WordPressの記事をQiitaになるべく楽に転載する方法です。
Contents
はじめに
この記事では、WordPressの記事をQiitaに転載するにあたって、なるべく手間の少ない方法を記載しています。
Qiitaのアカウント登録や記事作成はできる前提で説明します。
転載の方向性
Qiitaはアプリ開発でお世話になっているプログラミングコミュニティです。
WordPressブログで技術的な記事がたまってきたので、Qiitaに転載しようとしました。
・・・が、以外と手間がかかることがわかりました。
一番のネックは記述方式が異なること。WordPressはHTMLベース、Qiitaはマークダウン方式なので単純コピペができないのです。
要はHTMLのタグをマークダウン方式に修正しなければいけない。
記事が1つ2つならまあいいのですが、まとまった数だと手作業ではシンドイ。
なので、以下方法で進めることにしました
- WordPress側でマークダウン方式に変換する
- Qiitaにコピペする
- Qiitaで手直しする
WordPress側の作業
プラグインのインストール
以下のプラグインをインストール&有効化します。
記事をマークダウン方式に変換
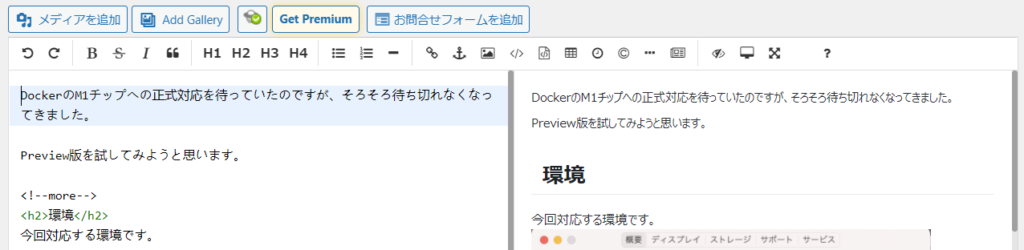
転載したい記事を開きます。左側ソース、右側プレビューの形になっています。
左側のソースはまだHTMLベースですね。

右ペイン HTML to Markdown の、Convert ボタンを押します。

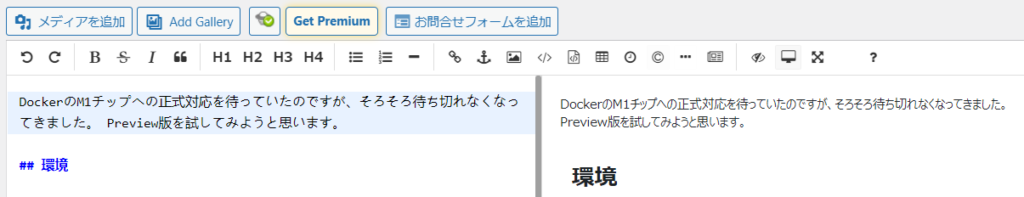
すると、左ソースがマークダウン方式に変換されました。

HTML → マークダウンに変換されたのがわかります。
<h2>環境</h2> ↓ ** 環境
左のソースを全選択してコピーします。 ※Windowsなら「Ctrl + A」で全選択できます
Qiita
貼り付け
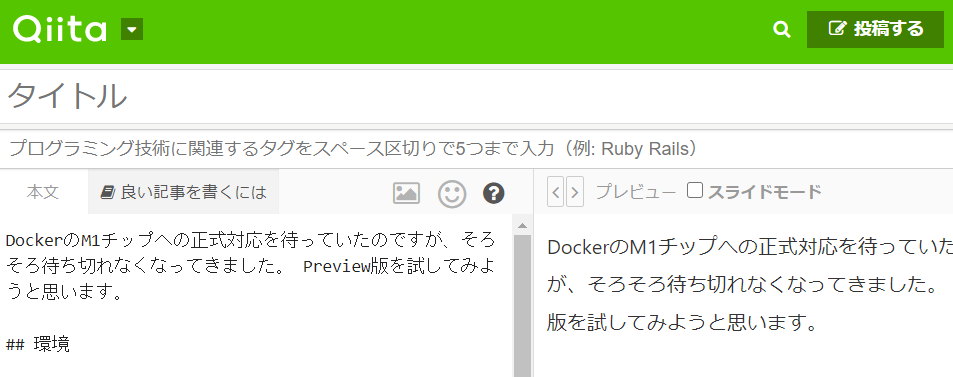
Qiitaで記事作成→本文に貼り付けすればOK。

タイトルやタグは手作業で入力します。
ざっとプレビューを確認して問題なければ、投稿して完了!
手直し
HTMLタグによっては手直しが必要です。
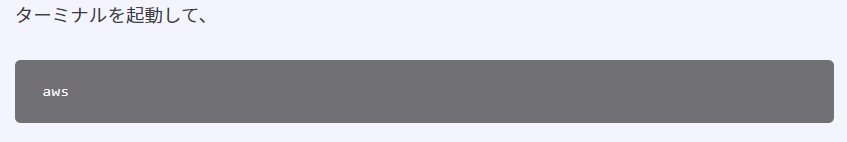
<pre>タグがその一例。サイト表示は以下のようになります。(aws の部分です)
WordPressで整形済みテキストを指定すると<pre>タグが挿入されます。

マークダウンに変換すると、
ターミナルを起動して、 ``` aws ```
Qiitaにそのまま貼り付けると、Qiita上の表示は以下のようになります。なんかかっこ悪いですね。

マークダウン「”’」はブロックの前に空行を入れる必要があります。
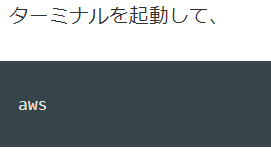
以下のように本文と整形ブロックの間に空行を追加します。
ターミナルを起動して、 ``` aws ```
これでOK。Qiita上の表示も正しくなりました。

以上、なるべく簡単に転載する方法でした。
2画面あると効率アップ!
ディスプレイ、2画面あると劇的に作業がはかどります。
左にWordPress、右にQiitaって感じでサクサク進みますよ。












