マルチサイト構成のWordPressにおけるSNS共有ボタンアイコン変更方法を解説します。
ウェブサイトのシェアボタンは最新かつ効果的なものに保つことが重要です。WordPressサイトに設置されている旧Twitterボタンをアップグレードし、より多くのソーシャルメディアでの共有を可能にする方法をご紹介します。
旧Twitterボタンから新しい「Xへ共有する」ボタンに変更することで、訪問者が興味深いコンテンツを手軽に友達やフォロワーと共有できるようになります。このアップデートはシンプルかつ効果的です。
記事では、旧Twitterボタンの変更手順をステップバイステップで説明します。プラグインを使用するか、カスタムコードを利用するかによって、簡単にアップデートを行えます。デザインや配置についても簡単なカスタマイズ方法を提供します。
今回の変更により、ユーザーエンゲージメントを向上させ、より広範なオーディエンスにコンテンツを届けるお手伝いができます。早速、以下の手順に従って、WordPressサイトの共有ボタンをアップデートしてみましょう。
Contents
TwitterがXに変わったのでSNSボタンを変更する
当ブログでは記事の末尾にSNS共有ボタンを配置しています。
2023年7月にtwitterがXに名称変更、投稿もツイート→ポストに変更となりました。
これにあわせて以下のようにアイコンを変更します。

変更するブログ環境は以下の通り。
- マルチサイト構成…WordPressのマルチサイト構成(MultiSite)は、1つのWordPressインストールで複数のサイトを運営できる機能です。これにより、1つのWordPressダッシュボードから複数のウェブサイトを管理できます。
- テーマは
STORK
を使用。こちらのテーマをカスタマイズしてSNS共有アイコンを表示しています。 - サーバはAWSの「Lightsail」で運用
それでは設定を変えていきましょう
テーマのカスタマイズでSNSボタンを変更する
変更するファイル
テーマのカスタマイズをしていきますが、
マルチサイトの場合、親管理画面からでないとカスタマイズ画面が表示されません。
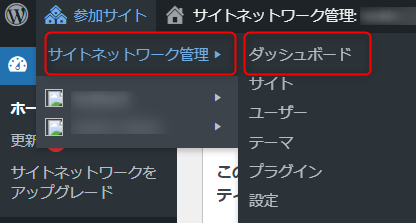
参加サイト→サイトネットワーク管理→ダッシュボード、と辿り、、、
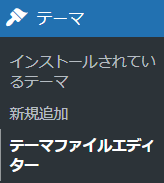
テーマ→テーマファイルエディター
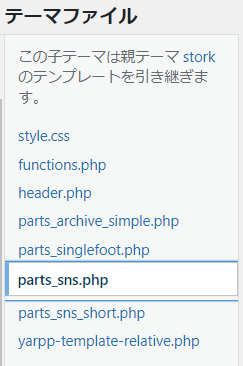
parts_sns.php を変更していきます。
<li class=”twitter”>~</li>を以下のように書き換えます。svgタグの部分でアイコンを指定しています。
<li class="twitter">
<a target="blank" href="//twitter.com/intent/tweet?url=<?php echo $url_encode ?>&text=<?php echo urlencode(
the_title( "" , "" , 0 ) ) ?><?php if(get_the_author_meta('twitter')) : ?><?php echo $tw_user ;?><?php endif
;?>&tw_p=tweetbutton" >
<span class="text">POST</span> <span class="count"><?php
if(function_exists('scc_get_share_twitter')) echo (scc_get_share_twitter()==0)?'':scc_get_share_twitter();
?></span> </a>
</li>
注意!Wordpress上で変更するとファイルが空に・・・!SSH接続で
上記の通り変更すればよいのですが、WordPress上で変更するとなぜかエラーとなり、phpファイルの中身が空になってしまいました・・・
マルチサイトのせいなのか、Lightsailのせいなのか、その他なのか、原因は不明です・・・
LightsailでSSH接続して直接ファイル編集することで解決しました。同じ環境の方はご注意ください!
私のLightsail環境でのファイルパス
/home/bitnami/apps/wordpress/htdocs/wp-content/themes/jstork_custom/parts_sns.php