本ページのように、または会社でPC操作系のドキュメントを作る際など、画面イメージを掲載することが多いかと思う。キャプチャした画面の背景が白だったりすると、どこが境目なのかわからなくなってしまう。そこで、画像に枠線をつける方法を解説しよう。
枠線が無い場合
下のような感じになる。背景が同じ色だと境目が分かりません。
CSSファイルの編集
imgタグに一つずつ枠線を付けていくのも手だが、面倒なのでやめた方がよい。
CSSにClass設定をし、枠線をつけたい画像のみそれを呼び出す方法で進める。
WordPressの 外観 → テーマの編集
右の所から、スタイルシート(style.css)をクリック。
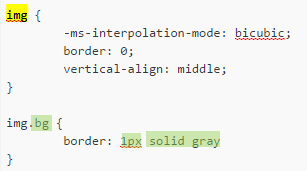
imgの箇所を検索して探し、そのすぐ下あたりに新しい定義を追記したほうが良いだろう。後々調査する際にもすぐ見つけられるはずだ。
今回は、
Class名 bg ※自由に決めていただいて構わない
border(枠線の太さ) 1px
色 solid gray という色
を指定した。
ファイル更新を忘れずに。![]()
画像ファイルに枠線を
先ほどの、枠線が無くて境界が分からない画像を参考に進めよう。
対象の画像を挿入した後クリック
このような吹き出しメニューがでるので、鉛筆アイコンをクリック。![]()
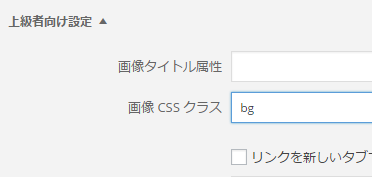
上級者向け設定の箇所をクリックすると、設定画面が表示される。(元から表示されている場合もあるかもしれない)
画像CSSクラスの欄に、
先ほど設定したClass名「bg」を入力。
※ちなみに、bgは私が勝手に作ったClass名なのでみなさんのわかりやすい名前を付けてもらえればよい。
更新し、変更内容を反映させよう。
画像の枠線を確認
今回の設定内容だと下のような表示となる。
色や太さを変えたりできるので、好みに合わせてカスタマイズしてほしい。












