ロゴを作るのにおすすめなサイトを紹介します。
Contents
ロゴが必要な時
ロゴが必要な時って?
- webサイト構築時
- SNSアカウント登録時
- スマホアプリ作成時
で、ロゴはもちろん手作業でも作れますが、ロゴ作成サイトを使うのがおすすめです。
ロゴは、ロゴ作成サイトで作るのがおすすめ
ロゴ作成サイトは以下のような人におススメです。
- (ある程度)クオリティ高いロゴを作りたい
- いろんなところでロゴを使いたい
- アプリやサイトの集客力を高めたい
ロゴのクオリティを上げることで、アプリやサイトの反応は確実に良くなります。
アプリストアとかで、素人感丸出しなアイコンのアプリって敬遠しますよね?w
おすすめサイト Renderforest
一番おすすめのロゴ作成サイトはこちら
おすすめポイント
- 簡単ロゴ作成、数分で出来る
- 素材をスポット購入できる
3ステップで作成完了
さあ、始めましょうをクリックして、、、

ロゴをクリック

Step1 名前を決めます(アプリ名とかサービス名ね)
ロゴの名前を入力して、オリジナルロゴの完成をクリック

Your Company Name にさっき入力した名前が入ってます。
そのままNEXTをクリック

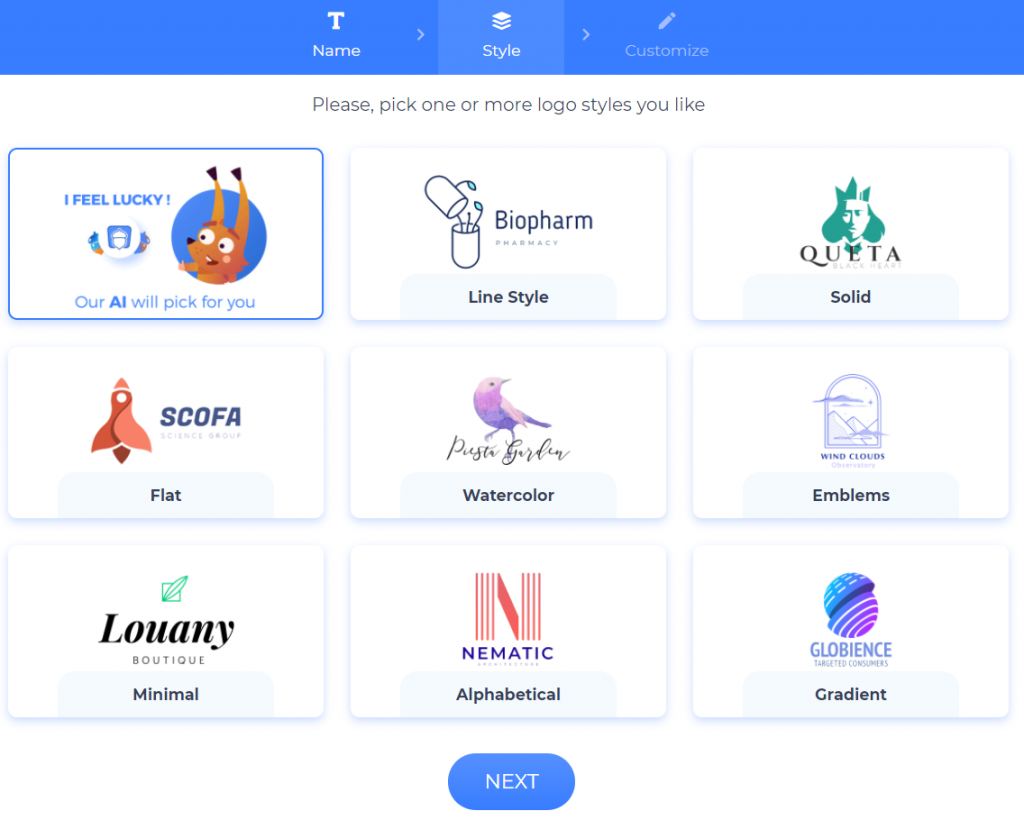
Step2 デザインのスタイルを決めます
いろんなスタイルのテンプレートから選べます。好きなの選択してNEXTをクリック。
迷ったらとりあえず左上のOur AI will pick for youでOK。AIが勝手に見繕ってくれます。

