Androidアプリ開発で、ステータスバーに表示されるアイコンの登録方法をまとめました。AndroidStudioなら簡単に作成できますよ。
ステータスバーのアイコンって?
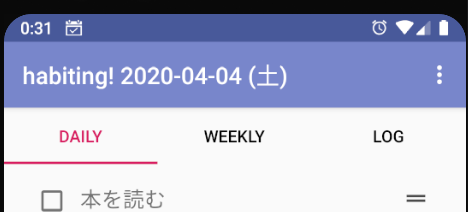
画面上のここに出るアイコンの事です。
時計のすぐ右にあるやつが、ステータスバーアイコン。

このステータスバーに表示されるアイコンは、サイズごとに5種類用意しなければならないんです。面倒ですね。。。
が、AndroidStudioのImageAssetなら一括で作成可能。
事前に用意しておきましょう
まずは元になるアイコン画像を用意しときましょう。(1色の透過画像で正方形のもの)
AndroidStudioでステータスバーのアイコンを登録しよう
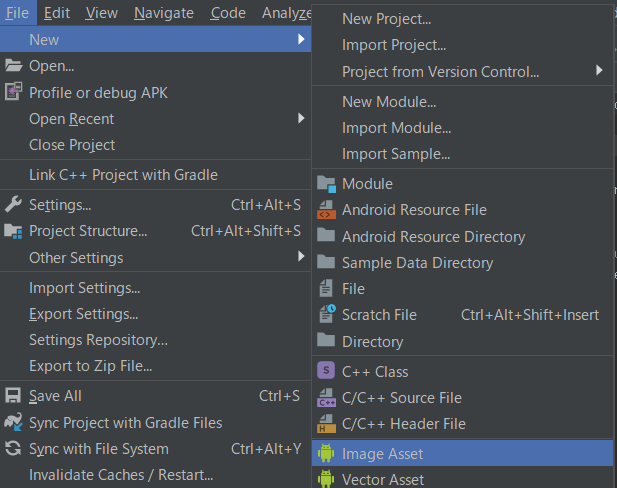
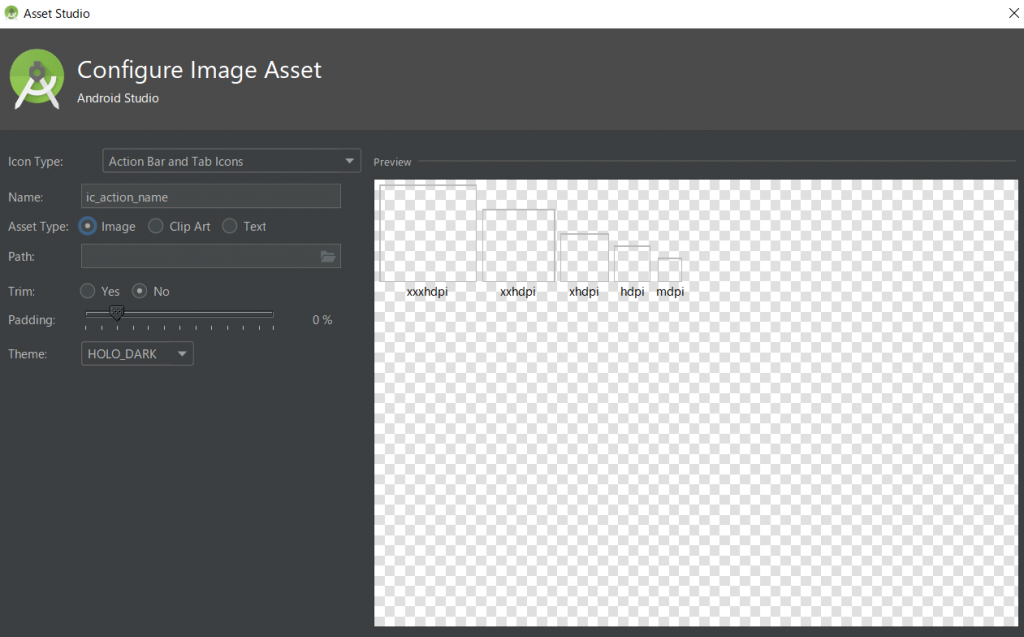
AndroidStudioで 「File」 → 「New」 →「Image Asset」を選択

