Androidアプリに広告(AdMob)を組み込む方法を解説します。
はじめに
AndroidアプリにAdMobを組み込む方法を解説します。
AdMobとはGoogleが提供する広告サービス。手順通りにやればアプリ内に広告が設置できます。
前提としてアプリは作っておいてくださいね。
アプリ用広告の設定
AdMobからアプリを登録
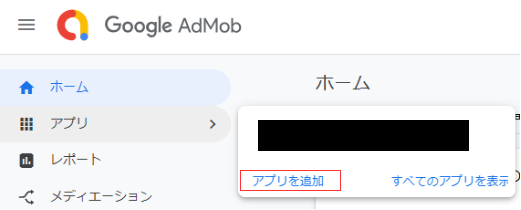
AdMobサイトにアクセスして、
アプリ → アプリを追加をクリック

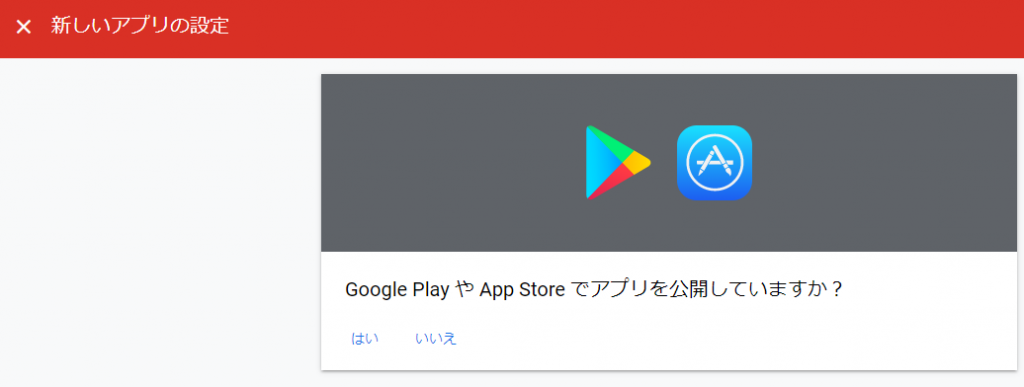
「はい」をクリック

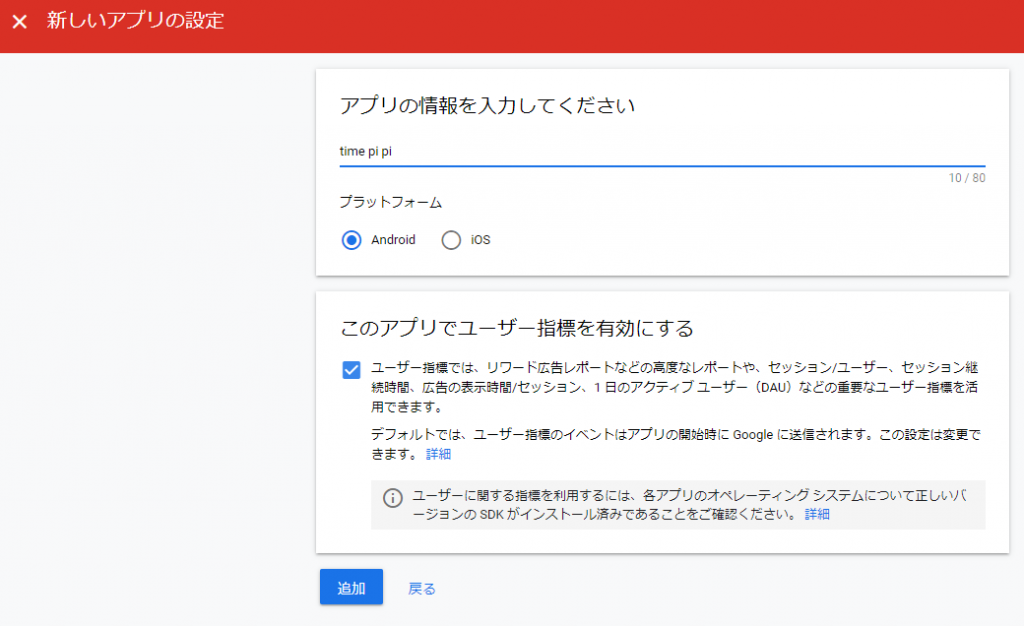
「アプリの情報を入力してください」にアプリ名を入力。プラットフォームはAndroidを選択。
「このアプリでユーザー指標を有効にする」にチェックして「追加」をクリック

