VS CodeのAWS Toolkit
なんだかんだ、あるな〜程度で放置していたのですが、使ってみるとかなり便利ですね。
ということで、Lambdaのサンプルを簡単につくれたので紹介します。
やること
Lambdaのサンプルを、
- ローカルのVS Codeで、実行&デバッグ
- AWS Lambdaにデプロイ
ここまでやっておけば、あとはプログラム組んで使っていけばOK〜のはず
環境の前提
- AWS アカウント
- VS Code → AWS Toolkitインストール → AWSに接続
- Docker
- S3にデプロイ先のバケットを作っておいてください。※AWS Toolkitから作るのが楽ちん♪
Lambdaサンプルアプリの作成
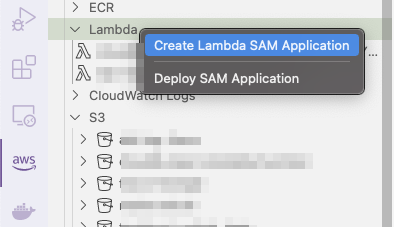
AWS ToolkitのLambdaの箇所で右クリック。
そして、Create Lambda SAM Applicationをクリック。 ちなみに、SAMってのは、Serverless Application Model
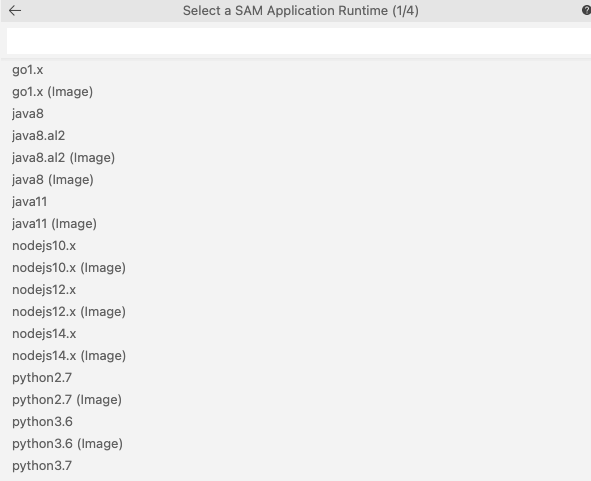
今回は、python3.6を選択
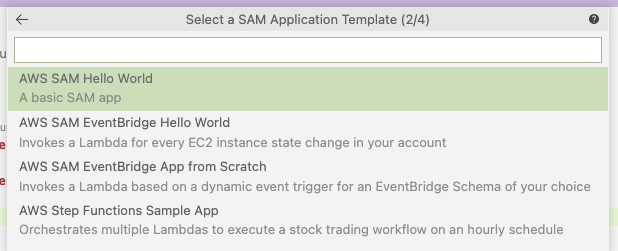
AWS SAM Hello World
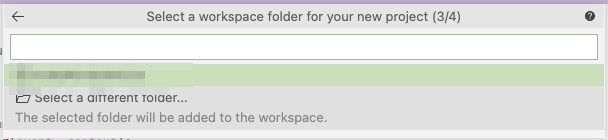
Select a different folder… で、設置フォルダを選択。
次の画面は、イメージ撮るのを忘れたんですが、多分プロジェクト名だったような。
適当名前を入力→Enterで、準備完了です。
デバッグ
早速、作ったアプリケーションのデバッグをしてみましょう。
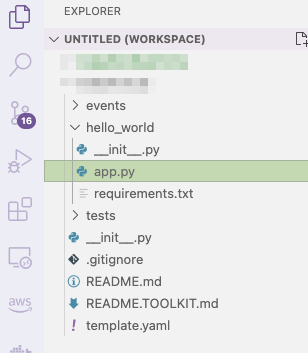
上記手順で、下のような階層ができていると思います。
ここの、app.pyがLambdaのMainプログラムソースだと思ってください。
app.pyを開いて、lambda_handlerというのが、Mainの関数に当たるやつですね。
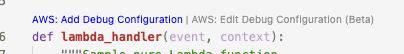