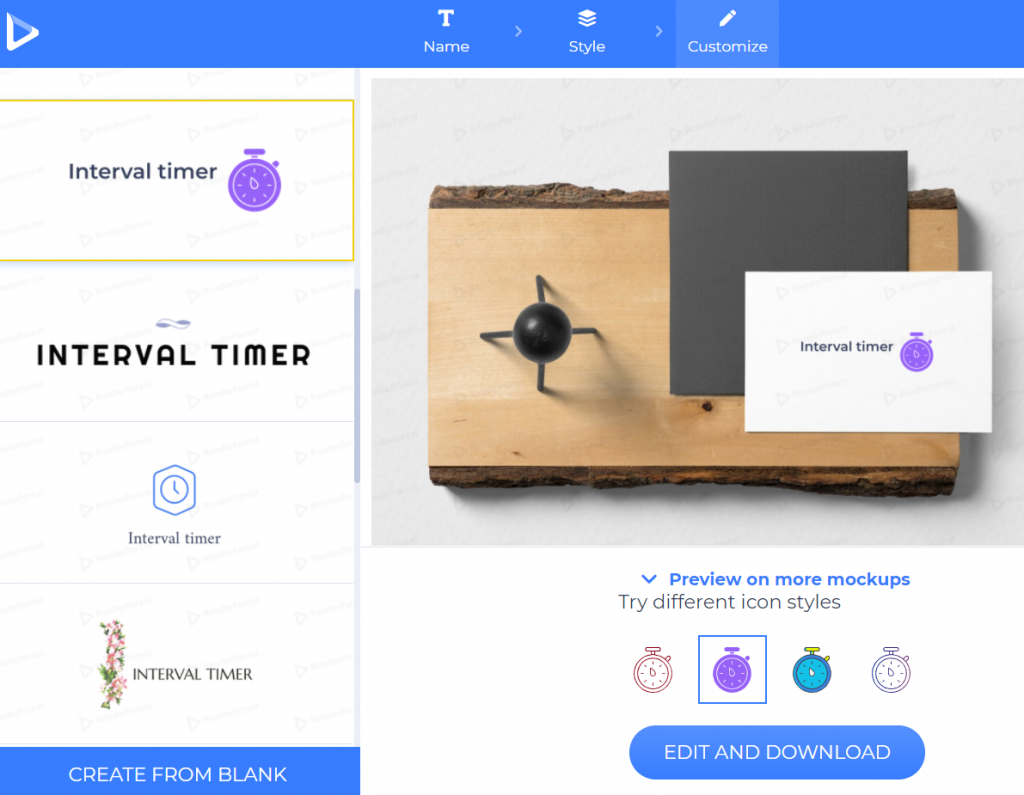
Step3 デザインを決定します
左側にデザイン案が提示されるので、好きなの選んでEDIT AND DOWNLOADをクリック

