アイコンセットを用意する
用意するアイコンサイズについ
アイコンセットを用意します。以下のサイズ全てを作成します。
16×16ピクセル – ステータスバーや小さいウィンドウで使用されるサイズ。
32×32ピクセル – Finderなどで小さいアイコンとして使われます。
64×64ピクセル – Finderの中規模アイコンとして使用。
128×128ピクセル – Finderで標準的なアイコンサイズ。
256×256ピクセル – Finderで大きなアイコンサイズ。
512×512ピクセル – Finderで非常に大きなアイコンサイズ。
1024×1024ピクセル – Mac App StoreおよびRetinaディスプレイでの最大サイズ。
小さいアイコン作成の注意点
使用していい色コードは#000000 RGB(0,0,0)の一色のみ。
それ以外の色が一個でも入ると表示されない(黒塗りになる)
上記満たした上でPNG形式で用意します。
Assetsをプロジェクトに追加
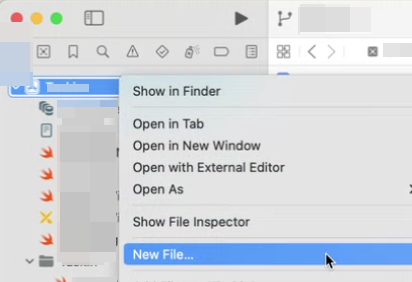
プロジェクト名を右クリック→New File… をクリック