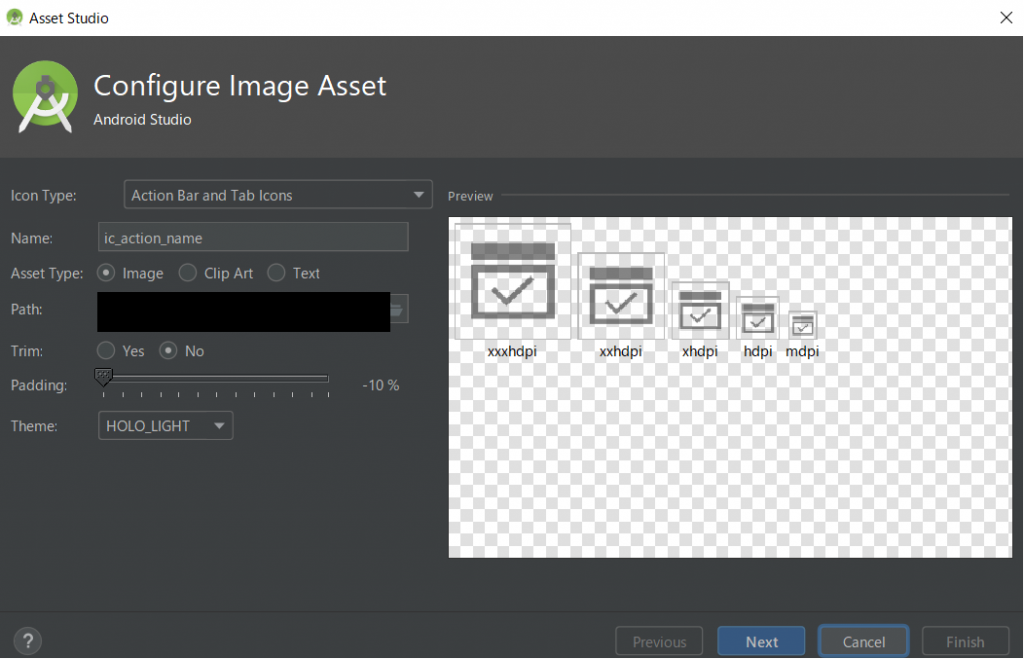
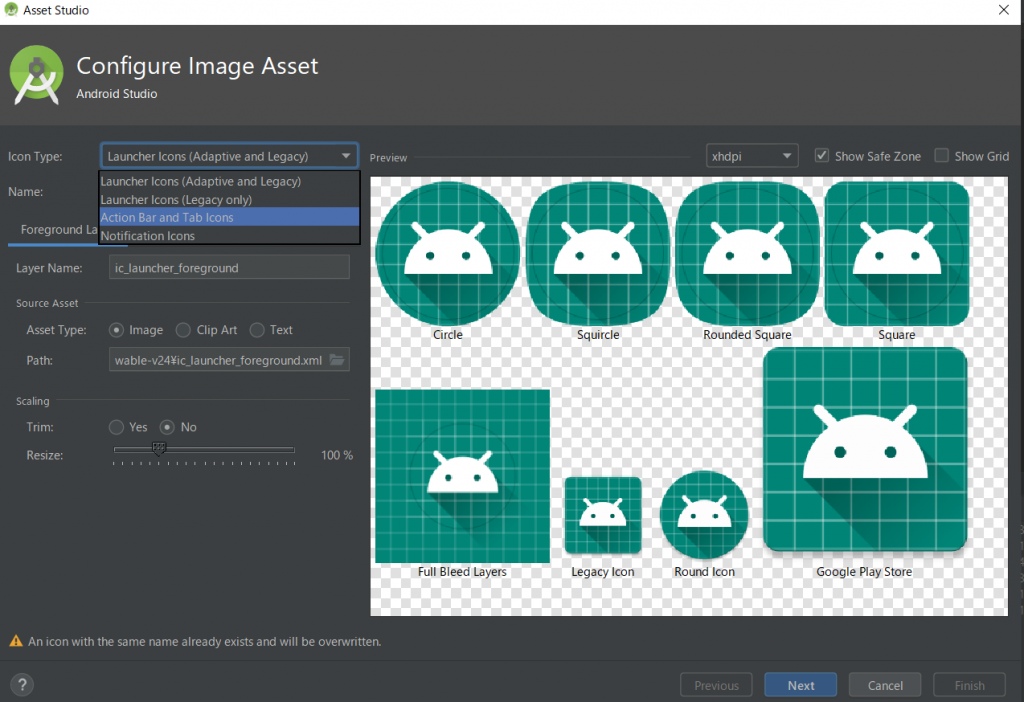
Icon Type で「Notification Icons」を選択