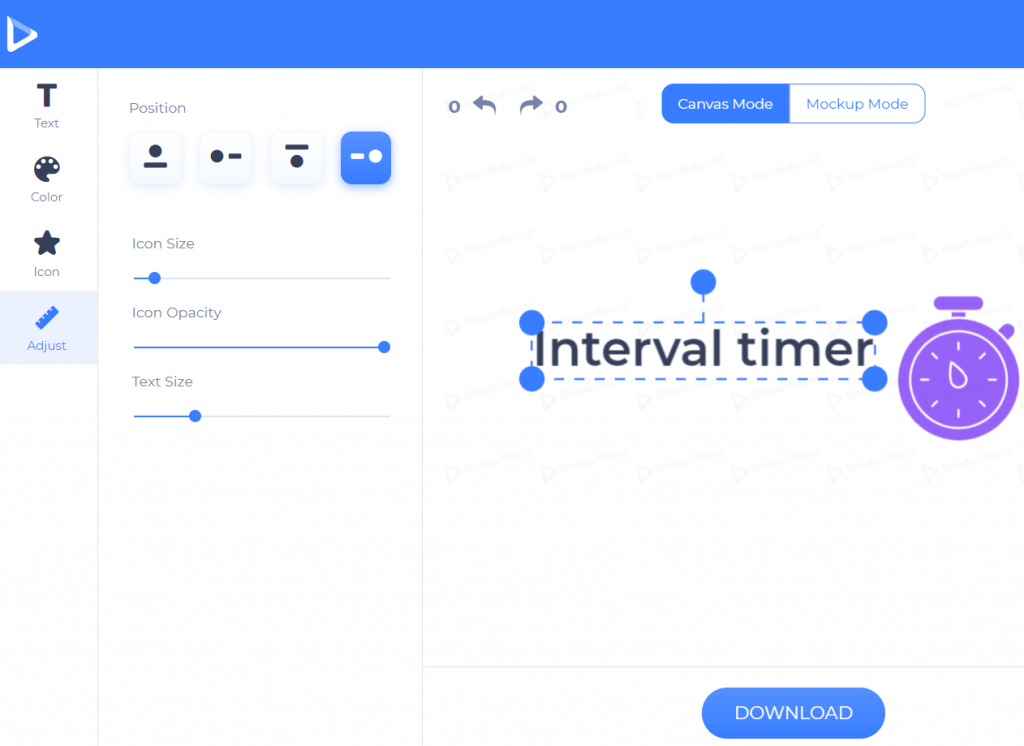
色やサイズを変更できます。
つぎはDOWNLOADをクリック

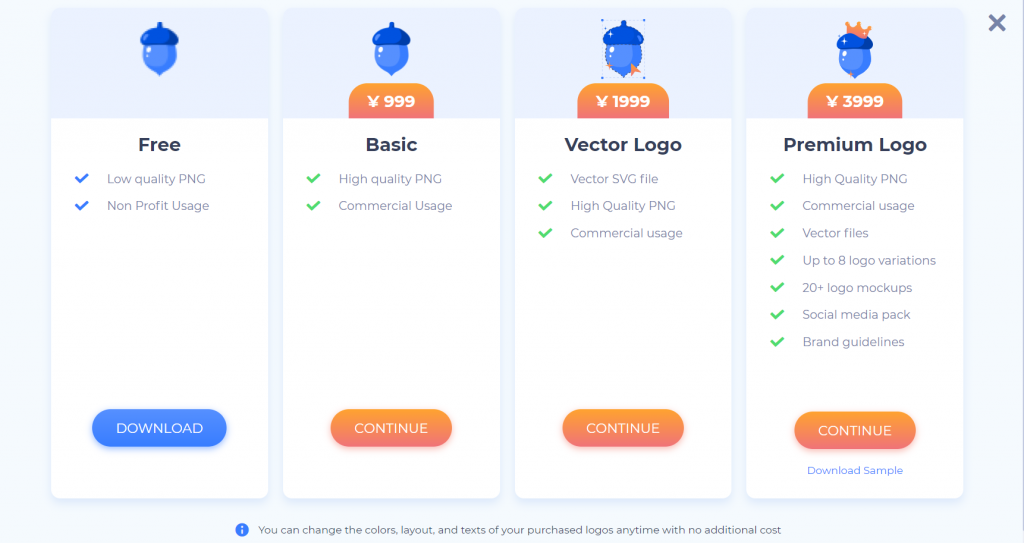
Free(無料)の欄のDOWNLOADをクリック

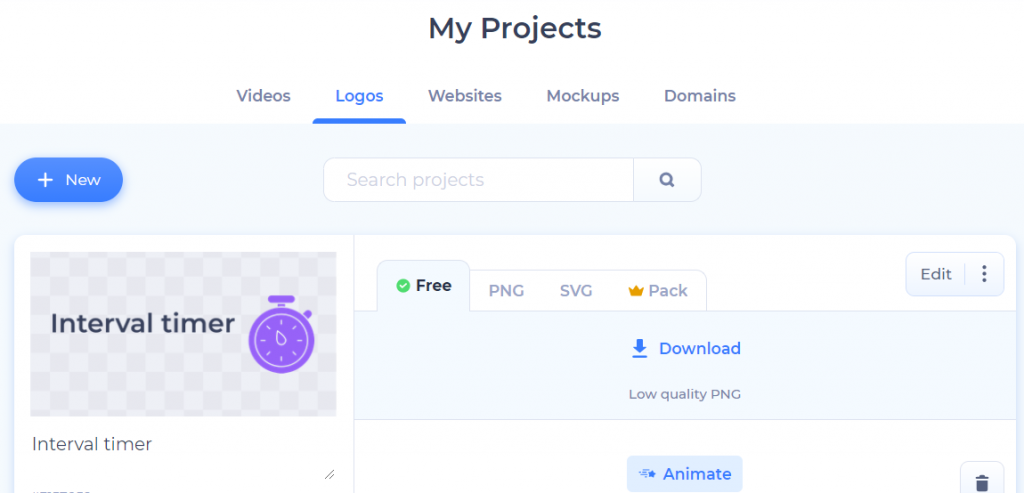
My Projectsの画面が出るので、Downloadをクリック

画像ファイルゲット!ちなみにPNG形式です。

数分でそれっぽいロゴができました。早い!
デザインが気にくわなければStep2~3を繰り返します。
ロゴセットをスポット購入できる
有償になりますが、各種素材がゲットできます。
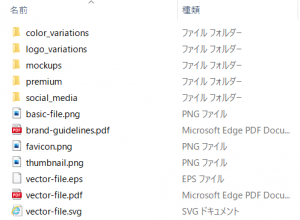
もっとも高グレードのPremium Logo(3,999円)のファイルセットはこんな感じ

- webサイト…アイコン、サムネイル、ファビコン、各種カラーバリエーション(白黒バージョン等)