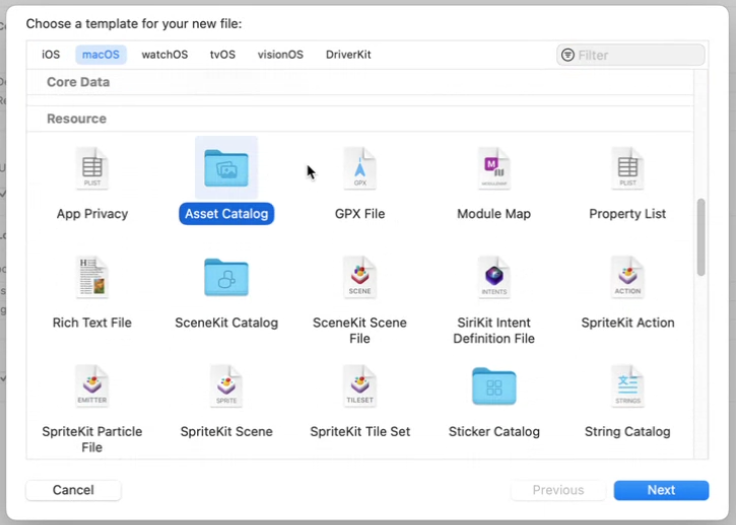
Asset Catalogを選択

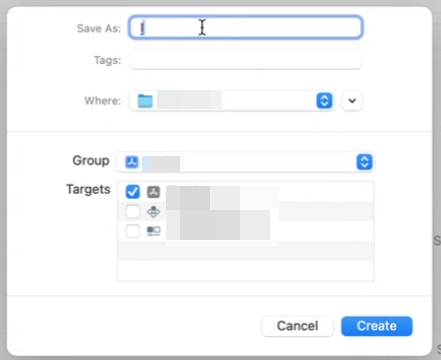
Save Asに適当な名前をつけます。

プロジェクト名のアイコンセットの箱ができます。

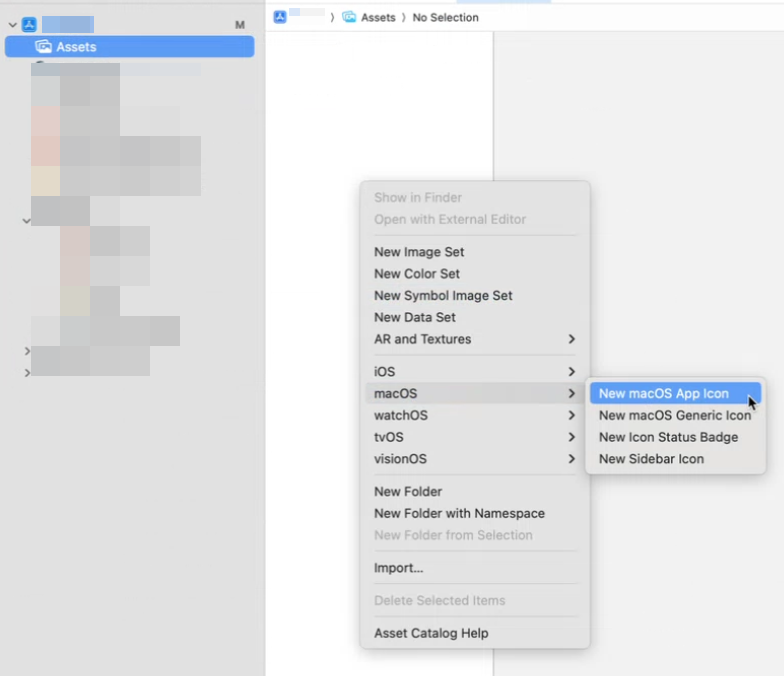
アイコンを追加
New macOS App Iconをクリック

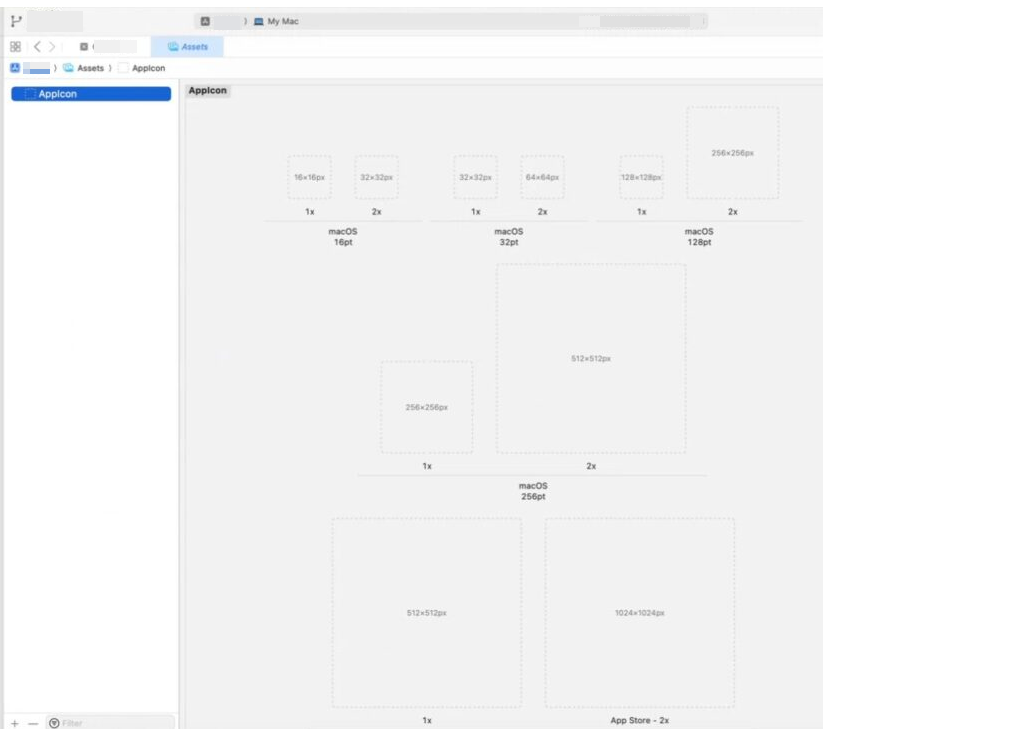
アイコンセットが開きます

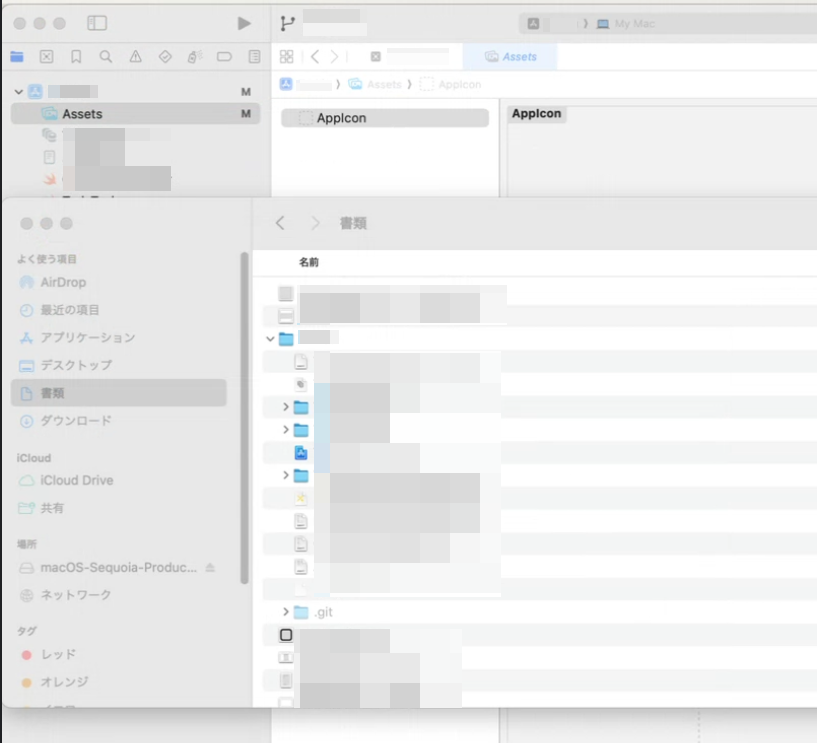