「アプリがAdMobに追加されました」ウインドウが表示されます。
「次:広告ユニットを作成」をクリック

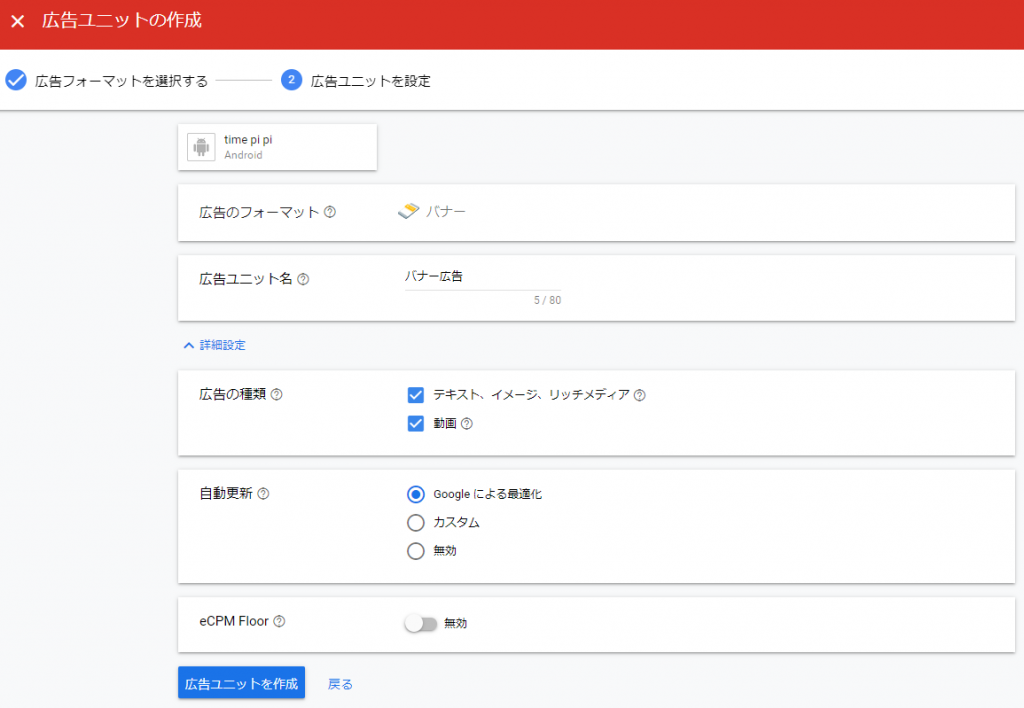
広告フォーマットを選択します。

「広告ユニットを作成」をクリック。

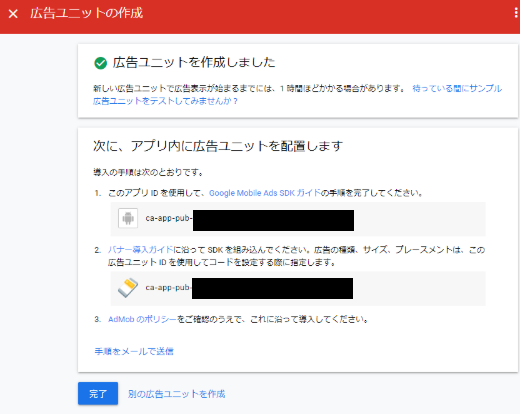
広告ユニットを作成しましたが表示されます。
「1.アプリID」と「2.ユニットID」を控えてください。この後のアプリ組み込みで使います。
「完了」をクリック

広告ユニットが追加されました

アプリへ広告を設置
次は、AndroidStudioでアプリ内に広告設置します。
広告用のクラスを作成します。MobileAds.initialize(context, "アプリID")に、先ほど控えたアプリIDを設定します。
ComAd.kt
class ComAd private constructor(){
companion object {
private var instance: ComAd? = null
private lateinit var context: Context
fun getInstance(inContext: Context): ComAd {
if (instance == null){
instance = ComAd()
context = inContext
}
return instance!!
}
}
//広告の表示
fun show(inView: AdView){
MobileAds.initialize(context, "アプリID")
val adRequest = AdRequest.Builder().build()
inView.loadAd(adRequest)
}
}アプリ立ち上げ時に呼び出して広告表示します。
MainActivity.kt
override fun onCreate(savedInstanceState: Bundle?) {
・・・
val comAd = ComAd.getInstance(this)
comAd.show(adView)
・・・
}画面に広告設置します。
app:adUnitIdに、控えておいたユニットIDを設定します。
activity_main.xml
<com.google.android.gms.ads.AdView
・・・
app:adUnitId="ユニットID"
・・・
</com.google.android.gms.ads.AdView>
これで完了です
実装例
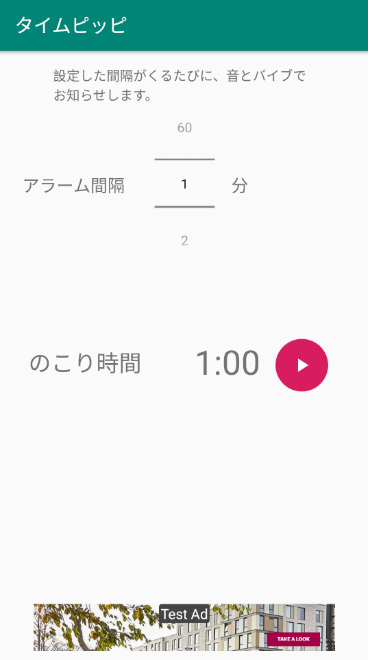
上記の手順でバナー広告を組み込んだアプリの一例です。
[blogcard url=”https://play.google.com/store/apps/details?id=com.techback.IntervalTimer”]このような形で表示されます。

XP-Pen
¥6,980 (2025/11/08 21:41時点 | Amazon調べ)