- SNS…youtube、facebook、instagram、linkedIn、twitch、Etsy
- スマホアプリ…GooglePlay用アイコン
- 各種ファイル形式…PNG、PDF、SVG、EPS
上記のアイコンや素材が一通り揃います。
自分で作るのは結構な手間なので、すごい便利。
スポット購入(買い切り)が可能なのもグッド。
ロゴ作成サイトでスポット購入できるサイトって少なくて、大抵はサブスクリプション(月額課金)型だったりします。
年に2~3回程度であればスポット購入のほうが費用かかりません。
実例 こんな感じです
実例として筆者が作成したwebサービスを紹介。ロゴはRenderForestで作ったものです。
なかなかそれっぽいでしょう?
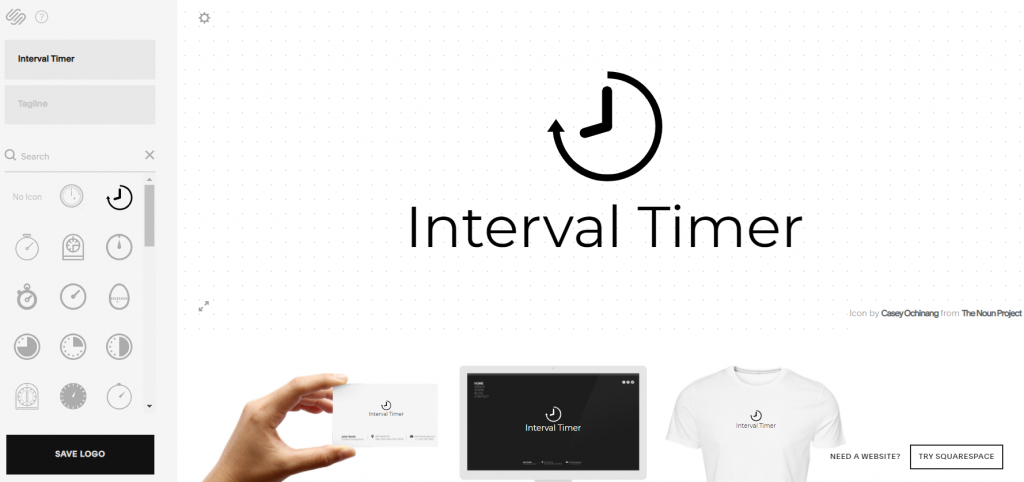
その他のおすすめサイト① FreeLogoMaker
おすすめポイント
- シンプル。名前とアイコンを決めるだけ
- デザインがスタイリッシュでかっこいい