Finderからアイコンファイルをドラッグします

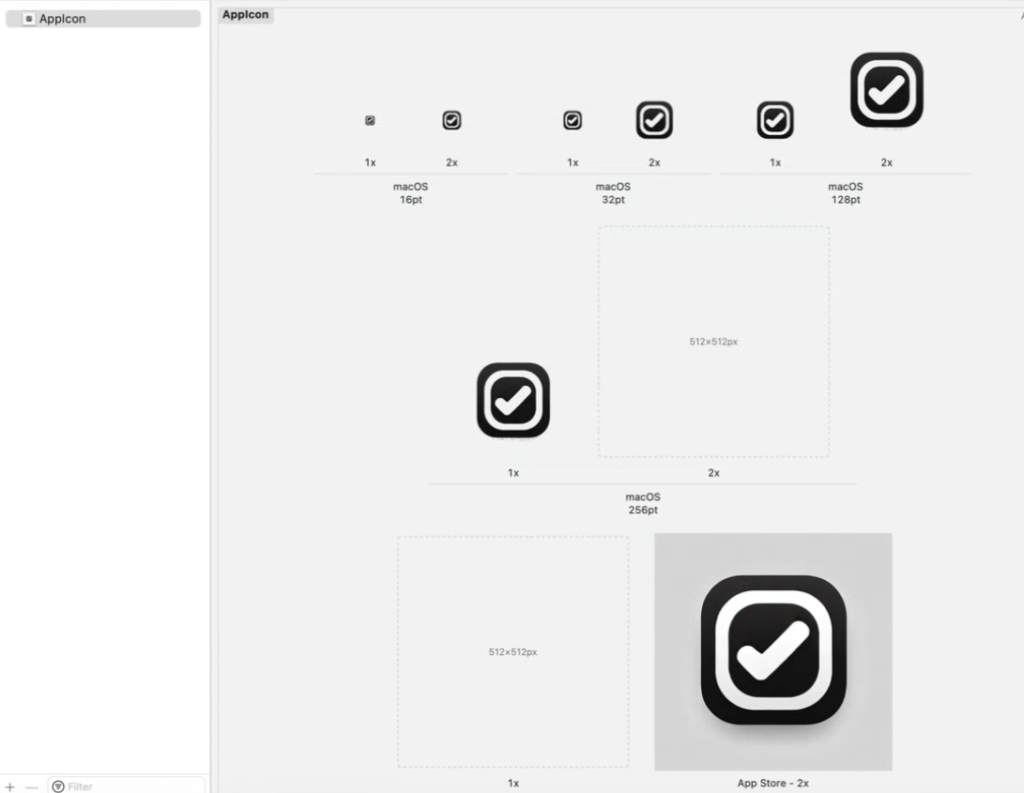
各サイズにアイコンを全てはめればOKです。

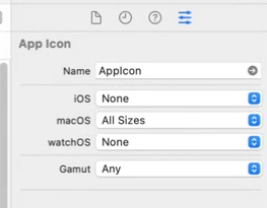
なお画面右側の設定項目ですが、macアプリの場合は以下のようにmacOSをAll Sizes、iOSとwatchOSはNoneとしてください。設定は以上です、お疲れさまでした!

Logicool(ロジクール)
¥8,800 (2025/11/09 08:22時点 | Amazon調べ)