そのすぐ上に。AWS: Add Debug Configuration というリンクが有ると思います。これをクリック。
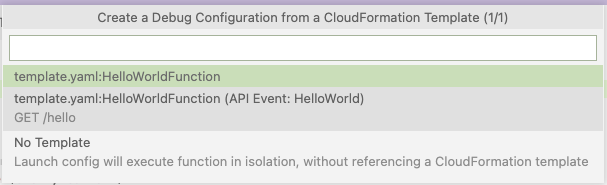
Debugの設定ファイルのテンプレを選べと。今回は一番上の template.yaml:HelloWorldFunctionを選択。
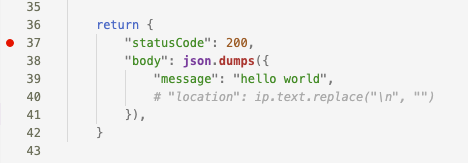
そして、再度app.pyを開いて、すでにサンプルで実装されている下記部分の適当な場所にブレークポイントを。
今回の例だと、37行目にポチッと。
次の手順に進む前に、Docker Desktop起動しておいてくださいね。デバッグ実行に必要です。
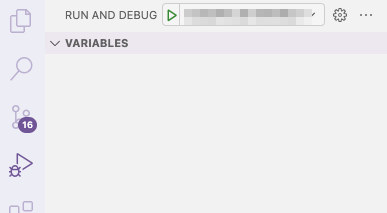
VS Code左メニューから、デバッグを開くと、RUN AND DEBUGの箇所に先程テンプレートで作成したDebug設定ファイルが表示されるともいます。それを選択して、再生ボタンをクリック。
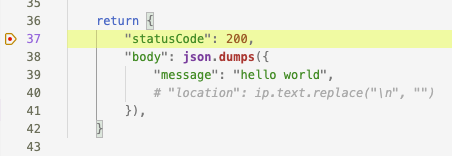
ブレークポイントに、来ました!
これで、開発も捗りそうです。
実行してみる
Terminalで、作成したアプリケーションのルートフォルダに移動します。template.yamlがあるフォルダですね。
そこで、ビルド
sam build
そして、実行
sam local invoke
これで、動くはずです。
AWS Lambdaにデプロイ
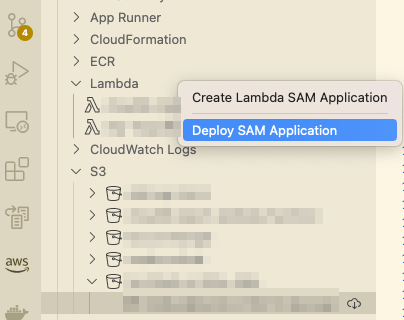
AWS ToolkitのLambdaのところで右クリック。
今度は、Deploy SAM Applicationをクリック。
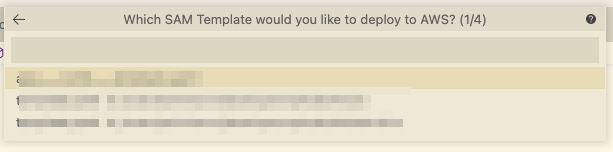
デプロイしたい、template.yamlファイルを選択

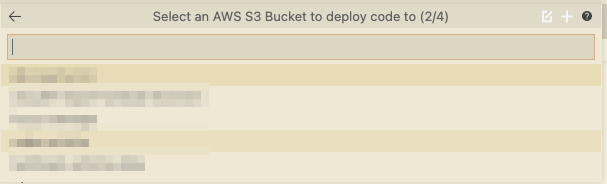
作成しておいた、S3バケットを選択

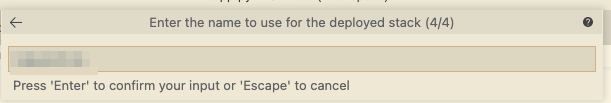
Lambdaで表示させる名前を入力してEnter
これで、デプロイされます。
なんか、すごい簡単に一通り作成できました。
ぜひぜひやってみてください。