名前とアイコンを決めれば完了の超シンプル設計。
色やフォントは固定なので、逆にあれこれ悩む必要が無いのが良いですね。
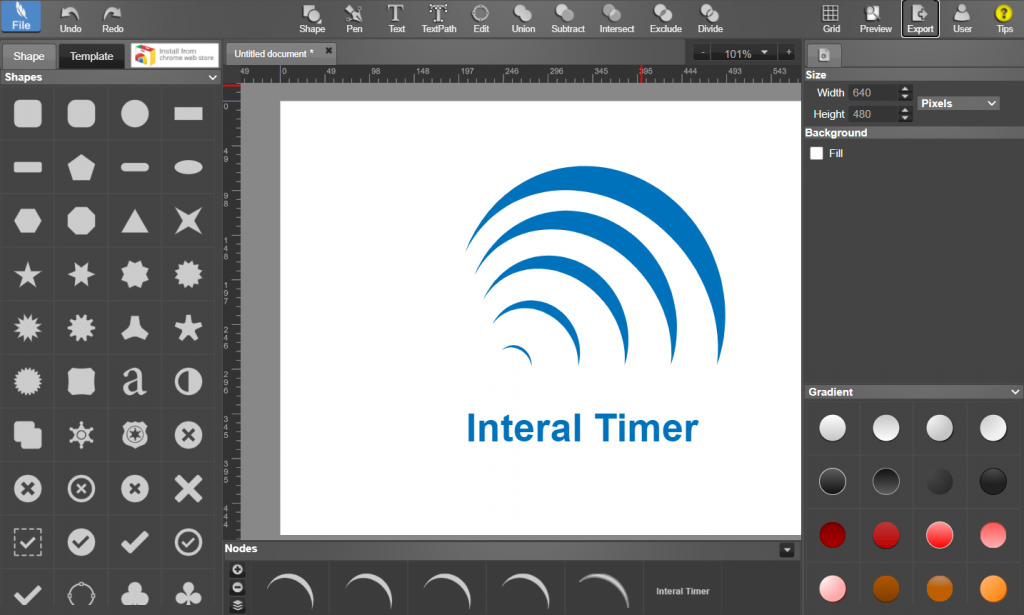
その他のおすすめサイト② YouiDraw
おすすめポイント
- デザインの自由度が高い

とにかくデザイン自由度が高く、一般的な画像編集ソフト並みのことはできます。
デザイン案はRenderForestと同様テンプレートからサクサクっと作れるので、あとは自分好みでいじり倒せる感じですね。
無料でロゴダウンロードすると下のほうに透かしが入ります。

透かし無しは有償ですが、料金体系がサブスクリプション(月額課金)しかないのが残念なところ。。。