OrbStackは、Docker Desktopの代替として注目されていますね。OrbStackを代わりに使ってみるまでの手順をまとめました。
最近ちょっと話題ですよね。DockerDesktopでも全然問題ないんですが、プロジェクトがデカくなってきたので、前よりちょっと重くなって来たな、、なんて思っていたので試してみます。
OrbStackの利点
よく見かけるのが下記4点
パフォーマンス
より軽量で高速ってやつ。実際入れてみてこちらは体感できました。
特に感じたのは、
- docker-compose startが早くなったな〜
- Reactのホットリロードが早くなったな〜
の2点。コレは良い!
リソース管理
少ないリソースで効率的に動作する!ってやつ。こちらあまり普段から意識していないこともあり、効果わからず。時間あったら計測してみますかね。
シンプルなUI
こちらはあまりそうは思わなかった。ほぼ同じじゃない??
けど、ほぼ同じなんで、何も引っかからずに使えました。
互換性
Dockerコンテナとの互換性を持ち、既存のDockerツールを使用可能。
今のところ全く問題は起きていないので、このまま使えるかなって感じ。
インストール
公式サイトに行って、ダウンロードしてきましょう。
インストール後、起動させると
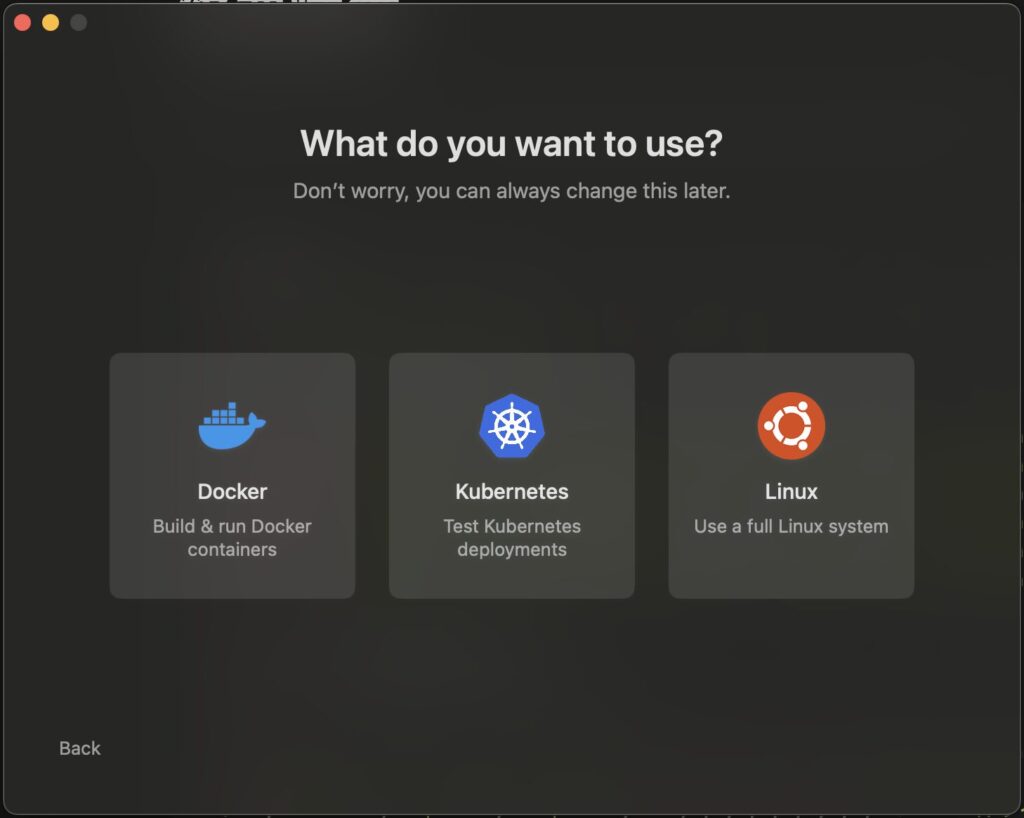
下記の様に聞かれるので、今回はDocker



