VSCodeのExtensionを作成したら、次のステップはMarketPlaceにリリースですね。リリースまでの対応についてまとめたので参考にしてください。
VS Codeの拡張機能をマーケットプレイスにリリースするには、以下の手順で行いました。これには、拡張機能のパッケージ化、Visual Studio Code Publisherの設定、拡張機能の公開などが含まれます。
Contents
Azure DevOpsアカウントの作成とPublisherの登録
アカウント作成
https://azure.microsoft.com/ja-jp/products/devops
にアクセスしてアカウントを作成します。

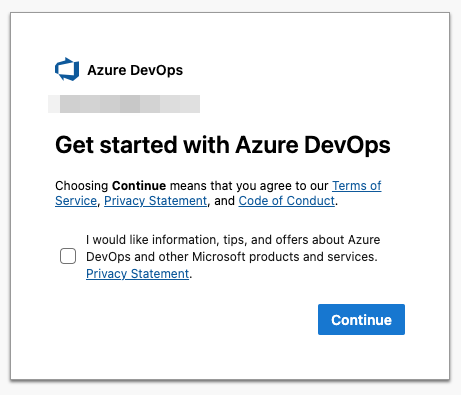
このウインドウはそのままContinueでOK

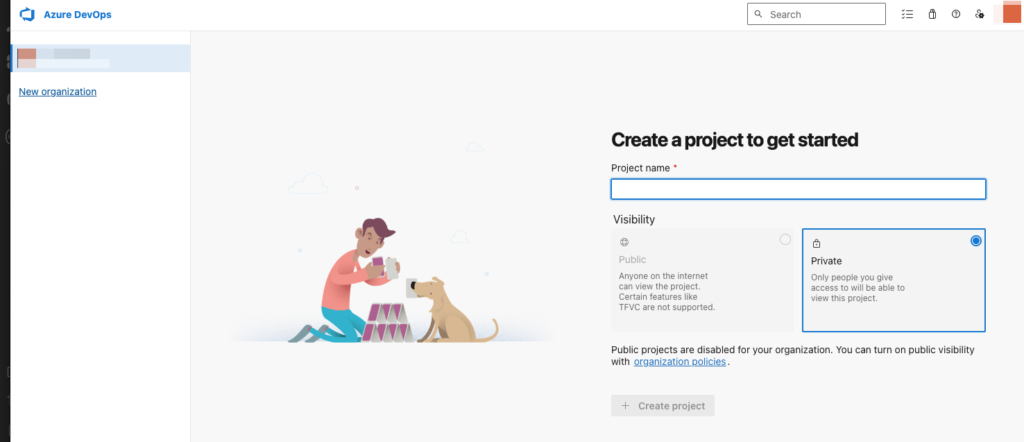
この画面まで来たらアカウントの作成はできています。

そのままプロジェクトを作成してしまいましょう。
プロジェクト作成
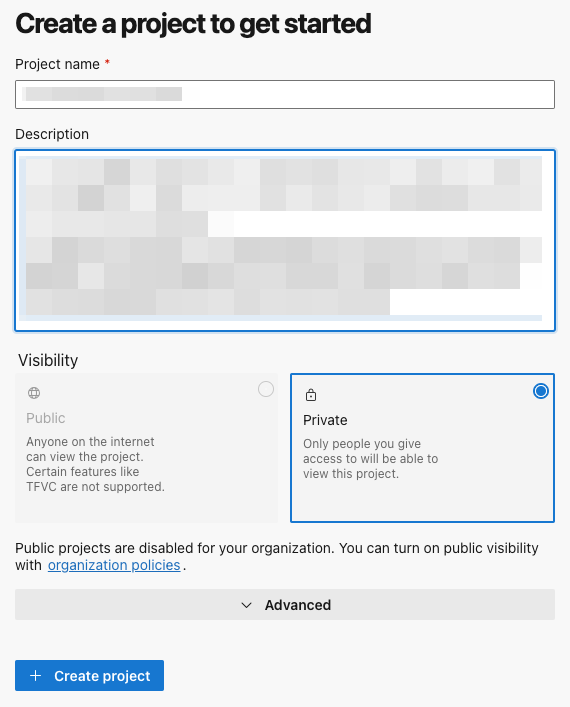
適当なProject name・Description(プロジェクトの説明)を入力します。VisibilityはPrivateが良いでしょう。入力が終わったら、Create projectをクリックして作成してください。

次は、Publisherの登録を行います。
Publisher登録
https://marketplace.visualstudio.com
にアクセスしてPublish extensionsから登録していきます。