Asset Type は「Image」を選択、フォルダアイコンをクリックして用意したアイコン画像を選択します

アイコン画像を選択すると、右側にプレビューが表示されてイメージが確認できます。
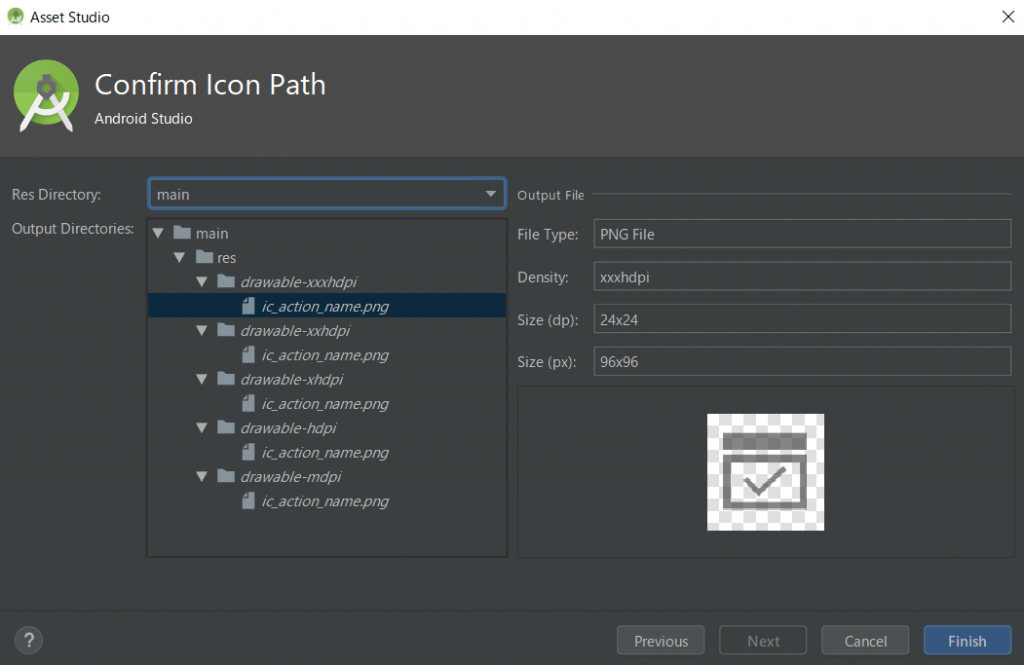
resフォルダ配下に各サイズのアイコンが自動生成されます。「Finish」をクリックして完了!

アイコンを差し替えたいときは、最初からやり直せばOK。