テーマ検索から見つけた、Tweny Thirteenというテーマを使わせていただいているが、記事の幅が小さい。サイドにウィジェット等の導入も検討しているが、取り急ぎ幅を広げてみよう。
Contents
変更前の幅
PCの解像度の設定によるのだろうが、狭い。。。
修正箇所を調べる
Chromeから該当のページを表示。
F12キーを押下してChromeのデベロッパーツールを起動する。
デベロッパーツールの左上にある矢印アイコンをクリック![]()
HP上にカーソルを合わせると、画像のような感じで色が変わる。HP上のサイズを変更したい部分に合わせてクリック。
ちなみに、今回コンテンツ表示幅は、604のようだ。![]()
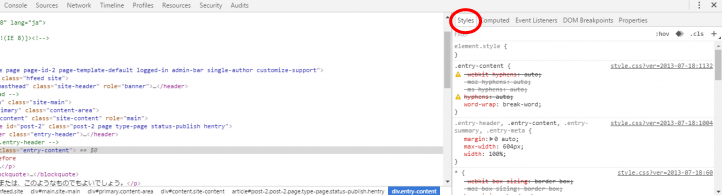
左のウインドウで、クリックした箇所の該当コードが反転している。右のウインドウでStylesタブが表示されているはずである。
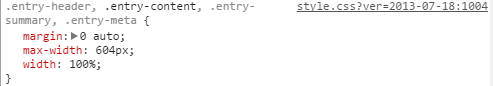
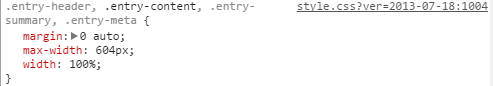
そこを確認すると↓のような表記がある。max-width: 604px という箇所が、コンテンツの幅である。
ちなみに、後程CSSファイルを変更することになるのだが、右上のstyle.cssの.entry-header, .entry-content, .entry-summary, .entry-metaの箇所を変更することになるので、メモしておいてもよいかもしれない。
数字の部分をクリックすると、値を編集できるようになる。![]()
ココでの変更内容は保存されるわけでは無いが画面上にはすぐ反映されるので、今回はここでサイズ感を確認してから実際に変更したいと思う。
1,100pxに変更してみた例
CSSの修正
外観 → テーマの編集
スタイルシート(style.css)をクリック
変更箇所を探す。
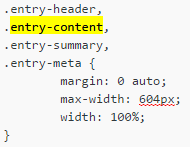
先ほどChromeのデベロッパーツールで見た↓を探せばよい。
今回はこのような表示で、該当箇所があった。
max-width: 640px; の箇所の値を変更。
ファイルを更新する。![]()
まとめ
設定は以上となる。
Google Chromeのデベロッパーツールは、私のような初心者が変更箇所を調べる際にとても協力だ。このような手順で自信のサイトをオリジナリティのあふれるサイトに更新していくのも楽しい作業の一つだ。