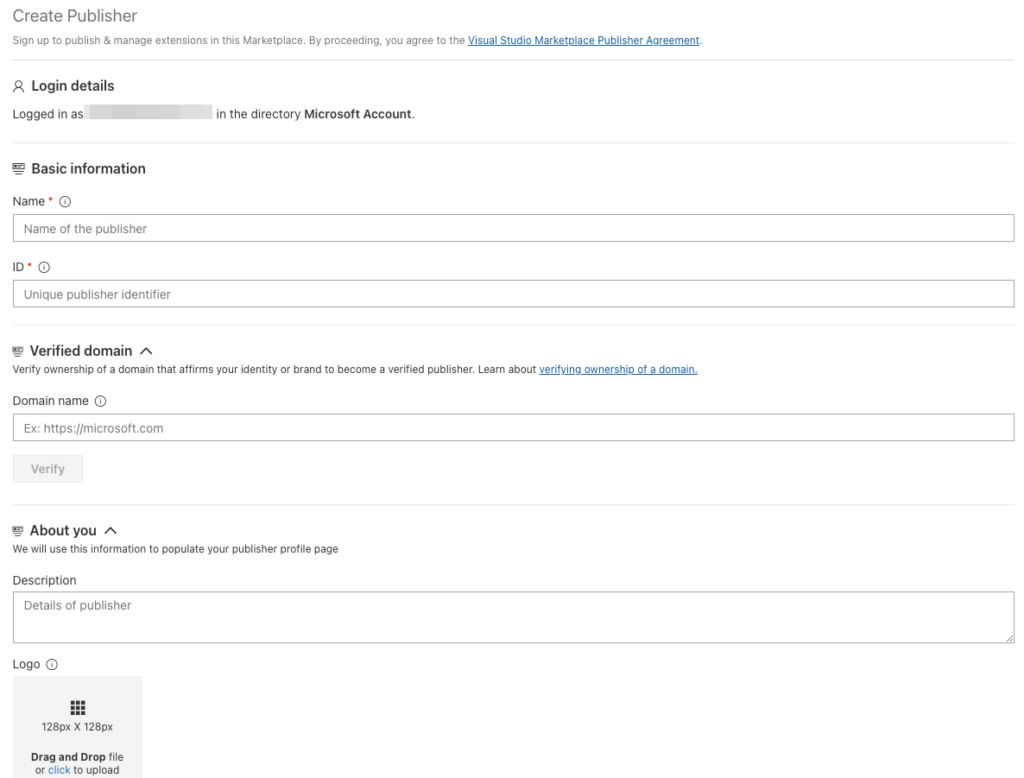
Nameは適当なものを、IDはユニークなものを設定したらよいでしょう。

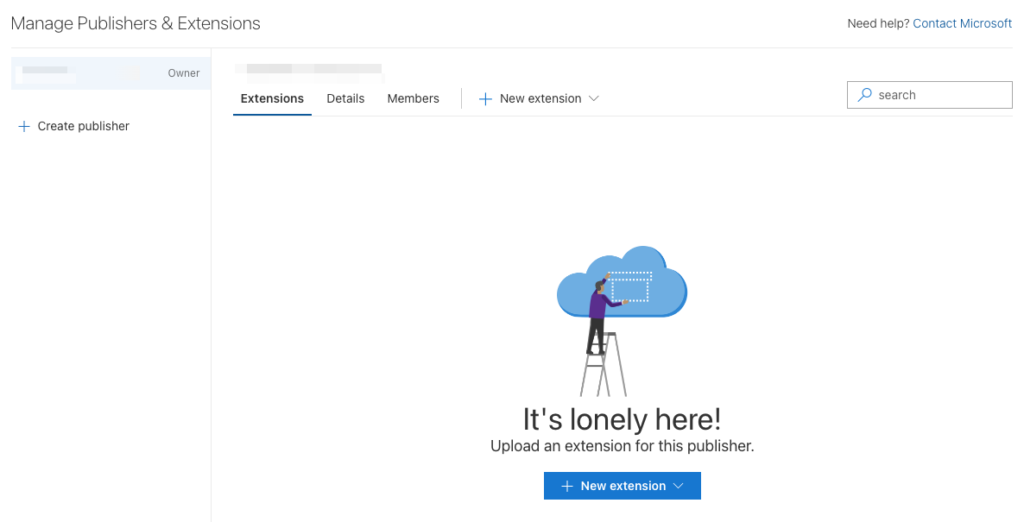
完了すると下記のような画面になります。

Create publisherからPublisherの登録を行っておいてください。
VSCEのインストール
VSCE(Visual Studio Code Extension Manager)は、VSCodeのExtensionをパッケージングし、MarketPlaceに公開するためのツールです。
Node.jsとnpmのインストール
Node.jsとnpmがインストールされていることを確認します。インストールされていない場合は、Node.jsの公式サイトからインストールします。
vsce(Visual Studio Code Extension Manager)のインストール
下記をターミナルから実行します。
npm install -g vsceこのように表示されるはずです。
% npm install -g vsce
npm WARN deprecated vsce@2.15.0: vsce has been renamed to @vscode/vsce. Install using @vscode/vsce instead.