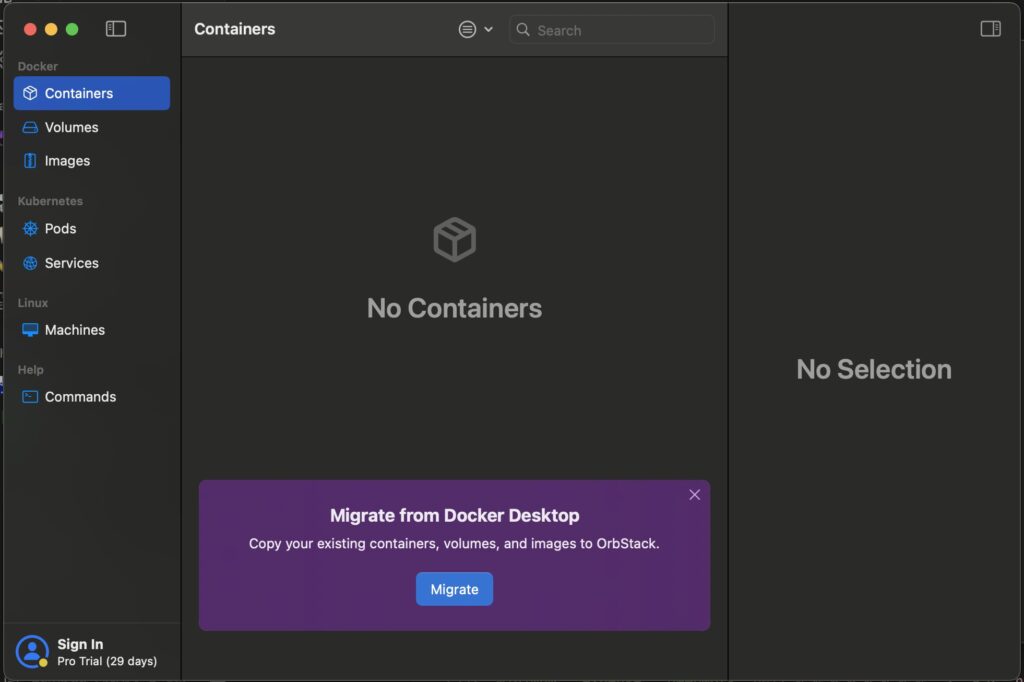
Done。なんかボタンが無かったので、ダイアログを左上のボタンで閉じる。

この時点で、メニューバーのDockerDesktopは終了していました。
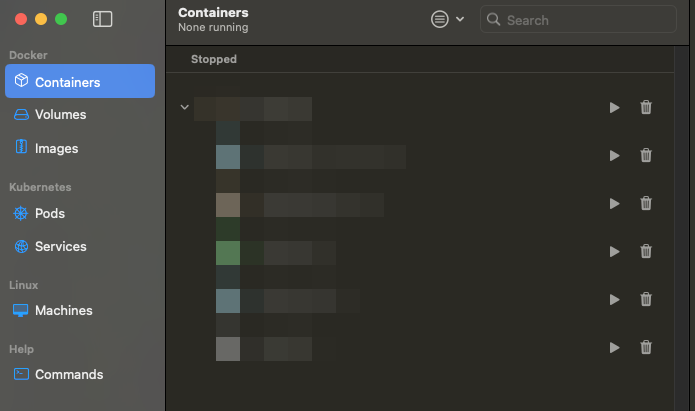
そして、コンテナもちゃんと移っていました。

あとは、DockerDesktopと同じように使えばOK
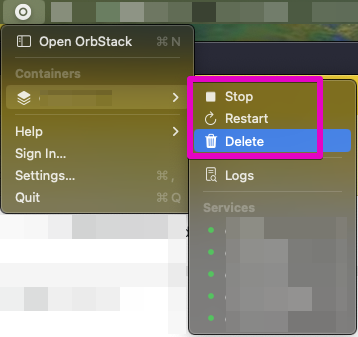
メニューバーのところのアイコンから、コンテナの操作ができるのも便利かも。