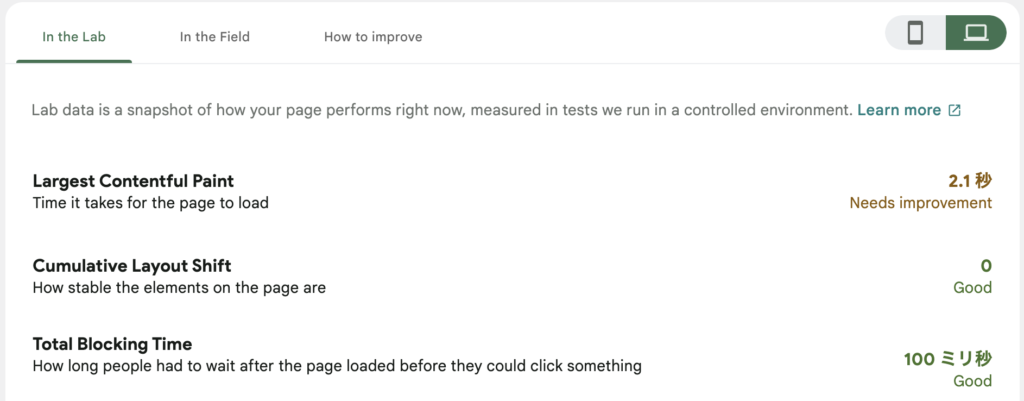
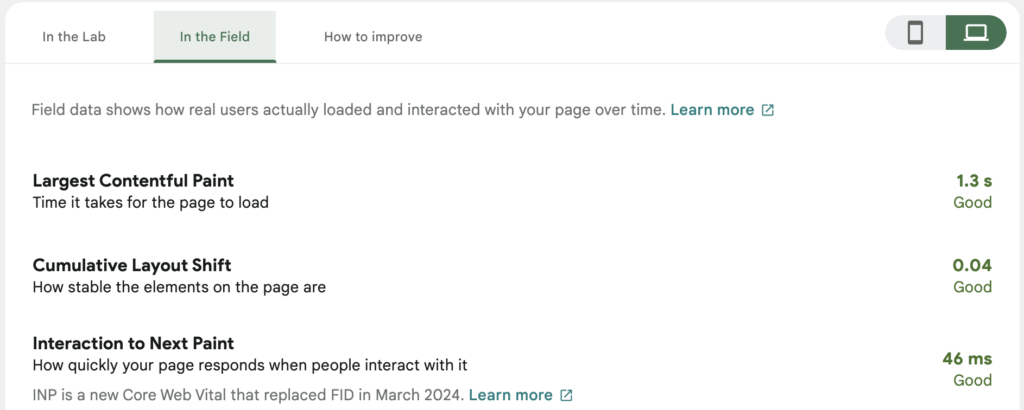
wordpressプラグイン「Site Kit」で新旧サイトの表示速度を比較してみます。
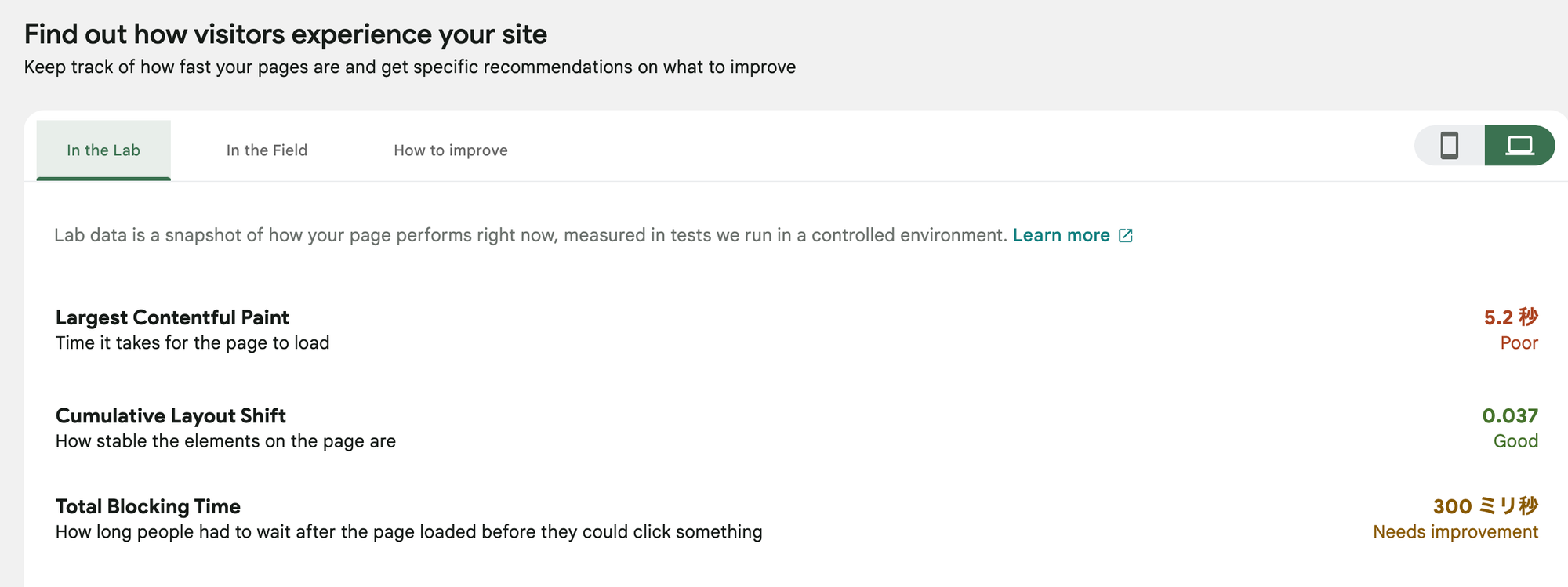
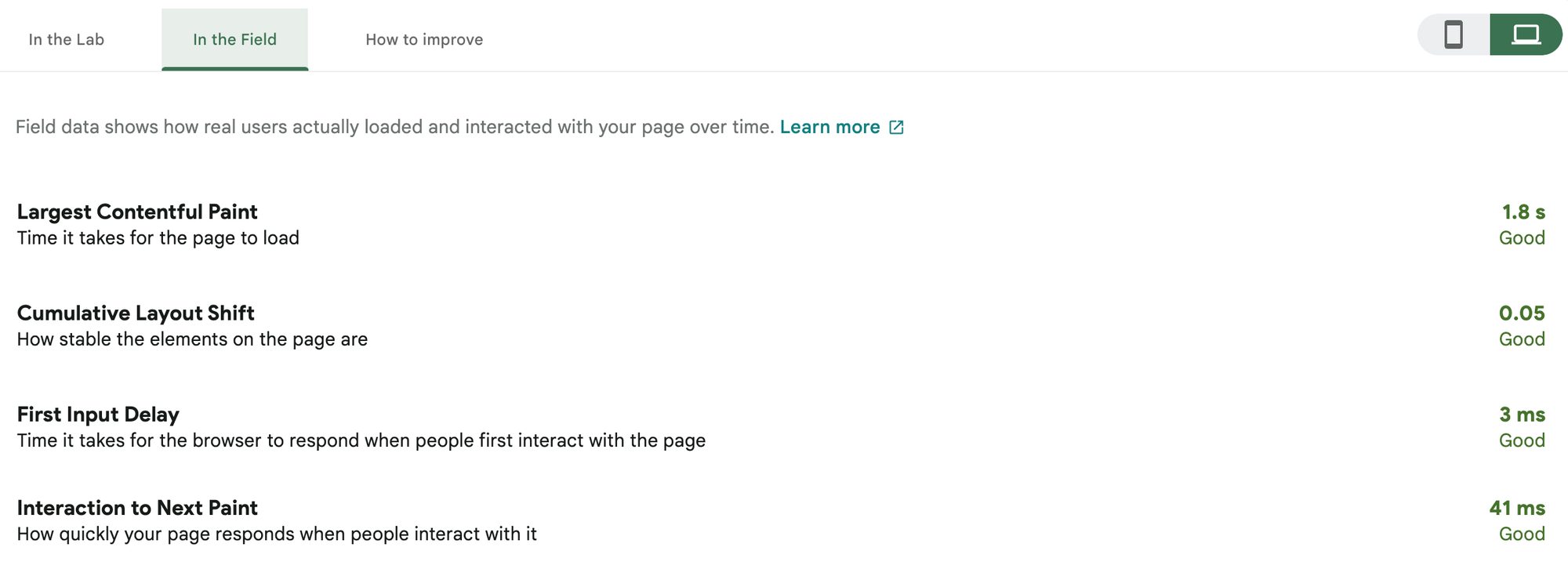
PCの表示速度で比較してみました。
ASW LightSail
XServer
- Largest Contentful Paint(ページ表示速度/理論値) 5.2秒→2.1秒
- Largest Contentful Paint(ページ表示速度/理論値) 1.8秒→1.3秒
数値の面ではかなり速度向上しており、体感的にも速度向上が感じられました。