added 112 packages in 4s
35 packages are looking for funding
run `npm fund` for detailsパーソナルアクセストークンの生成
まず、Azure DevOpsのパーソナルアクセストークン(PAT)を生成します。これは拡張機能を公開するために必要です。
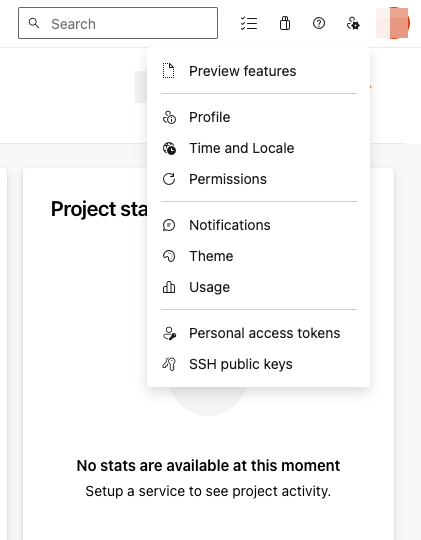
Azure DevOpsの個人用アクセストークンページにアクセスします。
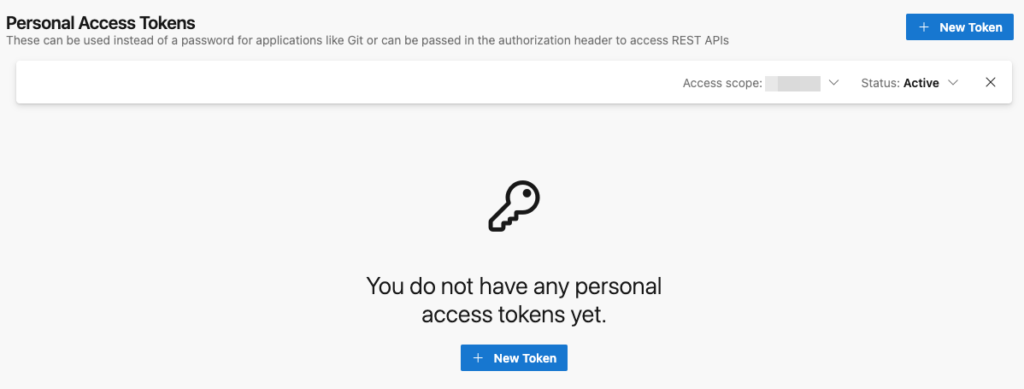
Personal access tokensをクリックして

右上のNew Tokenをクリック

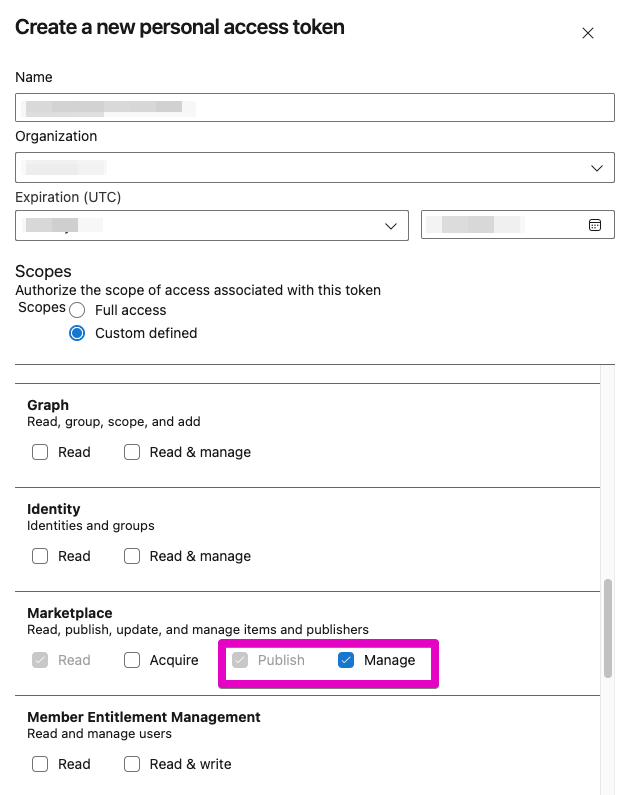
必要な箇所を入力していくのですが、Scopesは注意が必要です。発行するTokenに必要以上の権限を与えてしまうのは避けなければなりません。
今回の用途であれば、Scopesの箇所でCustom definedにチェックを入れてMarketplaceのPublishとManageにチェックが入っていればOKです。

