記事の量を増やし、質を改善していくことがもちろん重要なのだが、SEO対策も並行して行っておこう。サイトマップをGoogleに送って、効率よくインデックス登録してもらいましょう。
前提条件
- Search Consoleにすでに登録が終わっていること。
- All in One SEO Packがインストールされていること。
を前提で、解説を進める。
Search Consoleへの登録・プラグインのインストールは簡単なので、是非対応の上チャレンジしていただきたい。
XML Sitemapの作成
XMLサイトマップ機能を有効にする
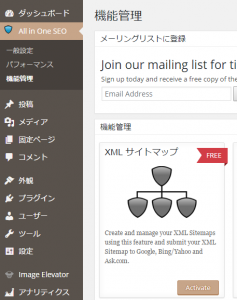
WordPress管理者画面にログインし、左のメニューから
All in One SEO → 機能管理をクリック
機能管理画面が表示され、その中の機能管理にあるXMLサイトマップのActiveボタンをクリック。

下のように、色が変わって機能がActiveになったことが分かる。

詳細を設定
左のメニューにXMLサイトマップが追加されているはずなので、それをクリック。

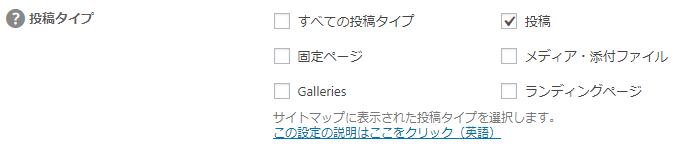
ココから設定をしていくのだが、設定項目が多いこともあり、筆者が最低限必要と思われる項目のみ紹介する。
メディア・添付ファイルの書き出しは不要と考えるので、ここでは外す。
※メディア・添付ファイルのチェックを外すと、すべての投稿タイプのチェックも自動で外れる。

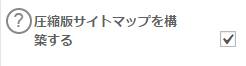
圧縮版サイトマップを構築するもいらないので、チェックを外す。

この後、
追加ページ → 除外項目 → 優先順位 → 頻度
とあるが、ここでは設定変更しないこととする。
サイトマップを更新ボタンをクリックし、サイトマップを更新する。

Search Consoleへ登録
Search Consoleにログインし、左のメニューから
クロール → サイトマップ をクリック

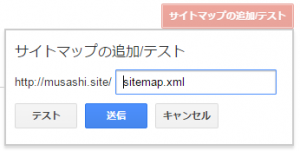
右上に表示される、サイトマップの追加テストボタンをクリック。
出てくるウインドウのボックスに、sitemap.xml と入力しテストボタンをクリック。
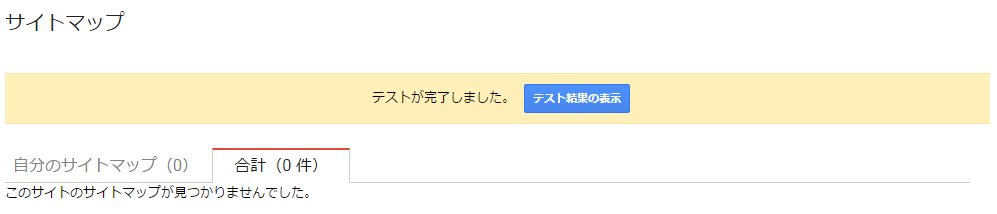
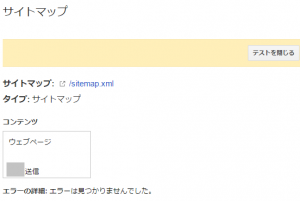
テスト完了の旨メッセージが出たら、テスト結果の表示ボタンをクリック。
グレー部分には送信した件数が表示される。XMLファイルは問題なさそうだ。

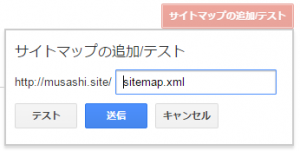
再度、サイトマップの追加テストボタンをクリック
sitemap.xmlを入力
今度は、送信ボタンをクリック。

アイテムを送信しましたとメッセージが出る
ページを更新する。のリンクをクリック。

↓の部分で自分のサイトマップが(1)になっていれば登録が完了している。