生成すると、tokenが発行されますので安全な場所に保存しておいてください。

取得したパーソナルアクセストークンを使用してvsceにログイン
下記コマンドでvsceにログインしておきます。
vsce login <your-publisher-name>成功すると下記のようになります。
vsce login <your-publisher-name>
(node:51936) [DEP0040] DeprecationWarning: The `punycode` module is deprecated. Please use a userland alternative instead.
(Use `node --trace-deprecation ...` to show where the warning was created)
https://marketplace.visualstudio.com/manage/publishers/
Personal Access Token for publisher '<your-publisher-name>': ****************************************************
The Personal Access Token verification succeeded for the publisher '<your-publisher-name>'.パッケージの準備
Extensionのコードがすべて準備できたら、パッケージングを行います。プロジェクトのルートディレクトリで以下のコマンドを実行します。
vsce packageこれで、<extension-name>-<version>.vsixというファイルが生成されます。
ここで準備不足がいくつか有ったのでご紹介。。。
READMEをちゃんと作ろうね
READMEを作っていないと、こんなのが出ます。作って再度パッケージング
Marketplaceで表示されるのはこのREADMEになりますので、ちゃんと作っておきましょう。
ERROR Make sure to edit the README.md file before you package or publish your extension.Remote RepositoryのURLは??
package.jsonにrepositoryのURLを記載することができるんですが、コレが無いよと。
WARNING A 'repository' field is missing from the 'package.json' manifest file.
Do you want to continue? [y/N] もちろんなしでOKなのでなしで進めていたんですが、後々GithubにPublicで登録してURLありでパッケージングし直しました。
READMEに画像を掲載したかったんですが、repositoryを登録していないとうまくいかなかったんですよね。そんな必要無かったのかもしれませんが。
Extensionのリリース
パッケージ化された拡張機能をマーケットプレイスに公開するには、次のコマンドを実行します。
vsce publishこれにより、拡張機能がVisual Studio Code Marketplaceに公開されます。vsce publishコマンドは、バージョン番号を自動的にインクリメントします。特定のバージョンを公開したい場合は、vsce publish <version>を使用します。
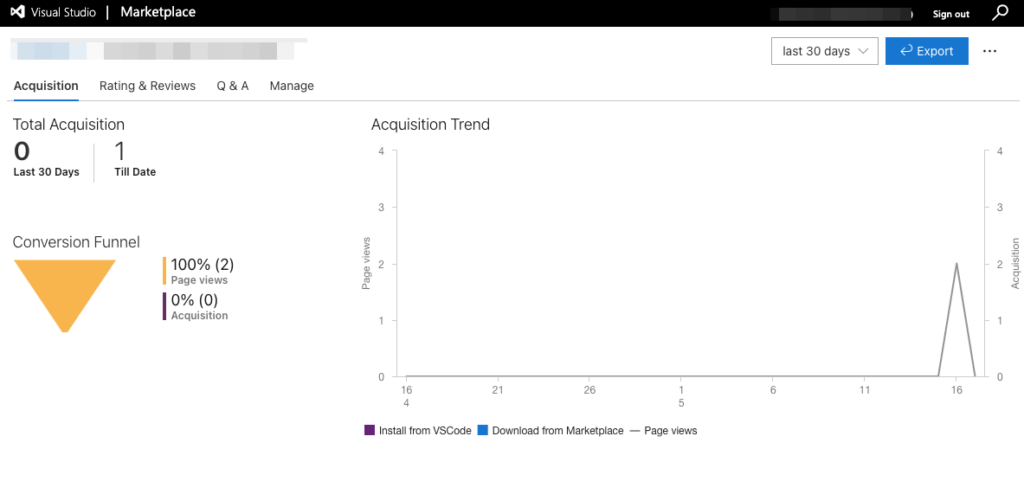
こんな感じでMarketplaceに

そしてこんな感じで、インストール数・Page View数とか分かったりします。